rem适配布局
1、rem基础
rem单位
-
-
不同的是rem的基准是相对于html元素的字体大小。
-
比如,根元素( html)设置font -size= 12px;非根元素设置width:2rem;则换成px表示就是24px。
-
2、媒体查询
2.1什么是媒体查询
媒体查询( Media Query )是CSS3新语法。
-
使用 @media查询,可以针对不同的媒体类型定义不同的样式
-
@media 可以针对不同的屏幕尺寸设置不同的样式
-
当你重置浏览器大小的过程中 ,页面也会根据浏览器的宽度和高度重新渲染页面
-
目前针对很多苹果手机、 Android手机 ,平板等设备都用得到多媒体查询
2.2语法规范
@media mediatype and | not lonly (media feature) {
CSS-Code ; //css样式代码
}
-
用@media开头注意 @符号
-
mediatype 媒体类型
-
关键字and not only
-
1、mediatype查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
2.关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
-
and: 可以将多个媒体特性连接到一起,相当于"且" 的意思。
-
not: 排除某个媒体类型,相当于“非”的意思,可以省略。
-
only :指定某个特定的媒体类型,可以省略。
3.媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。 注意他们要加小括号包含
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
注意:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写, 这样代码更简洁
2.3媒体查询+ rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸, 媒体查询可以根据不同设备宽度来修改样式 媒体查询+ rem就可以实现不同设备宽度,实现页面元素大小的动态变化
2.4引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets (样式表)。 原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
3、Less基础
3.1维护css的弊端
CSS是一门非程序式语言,没有变量、函数、SCOPE (作用域)等概念。
-
CSS 需要书写大量看似没有逻辑的代码, CSS冗余度是比较高的。
-
不方便维护及扩展,不利于复用。
-
CSS没有很好的计算能力
-
非前端开发工程师来讲 ,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
3.2 Less介绍
Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也称为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量, Mixin (混入) , 运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,
就像它的名称所说的那样, Less可以让我们用更少的代码做更多的事情。
Less中文网址: http://lesscss.cn/
常见的CSS预处理器: Sass、Less、 Stylus
3.3 Less使用
我们首先新建一个后缀名为less的文件 ,在这个Iess文件里面书写less语句。
-
Less 变量
-
Less 编译
-
Less 嵌套
-
Less运算
3.4 Less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
变量定义:
@变量名:值;
1.变量命名规范:
-
必须有 @为前缀
-
不能包含特殊字符
-
不能以数字开头
-
大小写敏感
3.5 Less编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则 最终会通过解析器,编译生成对应的CSS文件。 所以,我们需要把我们的less文件, 编译生成为css文件,这样我们的html页面才能使用。
vocode Less插件
Easy LESS插件用来把less文件编译为Css文件 安装完毕插件,重新加载下vscode. 只要保存一下Less文件,就会会自动生成CSS文件。
3.6 Less嵌套
我们经常用到选择器的嵌套
#header .logo {
width: 300px;
}
Less嵌套写法
#header {
.Iogo {
width: 300px;
}
}
如果遇见(交集|伪类|伪元素选择器)
a:hover{
color: red;
}
Less嵌套写法:
a{
&:hover
{
color: red;
}
}
3.7 Less运算★
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
//Less里面写
@witdh: 10px +5;
div {
border: @witdh solid red;
}
//生成的css
div {
border: 15px solid red;
}
Less甚至还可以这样:
width: (@width + 5) * 2;
注意:
-
乘号(* )和除号(/)的写法
-
运算符中间左右有个空格隔开1px + 5
-
对于两个不同的单位的值之间的运算 ,运算结果的值取第一个值的单位
-
如果两个值之间只有一个值有 单位,则运算结果就取该单位
4、rem适配方案
1.让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2.使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比缩放的适配。
4.1 rem实际开发适配方案
①按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小; ( 媒体查询)
②CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;
4.2 rem适配方案技术使用(市场主流)
技术方案1
-
rem
-
媒体查询
-
less
技术方案2 (推荐)
-
flexible.js
-
rem
rem实际开发适配方案1
1、设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| iphone 4.5 | 640px |
| iphone 678 | 750px |
| Android |
常见320px、360px、 375px、 384px、 400px、 414px 500px、 720px 大部分4.7~5寸的安卓设备为720px |
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级, 牺牲一些效果。 现在基本以750为准。
2.动态设置html标签font-size大小
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份 (划分标准不一,可以是20份也可以是10等份)
③每一份作为html字体大小,这里就是50px
④那么在320px设备的时候 ,字体大小为320/15就是21.33px
⑤用我们页面元素的大小除以不同的html字体大小会发现他们比例还是相同的
⑥比如我们以750为标准设计稿
⑦一个100*100像素的页面元素在750屏幕下,就是100/ 50转换为rem是2rem * 2 rem比例是1比1
⑧320屏幕下 ,html 字体大小为21.33,则2rem = 42.66px,此时宽和高都是42.66,但是宽和高的比例还是1比1
⑨但是已经能实现不同屏幕下页面元素盒子等比例缩放的效果
3.元素大小取值方法
①最后的公式:页面元素的rem值=页面元素值(px) / ( 屏幕宽度/划分的份数)
②屏幕宽度 / 划分的份数 就是 html font-size 的大小
③或者:页面元素的rem值 = 页面元素值( px) / html font-size字体大小
rem适配方案2
简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px/ 10)就可以
里面页面元素rem值:页面元素的px值/ 75
github地址: https://github.com/amfe/lib-flexible
总结:
因为flexible是默认将当前屏幕分为10等分
当屏幕大于750的时候会自动根据当前屏幕的尺寸来划分,html元素大小就会随之变大
所以要通过媒体查询设置屏幕大于750时html元素的尺寸大小,
并且要把权重提到最高
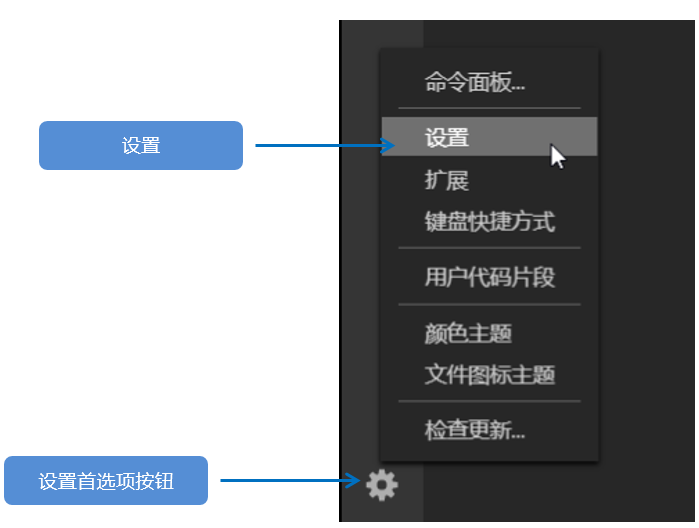
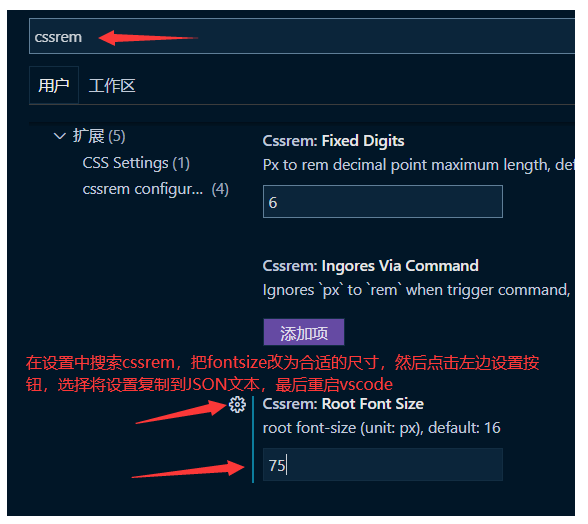
安装VSCode px 转换rem 插件 cssrem
因为cssrem这个插件默认的html大小为16px,所以需要自己配置为合适的设计稿尺寸除以10