常用键盘事件
1. 键盘事件


<script>
// 常用的键盘事件
//1. keyup 按键弹起的时候触发
document.addEventListener('keyup', function() {
console.log('我弹起了');
})
//3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keypress', function() {
console.log('我按下了press');
})
//2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keydown', function() {
console.log('我按下了down');
})
// 4. 三个事件的执行顺序 keydown -- keypress -- keyup
</script>
2、 键盘事件对象


注意: 1) onkeydown 和 onkeyup 不区分字母大小写(得到的是大写字母的ASCII码),onkeypress 区分字母大小写。
2)在我们实际开发中,我们更多的使用keydown和keyup,它能识别所有的键 (包括功能键)
3) keypress 不识别功能键,但是 keypress 的 keyCode属性能区分大小写,返回不同的ASCII值
使用keyCode属性判断用户按下哪个键
<script>
// 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值
document.addEventListener('keyup', function(e) {
console.log('up:' + e.keyCode);
// 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键
if (e.keyCode === 65) {
alert('您按下的a键');
} else {
alert('您没有按下a键')
}
})
document.addEventListener('keypress', function(e) {
// console.log(e);
console.log('press:' + e.keyCode);
})
</script>
3、 案例:模拟京东按键输入内容
当我们按下 s 键, 光标就定位到搜索框(文本框获得焦点)。

注意:触发获得焦点事件,可以使用 元素对象.focus()
<input type="text">
<script>
// 获取输入框
var search = document.querySelector('input');
// 给document注册keyup事件
document.addEventListener('keyup', function(e) {
// 判断keyCode的值
if (e.keyCode === 83) {
// 触发输入框的获得焦点事件
search.focus();
}
})
</script>
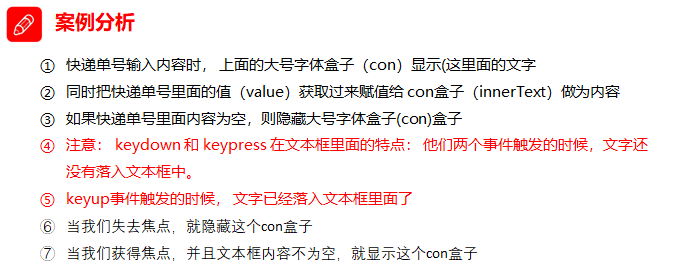
4、 案例:模拟京东快递单号查询
要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。


<div class="search">
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
// 获取要操作的元素
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
// 给输入框注册keyup事件
jd_input.addEventListener('keyup', function() {
// 判断输入框内容是否为空
if (this.value == '') {
// 为空,隐藏放大提示盒子
con.style.display = 'none';
} else {
// 不为空,显示放大提示盒子,设置盒子的内容
con.style.display = 'block';
con.innerText = this.value;
}
})
// 给输入框注册失去焦点事件,隐藏放大提示盒子
jd_input.addEventListener('blur', function() {
con.style.display = 'none';
})
// 给输入框注册获得焦点事件
jd_input.addEventListener('focus', function() {
// 判断输入框内容是否为空
if (this.value !== '') {
// 不为空则显示提示盒子
con.style.display = 'block';
}
})
</script>
星辰ꦿ.大海





