React - React Developer Tools开发者工具的安装与使用(Chrome调试插件)
原文地址:http://www.cnplugins.com/zhuanti/how-to-use-react-tools.html
虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过React Developer Tools的基本使用方法,但是由于使用的频率比较高,所以今天就专门整理的一篇文章来仔细介绍React Developer Tools的安装和使用。在React Developer Tools使用过程常遇到的问题及解决办法我们也会介绍。
1,React Developer Tools介绍
React Developer Tools 是一款由 facebook 开发的有用的 Chrome浏览器扩展。通过它我们可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
注意:该插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
2,安装步骤
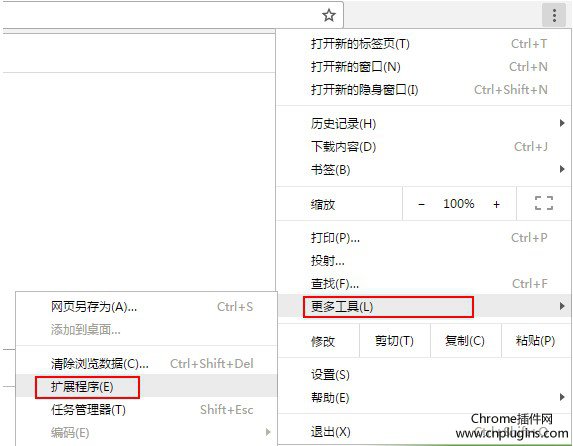
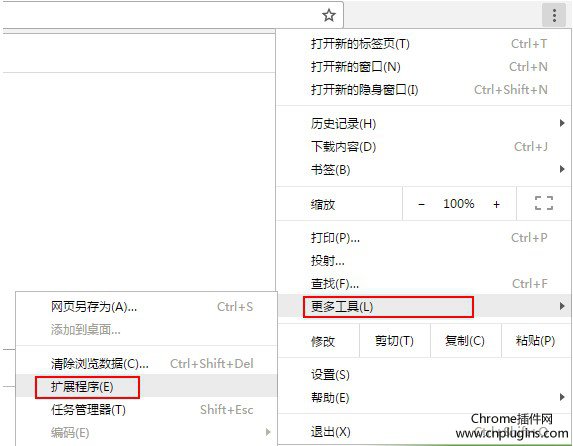
(1)点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。 
2.在打开的“扩展程序”页面中,点击最下方的“获取更多扩展程序”打开谷歌在线商店。(vpn、番羽墙,大家懂得。【传送门】)
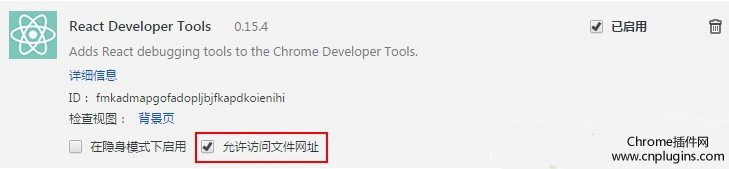
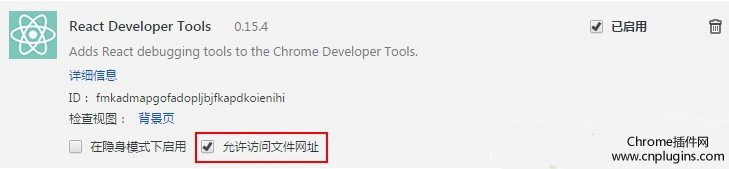
 4.安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。
4.安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。


2.在打开的“扩展程序”页面中,点击最下方的“获取更多扩展程序”打开谷歌在线商店。(vpn、番羽墙,大家懂得。【传送门】)

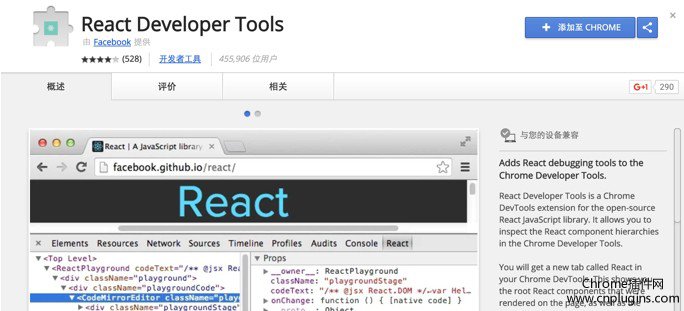
3.最后搜索“React Developer Tools”并安装即可。当然本站提供其下载地址,所以大家可以自行离线下载安装。
 4.安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。
4.安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。
通过以上4步我们就安装好React Developer Tools了。
3,React Developer Tools使用说明
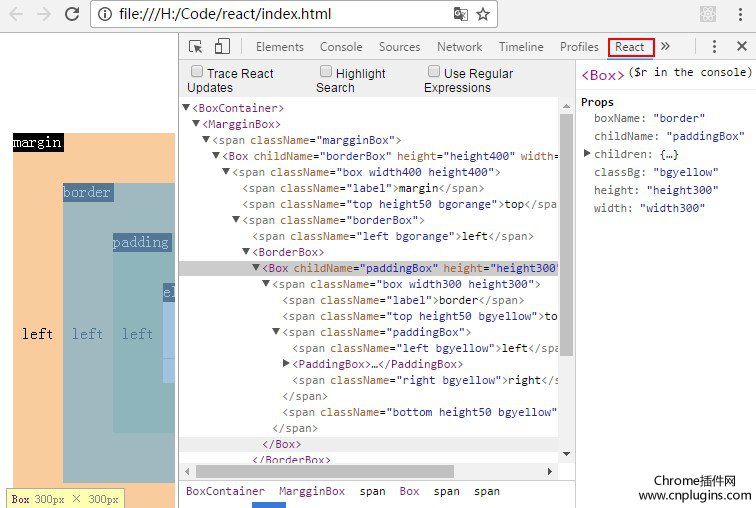
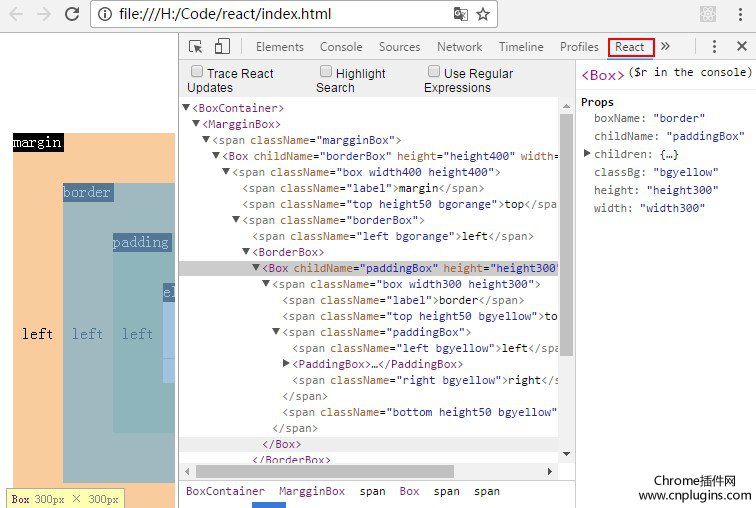
(1)首先使用 Chrome 打开需要调试的 React 页面,并打开“开发者工具”。
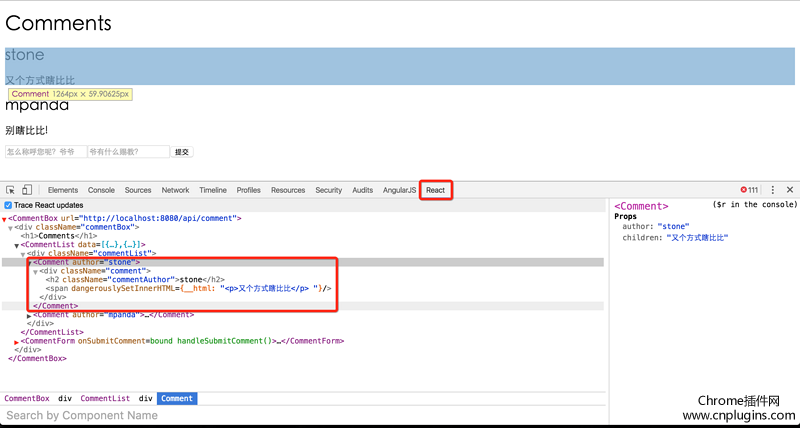
(2)在“开发者工具”上方工具栏最右侧会有个 react 标签。点击这个标签就可以看到当前应用的结构。
通过 React Developer Tools 我们可以很方便地看到各个组件之间的嵌套关系以及每个组件的事件、属性、状态等信息。  (3).React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可:
(3).React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可:
 (3).React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可:
(3).React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可:
webpack-dev-server --inline 
(4).截止目前几乎没有浏览器原生支持es6标准,对于这种情况,chrome引入了source-map文件,标识es5代码对应的转码前的es6代码哪一行,唯一要做的就是配置webpack自动生成source-map文件,这也很简单,在webpack.config.js中增加一行配置即可(需要重新启动webpack-dev-server使配置生效) 
(5).修改某一处为错误,然后观察结果 
好吧,今天关于React Developer Tools的使用方法就介绍到这里,如果有问题大家可以给我留言哦

