vue2.0和animate.css的结合使用
animate.css是一款前端动画库,相似的有velocity-animate。

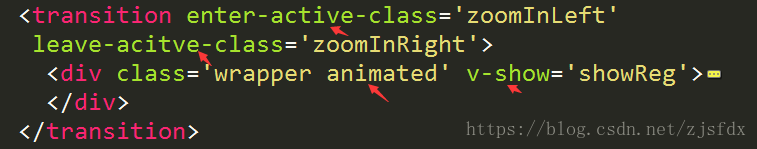
上述是一个完整的结构。其中重要的几个点用箭头表示出来。首先在transition组件内部,需要定义两个基本的class类,表示过渡进来和过渡出去的时候所要配合使用的animate.css的类值。zoomInLeft/zoomOutRight是其中的一对儿。具体的其它效果可以查看animatecss的官网。其次在transition组件内部的话,需要过渡的子元素需要加上animated类。最后可能也是比较容器忽略的点,这个v-show看似好像是多余的,但是不加上的话,对于过渡效果是没用的。因为过渡是从一个从无到有的一个效果。最开始进来的时候如果元素本身是show 的,那么过渡就失效了。所以在元素上面需要加上这个v-show属性。在过渡进来的时候,v-show设置为true,相反为false。
下面看一段实例代码vue过渡和animate.css结合使用
<!doctype html> <html> <head> <meta charset="utf-8"> <title>动画</title> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script> <link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="external nofollow" /> </head> <body> <div id="box"> <!-- 控制数据的值切换显示隐藏 --> <button @click="show=!show">transition</button> <transition name="" mode="" enter-active-class="zoomInLeft" leave-active-class="zoomOutRight"> <p v-show="show" class="animated">第一种方法</p> </transition> <transition name="" mode="" enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight"> <p v-show="show">第二种方法</p> </transition> <!-- 多元素运动 --> <transition-group tag="" name="" enter-active-class="zoomInLeft" leave-active-class="zoomOutRight"> <p v-show="show" class="animated" :key="1">第一个元素</p> <p v-show="show" class="animated" :key="2">第二个元素</p> </transition-group> </div> <script> window.onload = function(){ var app = new Vue({ el:'#box', data:{ show:false } }) } </script> </body> </html>



