css 中强制不换行后,伪类元素变形,用到的flex-shrink 属性
之前都没用过这个属性,最近做项目遇到一个不同屏幕下可能会换行的问题,设置了强制 不换行,但是伪类元素就没挤没了,请教了同事,用到了flex-shrink属性
然后我就去看了看这个属性的用法,简单记录一下
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值,默认值是1,是根据比例进行收缩,设置的治越大,占的比例越小,如果设置为0,则表示不收缩
注意:只有在弹性布局下才能生效
具体我的实例,错误展示成是这样的

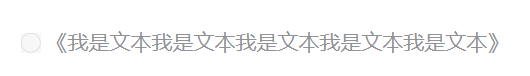
正确是这样的

页面
<div class="box">
<span ></span> 《我是文本我是文本我是文本我是文本我是文本》
</div>
style:
.box{
disflex:flex;
align-items:center;
white-space:nowrap;
}
span {
width: 13px;
height: 13px;
margin-right: 4px;
box-sizing: border-box;
background: #F7F7F7;
position: relative;
flex-shrink: 0; //主要的就是加了这个玩意
}
span::after{
content: "";
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
border: 1px solid #CED0D6;
border-radius: 50%;
width: 200%;
height: 200%;
transform: scale(0.5);
transform-origin: left top;
box-sizing: border-box;
pointer-events: none;
}




