API,WEB API
API
应用程序接口(API)是以编程语言提供的结构,允许开发人员更容易地创建复杂的功能。它们抽象出更复杂的代码,并提供一些简单的语法来使用。
来看一个现实世界中的例子:想想您的房子、公寓或其他住宅的电力供应,如果您想在您的房子里使用一个设备,您只需把它插入到一个插座中;您并不会直接把它连接到电源上 - 这样做效率会非常低,而且如果您不是电工,这么做将是困难和危险的。
同样,比如说,编程来显示一些3D图形,使用以更高级语言编写的API(例如JavaScript或Python)将会比直接编写直接控制计算机的GPU或其他图形功能的低级代码(比如C或C++)来执行操作要容易得多。
客户端JavaScript中的API
客户端JavaScript中有很多可用的API — 他们本身并不是JavaScript语言的一部分,却建立在JavaScript语言核心的顶部,为使用JavaScript代码提供额外的超强能力。他们通常分为两类:
- 浏览器API内置于Web浏览器中,能从浏览器和电脑周边环境中提取数据,并用来做有用的复杂的事情 。例如Geolocation API提供了一些简单的JavaScript结构以获得位置数据,因此您可以在Google地图上标示您的位置。在后台,浏览器确实使用一些复杂的低级代码(例如C++)与设备的GPS硬件(或可以决定位置数据的任何设施)通信来获取位置数据并把这些数据返回给您的代码中使用浏览器环境;但是,这种复杂性通过API抽象出来,因而与您无关。
- 第三方API缺省情况下不会内置于浏览器中,通常必须在Web中的某个地方获取代码和信息。例如Twitter API 使您能做一些显示最新推文这样的事情,它提供一系列特殊的结构,可以用来请求Twitter服务并返回特殊的信息。
API可以做什么?
常见浏览器API
- 操作文档的API内置于浏览器中。最明显的例子是DOM(文档对象模型)API,它允许您操作HTML和CSS — 创建、移除以及修改HTML,动态地将新样式应用到您的页面,等等。每当您看到一个弹出窗口出现在一个页面上,或者显示一些新的内容时,这都是DOM的行为。 您可以在在Manipulating documents中找到关于这些类型的API的更多信息。
- 从服务器获取数据的API 用于更新网页的一小部分是相当好用的。这个看似很小的细节能对网站的性能和行为产生巨大的影响 — 如果您只是更新一个股票列表或者一些可用的新故事而不需要从服务器重新加载整个页面将使网站或应用程序感觉更加敏感和“活泼”。使这成为可能的API包括
XMLHttpRequest和Fetch API。您也可能会遇到描述这种技术的术语Ajax。您可以在Fetching data from the server找到关于类似的API的更多信息。 - 用于绘制和操作图形的API目前已被浏览器广泛支持 — 最流行的是允许您以编程方式更新包含在HTML
<canvas>元素中的像素数据以创建2D和3D场景的Canvas和WebGL。例如,您可以绘制矩形或圆形等形状,将图像导入到画布上,然后使用Canvas API对其应用滤镜(如棕褐色滤镜或灰度滤镜),或使用WebGL创建具有光照和纹理的复杂3D场景。这些API经常与用于创建动画循环的API(例如window.requestAnimationFrame())和其他API一起不断更新诸如动画和游戏之类的场景。 - 音频和视频API例如
HTMLMediaElement,Web Audio API和WebRTC允许您使用多媒体来做一些非常有趣的事情,比如创建用于播放音频和视频的自定义UI控件,显示字幕字幕和您的视频,从网络摄像机抓取视频,通过画布操纵(见上),或在网络会议中显示在别人的电脑上,或者添加效果到音轨(如增益,失真,平移等) 。 - 设备API基本上是以对网络应用程序有用的方式操作和检索现代设备硬件中的数据的API。我们已经讨论过访问设备位置数据的地理定位API,因此您可以在地图上标注您的位置。其他示例还包括通过系统通知(参见Notifications API)或振动硬件(参见Vibration API)告诉用户Web应用程序有用的更新可用。
- 客户端存储API在Web浏览器中的使用变得越来越普遍 - 如果您想创建一个应用程序来保存页面加载之间的状态,甚至让设备在处于脱机状态时可用,那么在客户端存储数据将会是非常有用的。例如使用Web Storage API的简单的键 - 值存储以及使用IndexedDB API的更复杂的表格数据存储。
常见第三方API
第三方API种类繁多; 下列是一些比较流行的你可能迟早会用到的第三方API:
- The Twitter API, 允许您在您的网站上展示您最近的推文等。
- The Google Maps API 允许你在网页上对地图进行很多操作(这很有趣,它也是Google地图的驱动器)。现在它是一整套完整的,能够胜任广泛任务的API。其能力已经被Google Maps API Picker见证。
- The Facebook suite of API 允许你将很多Facebook生态系统中的功能应用到你的app,使之受益,比如说它提供了通过Facebook账户登录、接受应用内支付、推送有针对性的广告活动等功能。
- The YouTube API, 允许你将Youtube上的视频嵌入到网站中去,同时提供搜索Youtube,创建播放列表等众多功能。
- The Twilio API, 其为您的app提供了针对语音通话和视频聊天的框架,以及从您的app发送短信息或多媒体信息等诸多功能。
WEB API
什么是Web API
官方解释:
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework.

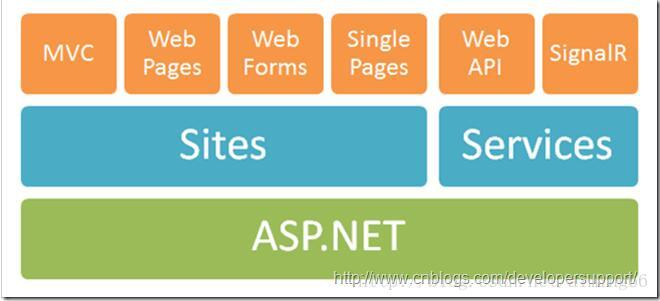
在图上可以看出来,Web API 与SignalR一起同为构建Service的框架。Web API负责构建http常规服务,而SingalR主要负责的是构建实时服务,例如股票,聊天室,在线游戏等实时性要求比较高的服务。
为什么要用Web API
Web API最重要的是可以构建面向各种客户端的服务。另外与WCF REST Service不同在于,Web API利用Http协议的各个方面来表达服务(例如 URI/request response header/caching/versioning/content format),因此就省掉很多配置。
功能简介
1.支持基于Http verb (GET, POST, PUT, DELETE)的CRUD (create, retrieve, update, delete)操作,通过不同的http动作表达不同的含义,这样就不需要暴露多个API来支持这些基本操作。
2.请求的回复通过Http Status Code表达不同含义,并且客户端可以通过Accept header来与服务器协商格式,例如你希望服务器返回JSON格式还是XML格式。
3.请求的回复格式支持 JSON,XML,并且可以扩展添加其他格式。
4.原生支持OData。
5.支持Self-host或者IIS host。
6.支持大多数MVC功能,例如Routing/Controller/Action Result/Filter/Model Builder/IOC Container/Dependency Injection。
什么地方需要用Web API
当你遇到以下这些情况的时候,就可以考虑使用Web API了。
1.需要Web Service但是不需要SOAP
2.需要在已有的WCF服务基础上建立non-soap-based http服务
3.只想发布一些简单的Http服务,不想使用相对复杂的WCF配置
4.发布的服务可能会被带宽受限的设备访问
5.希望使用开源框架,关键时候可以自己调试或者自定义一下框架
Web API 与MVC的区别
1.MVC主要用来构建网站,既关心数据也关心页面展示,而Web API只关注数据
2.Web API支持格式协商,客户端可以通过Accept header通知服务器期望的格式
3.Web API支持Self Host,MVC目前不支持
4.Web API通过不同的http verb表达不同的动作(CRUD),MVC则通过Action名字表达动作
5.Web API内建于ASP.NET System.Web.Http命名空间下,MVC位于System.Web.Mvc命名空间下,因此model binding/filter/routing等功能有所不同 最后,
6.Web API非常适合构建移动客户端服务
参考:https://blog.csdn.net/weixin_38174062/article/details/80829912 https://blog.csdn.net/aiming66/article/details/79952670


