Vue3+ element UI 解决日期时间格式话问题
我们最近的项目用的都是vue3,2还没学好呢,3就开始了,做一个笨鸟,没提前飞,还拉后腿了。。。。
一日期格式
基本代码:
<el-date-picker v-model="value1" type="date" placeholder="选择日期" > </el-date-picker>
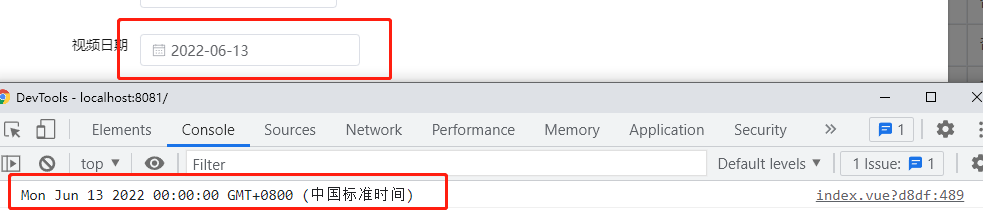
不加 format和 value-format 获取的值长这样

然后根据手册里面加了这俩格式,哈哈哈哈哈哈,就报错了:)
format="yyyy 年 MM 月 dd 日" value-format="yyyy-MM-dd"
选中之后变成了这样。。。。。我写的也没错啊

解决办法:Vue3,这个时间格式要大些,都得大写!!!,然后获取的值就正常了
format="YYYY-MM-DD" value-format="YYYY-MM-DD"
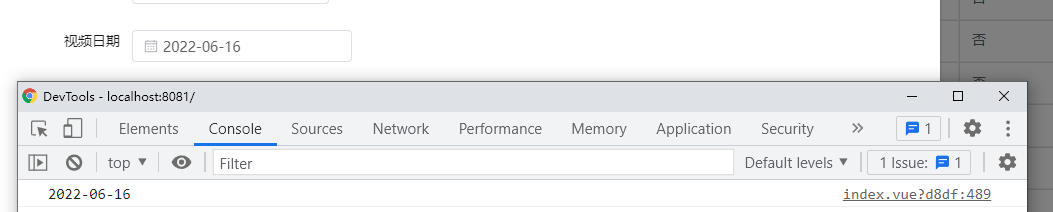
打印输出的时间格式

二、时间格式
我用的是时间段的选择,基础代码长这样
<el-time-picker is-range v-model="value2" range-separator="-" start-placeholder="开始时间" end-placeholder="结束时间" placeholder="选择时间范围" > </el-time-picker>
然后加了格式化的参数,也报错了,
format="HH:mm:ss"
value-format="HH:mm:ss"
最后解决办法,把格式化的代码这个去了,然后获取数据的时候用了moment格式化
if(typeof data.value2[0] == 'object'){ let starttime = moment(data.value2[0]).format('HH:mm');
console.log(starttime); let endtime = moment(data.value2[1]).format('HH:mm');
console.log(endtime); }
我刚开始不知道moment,毕竟还是个菜鸟,找了别的办法,但是不好用,其实挺简单的,官网地址:http://momentjs.cn/
首先安装
npm install moment --save # npm
然后页面里面引用一下
import moment from "moment";
就能直接用了
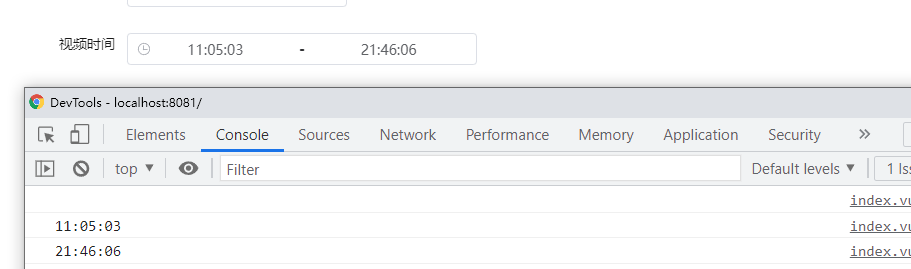
最后输出打印

哈哈哈哈哈解决了,好像没接触过的东西就很抵触,要努力克制啊,防止摆烂!!!




