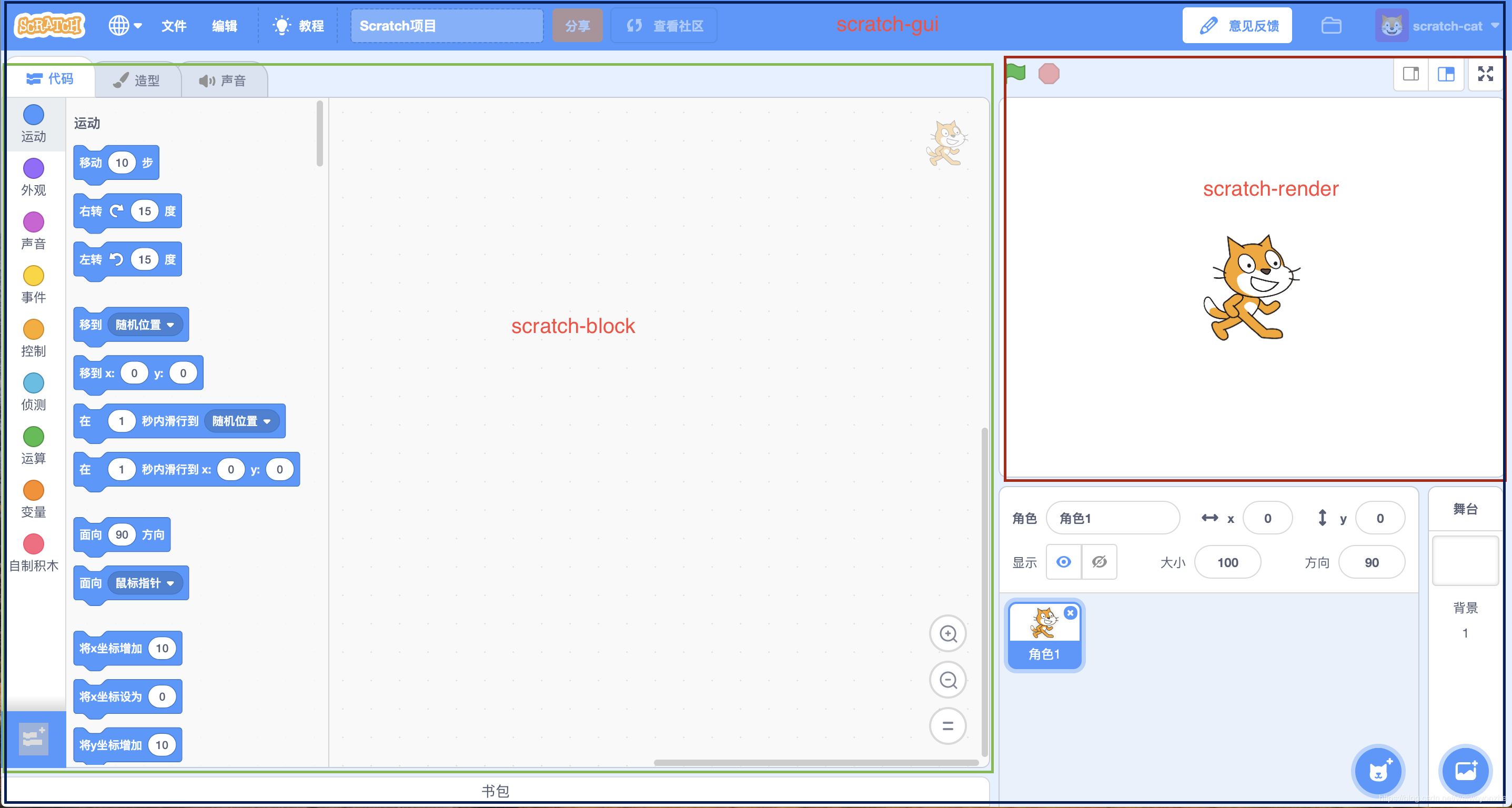
Scratch3.0——项目层次结构
原文地址:https://blog.csdn.net/weiwoyonzhe/article/details/86603757
简要介绍: 本文旨在介绍scratch3.0项目层次结构及关键功能。
源码:https://github.com/LLK/scratch-gui
核心依赖库

scratch-audio:声音拓展
scratch-blocks:代码积木块
scratch-l10n:国际化
scratch-paint:绘图拓展
scratch-render:舞台渲染,在舞台区域出现的基于WebGL的处理器。
scratch-storage:作品存储加载
scratch-svg-renderer:svg处理
scratch-vm:虚拟机,管理状态并执行业务逻辑。
Scratch-Gui目录结构
在scratch中最为核心的便是gui库,目录结构如下:
├── build # 默认编译后的文件夹
│ ├── static # 静态资源
│ ├── index.html
│ ├── gui.js
│ ├── lib.js # 编译后主要的js文件
├── src
│ ├── components # UI组件,负责页面呈现
│ ├── containers # 容器组件,承载容器组件业务逻辑
│ ├── css # 全局通用css
│ ├── examples # 集成测试用例
│ ├── extensions # 拓展案例
│ ├── lib # 插件及高阶组件
│ ├── audio # 声音插件
│ ├── backpack # 背包插件
│ ├── default-project # 默认项目
│ ├── libraries # 素材库相关
│ ├── video # 视频模块
│ ├── playground # 编译后页面的模版
│ ├── reducers # 全局状态控制
├── test # 测试用例
├── translations # 翻译库
├── README.md
└── package.json
└── webpack.consig.js



