vue 可选链操作符(?.)报错
一直用的好好的这个运算符,换了个项目,用不了了
首先交代一下,vue版本是2.6.11,node版本是v14.17.4 ,vue-template-compiler也是2.6.11
首先哈,我们升级一下vue到2.7.xx版本
npm i vue@2.7.0 vue-template-compiler@2.7.0
然后安装这个插件
npm install '@babel/plugin-proposal-optional-chaining' --save-dev
在babel.config.js 里面 加一下插件,然后重启一下,齐活~
module.exports = { presets: ['@vue/app'], plugins: ["@babel/plugin-proposal-optional-chaining"] }
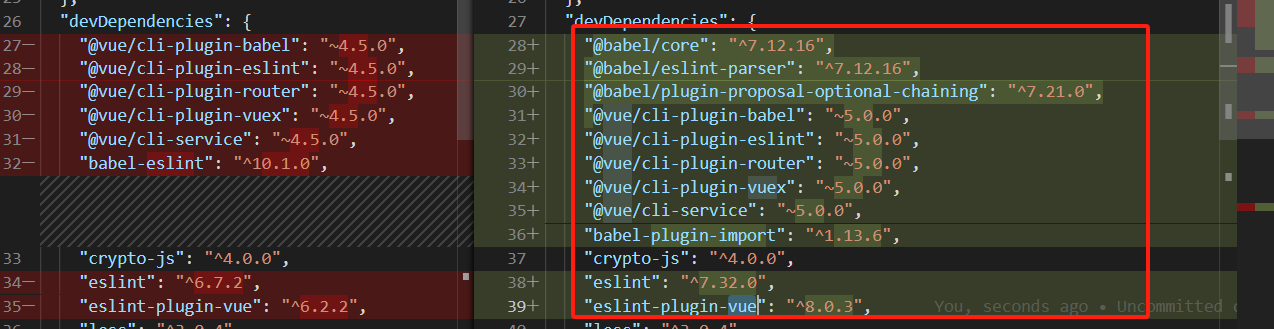
如果还是不行,那就升级一下这些玩意,在package.json直接改版本,然后npm install 重装一下

这个玩意还是挺推荐大家使用的,防止页面直接白屏或者报错啥的,养成习惯,就顺手多了(在狗东的时候忘了加这个玩意,加了一晚上的问号,给我加蒙了!!!)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-09-10 Linux下查看当前文件大小的命令