Vue3 + elementplus 表单验证+上传图片+ 防止表单重复提交
首先,上官网地址
https://element.eleme.cn/#/zh-CN/component/form
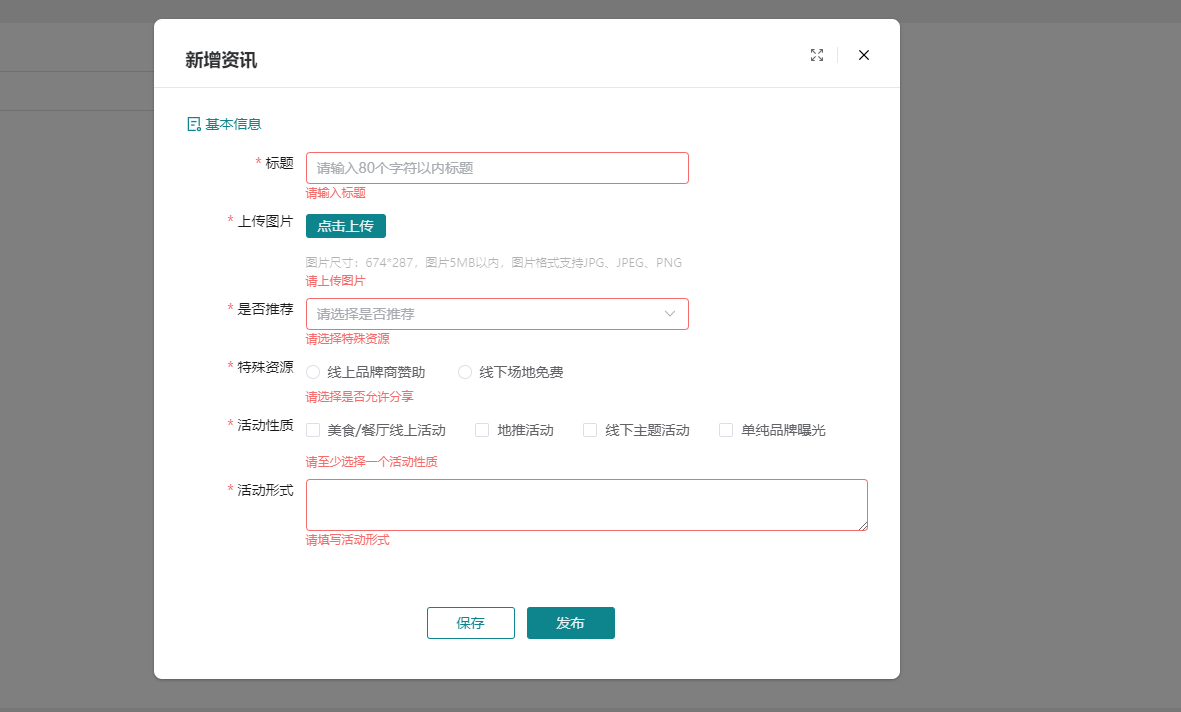
首先页面上面用了弹窗的形式,做完之后长这样,有全屏,关闭等按钮,上效果图和完整代码!!!!!

<!--点击新增按钮 -->
<div class="addbtn" @click="fundOperation()">
<span>+</span> 新增
</div>
<el-dialog v-model="datadialog" :show-close="true" :close-on-click-modal="false" width="746px" :title="dialogtitle" :fullscreen="fullscreen" :destroy-on-close="true" @close="closeDialog" >
<!--是否全屏--> <div class="fullicon" @click="fullscreen = !fullscreen"> <img src="../../assets/info_open.png" alt=""></div> <div class="box-title"> <img src="../../assets/info_basic.png" alt=""> <span>基本信息</span> </div> <el-form :model="ruleForm" :rules="rules" label-width="120px" label-position="right" class="demo-ruleForm" :size="formSize" ref="ruleFormRef" > <el-form-item label="标题" prop="title"> <el-input v-model="ruleForm.title" placeholder="请输入80个字符以内标题" :clearable="true" label-width="100%" maxlength="80" autocomplete="off" /> </el-form-item> <el-form-item prop="img" class="upload" label="上传图片" v-loading="loading" > <el-upload class="upload-demo" :limit="1" action="/api/v1/upload/file" name="multipartFile" :on-success="uploadSucceed" :on-error = "uploadError" :file-list="fileList" list-type="picture" :before-upload="beforeUpload" :on-remove="fileRemoved" accept=".jpg,.jpeg,.png,.JPG,.JPEG" ref="upload" > <el-button size="small" type="primary">点击上传</el-button> </el-upload> <div class="el-upload__tip">图片尺寸:600*200,图片5MB以内,图片格式支持JPG、JPEG、PNG</div> </el-form-item> <!-- 是否推荐 0不推荐 1推荐--> <el-form-item prop="recommend" label="是否推荐" > <el-select v-model="ruleForm.recommend" placeholder="请选择是否推荐" > <el-option label="是" :value="1" ></el-option> <el-option label="否" :value="0" ></el-option> </el-select> </el-form-item> <el-form-item label="特殊资源" prop="share"> <el-radio-group v-model="ruleForm.share"> <el-radio label="线上品牌商赞助"></el-radio> <el-radio label="线下场地免费"></el-radio> </el-radio-group> </el-form-item> <el-form-item label="活动性质" prop="type"> <el-checkbox-group v-model="ruleForm.type"> <el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox> <el-checkbox label="地推活动" name="type"></el-checkbox> <el-checkbox label="线下主题活动" name="type"></el-checkbox> <el-checkbox label="单纯品牌曝光" name="type"></el-checkbox> </el-checkbox-group> </el-form-item> <el-form-item label="活动形式" prop="content"> <el-input type="textarea" v-model="ruleForm.content"></el-input> </el-form-item> </el-form> <template #footer> <span class="dialog-footerData" > <!-- 当使用指令方式时,全屏遮罩需要添加fullscreen修饰符(遮罩会插入至 body 上),此时若需要锁定屏幕的滚动,可以使用lock修饰符;当使用服务方式时,遮罩默认即为全屏,无需额外设置。-->
<el-button class="bai" @click="dataCancel" >取消</el-button>
<el-button type="primary" @click="dataConfirm(1)" v-loading.fullscreen.lock="fromloading">发布</el-button>
</span>
</template>
</el-dialog>
表单校验 和数据提交
<script>
import { useRoute } from 'vue-router'
import { toRefs, reactive, ref, unref} from 'vue'
import axios from '../../api/news' // axios 接口求情
import router from '../../router';
import {ElMessage} from 'element-plus';
export default {
setup() {
const route = useRoute();
const datadialog = ref(false) // 新增弹窗
const upload = ref(""); //上传
const ruleFormRef = ref(null); //表单
let formSize = 'default';
let ruleForm = reactive({
title:'',// 标题
img:'',//图片
recommend: '',//是否推荐
share: '',// 特殊资源
type: '',// 活动性质
content:'' ,// 内容
});
//表单校验
const rules = reactive({
title: {required: true, message: '请输入标题', trigger: 'blur'},
img: {required: true, message: '请上传图片', trigger: 'blur'},
content: {required: true, message: '请填写活动形式', trigger: 'blur'},
recommend: {required: true, message: '请选择特殊资源 ', trigger: 'change'},
share: {required: true, message: '请选择是否允许分享', trigger: 'change'},
type: [{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }],
})
const data = reactive({
infoData:[],
fileList:[],
loading: false,
dialogtitle:'',//弹窗标题
fullscreen:false,
fromloading:false,
})
// 新增弹窗
function fundOperation(){
data.fullscreen = false
ruleForm.img = ""; // 清空文件图片地址
data.fileList = [];
// 清空表单数据
Object.keys(ruleForm).map(key => {
delete ruleForm[key]
})
data.dialogtitle = '新增'
datadialog.value = true; // 显示弹窗
}
// 上传图片方法
function beforeUpload(file, fileList) {
data.loading = true;
const isLt10M = file.size / 1024 / 1024 < 5;
if (!isLt10M) {
ElMessage('上传头像图片大小不能超过 5MB!');
data.loading = false;
}
return isLt10M;
}
// 图片被移除
function fileRemoved(file, fileList) {
if (file && file.status === "success") {
//移除前方法
ruleForm.img = ""; // 清空文件图片地址
}
}
// 文件上传成功
function uploadSucceed(res) {
if (res.code == 200) {
data.loading = false;
ruleForm.img = res.data.url; // 图片链接
}else{
ruleForm.img = ''; // 图片链接
}
}
function uploadError(){
data.loading = false;
ElMessage.error("图片上传失败");
ruleForm.img = ''; // 图片链接
}
// 编辑数据 取消
function dataCancel(){
data.fileList = [];
Object.keys(ruleForm).map(key => {
delete ruleForm[key]
})
data.loading = false;
datadialog.value = false;
data.fullscreen = false;
}
async function dataConfirm(){
data.fromloading = true; //
const form = unref(ruleFormRef);
if (!form) return;
try {
await ruleFormRef.value.validate((valid) => {
// 验证通过 请求接口
if (valid) {
//写自己的接口地址哦
axios.addApi(ruleForm).then(res => {
if (res.code == 200) {
data.fileList = [];
data.loading = false;
datadialog.value = false;
data.fullscreen = false;
data.fromloading = false;
// ElMessage.success('操作成功'); //默认时间 方式
ElMessage.success({
message:'操作成功',
duration:2500
});
}else{
data.fromloading = false;
ElMessage.error(res.message);
}
})
} else {
// 验证失败 取消loading,
data.fromloading = false;
return;
}
})
} catch (error){
// 验证失败 取消loading,
data.fromloading = false;
}
}
return {
...toRefs(data),
fundOperation,
datadialog,
dataCancel,
dataConfirm,
ruleForm,
formSize,
rules,
fileRemoved,
uploadSucceed,
uploadError,
upload,
beforeUpload,
ruleFormRef
}
},
}
</script>




