vue图片点击放大预览v-viewer
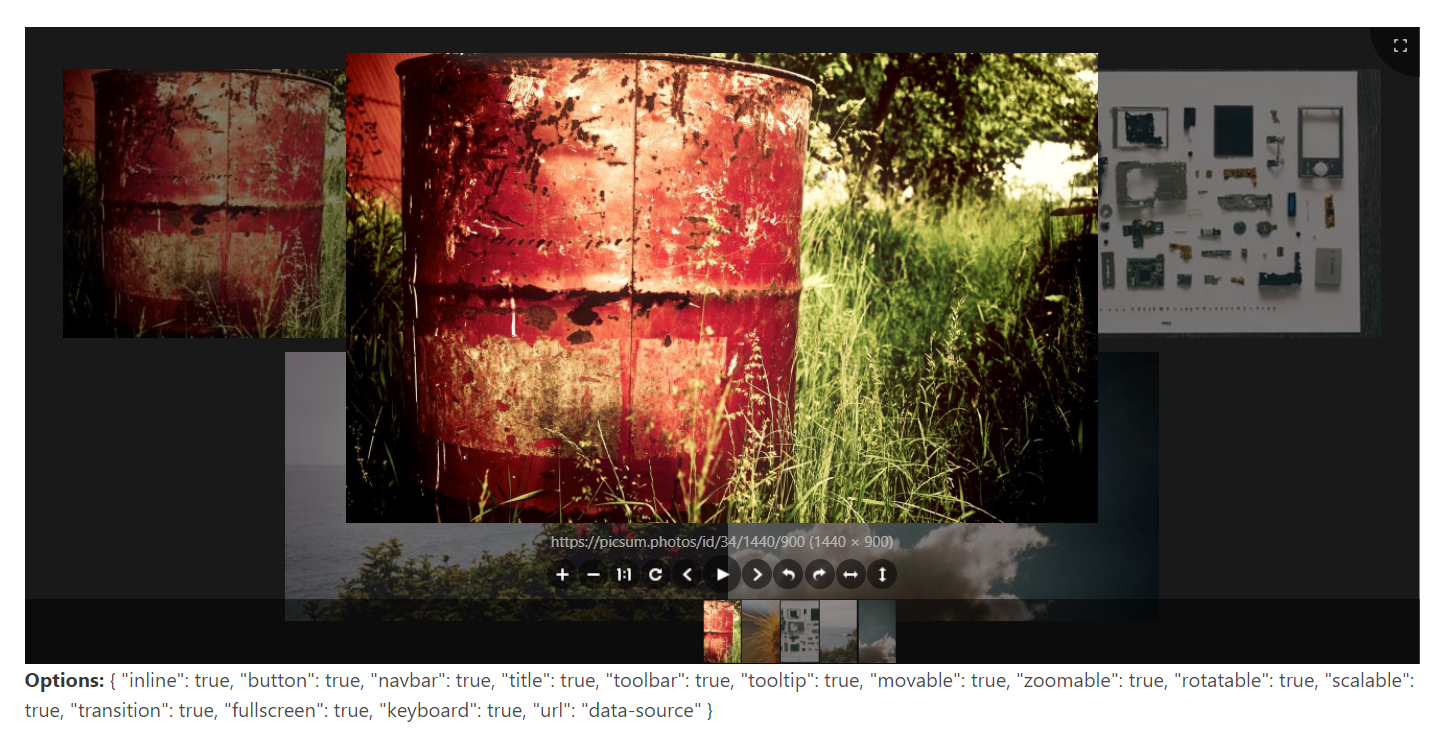
Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作
参考网站:https://github.com/mirari/v-viewer

1、安装依赖
npm install v-viewer
2、使用
<template>
<div id="app">
<!-- directive -->
<div class="images" v-viewer>
<img src="1.jpg">
<img src="2.jpg">
...
</div>
<!-- component -->
<viewer :images="images">
<img v-for="src in images" :src="src" :key="src">
</viewer>
</div>
</template>
<script>
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
import Vue from 'vue'
Vue.use(Viewer)
export default {
data() {
images: ['1.jpg', '2.jpg']
}
}
</script>




