Let's Do 本地开发智能合约
上篇文章我们发了个币,有人抱怨在线(remix)写代码不爽,好吧,那就来看下怎么在本地开发智能合约?
一、安装开发环境
1.安装Node,Node v8.9.4或更高版本
我安装的是:

2.集成开发框架truffle
那么Truffle(官网:https://www.trufflesuite.com/truffle ) 是什么,Truffle是一个世界级的开发环境,测试框架,以太坊的资源管理通道,致力于让以太坊上的开发变得简单:
- 内置的智能合约编译,链接,部署和二进制管理。
- 自动化合约测试,可快速发展。
- 可编写脚本的,可扩展的部署和迁移框架。
- 用于部署到任意数量的公共和专用网络的网络管理。
- 包管理与EthPM&NPM,使用ERC190标准。
- 用于直接合约通信的交互式控制台。
- 可配置的构建管道,支持紧密集成。
- 外部脚本运行程序,在Truffle环境中执行脚本。
$ npm install truffle -g
注:-g是全局安装
安装完成后,查看truffle版本
$ truffle version
结果如下,我们可以看到 truffle、solidity、node和web3.js的版本,这里的solidity 是0.5.16,后面我们会用到这个版本。
Truffle v5.1.52 (core: 5.1.52)
Solidity v0.5.16 (solc-js)
Node v10.15.3
Web3.js v1.2.9
3.下载ganache
那么ganache是什么呢?我们使用ganache来开启一个私链来进行开发测试,默认会在7545端口上运行一个开发链。
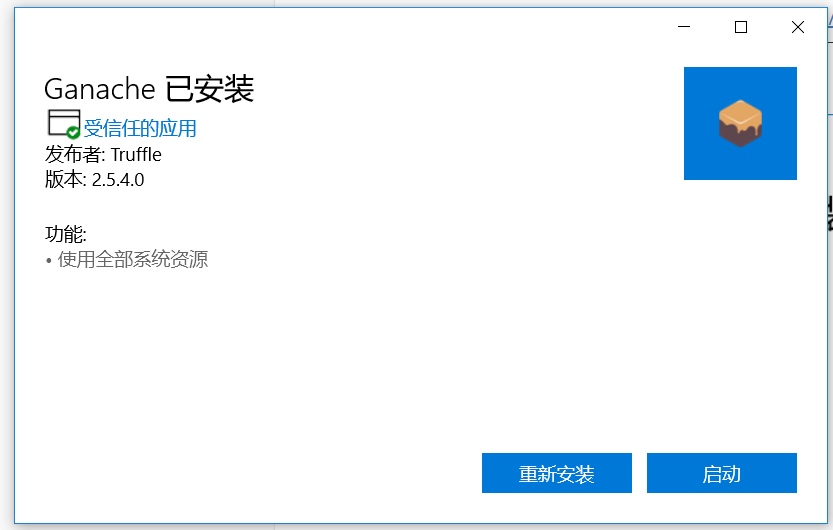
下载地址:https://www.trufflesuite.com/ganache ,下载后的文件后缀是appx,安装需要一点时间,第一次安装后,后面直接启动即可,启动依然是点击 下载的appx安装包,然后点击启动,愚笨的我刚开始竟然不知道怎么启动,还一直傻乎乎的在找安装目录。

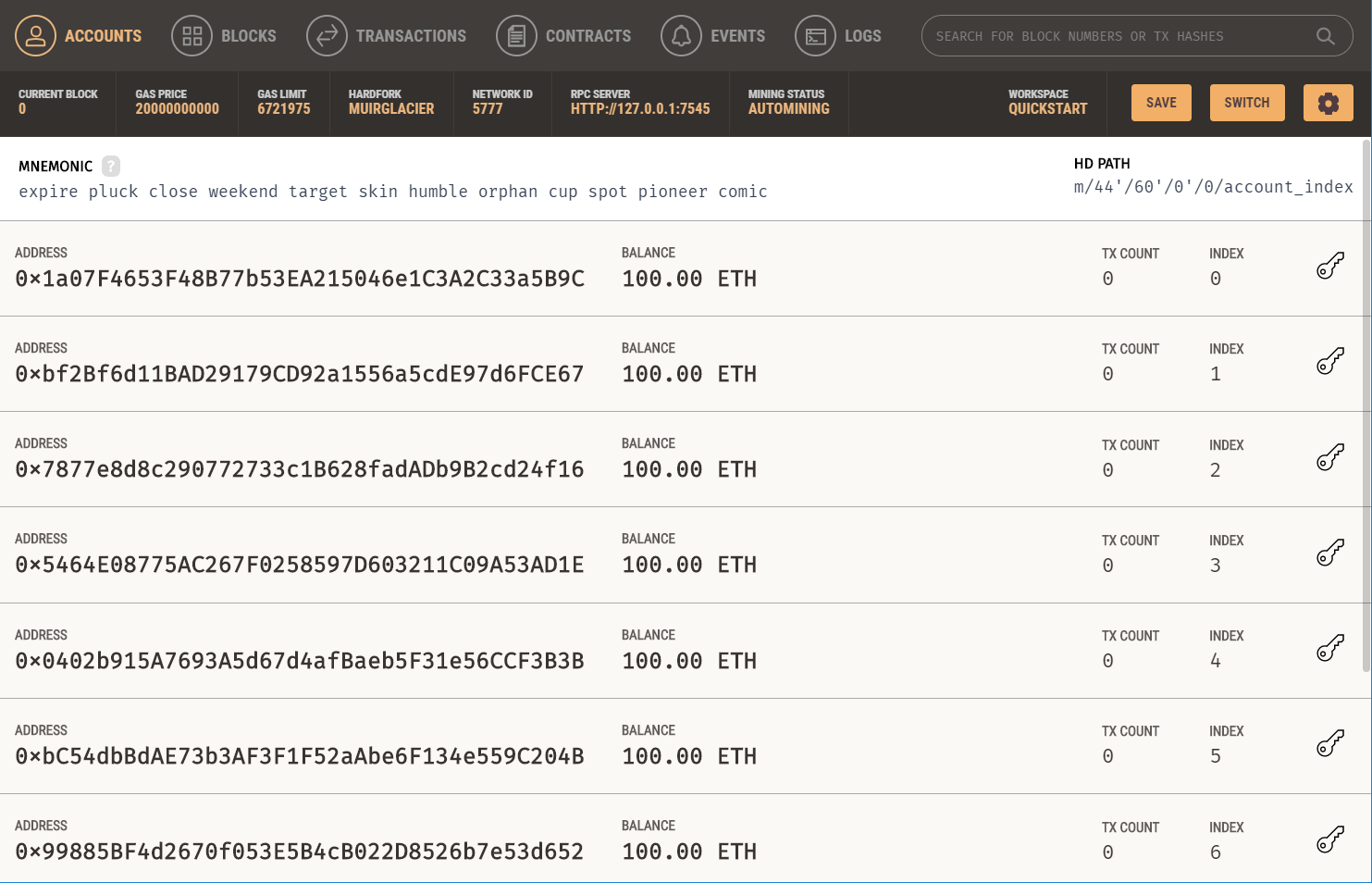
Ganache 启动之后是这样:

在第一行我们可以看到有账户、区块、交易、合约、事件、日志。
- 账户:默认会有10个账户,分别有100个ETH;
- 区块:区块只有一个,即创世区块;
- 交易、合约、事件:刚启动是空的;
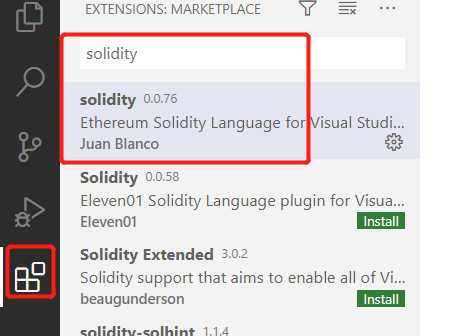
4.下载IDE
这里我们使用 VSCode,下载完成后我们需要给VSCode安装几个插件,solidity、solidity-windows、vscode-icons、local history。
当然vscode-icons、local history 也可以不用安装,vscode-icons 只是将目录显示成带图标的文件夹,看起来更加方便而已。local history 只是每次修改保存文件时,都会在根目录的.history目录生成一个修改记录文件,只是一个历史记录而已,方便代码的找回。
必备插件是 solidity、solidity-windows

好,以上我们的准备工作就已经做完了,让我们来一起开发智能合约吧,Just do it
二、创建一个Truffle项目
对于我们初学者,我们使用使用Truffle Boxes,它们是示例应用程序和项目模板。
1.创建一个目录
D:\workspace\solidity\test
2.下载metacoin
切换到刚刚创建的目录,下载metacoin,执行:
$ truffle unbox metacoin
如果你的机器和我一样是windows的话,你可以会遇到这个问题,
$ truffle unbox metacoin
Starting unbox...
=================
- Preparing to download box
√ Preparing to download box
- Downloading
× Downloading
Unbox failed!
RequestError: Error: getaddrinfo ENOENT raw.githubusercontent.com raw.githubusercontent.com:443
at new RequestError (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request-promise-core\lib\errors.js:14:1)
at Request.plumbing.callback (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request-promise-core\lib\plumbing.js:87:1)
at Request.RP$callback [as _callback] (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request-promise-core\lib\plumbing.js:46:1)
at self.callback (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request\request.js:185:1)
at Request.emit (events.js:189:13)
at Request.onRequestError (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request\request.js:881:1)
at ClientRequest.emit (events.js:189:13)
at TLSSocket.socketErrorListener (_http_client.js:392:9)
at TLSSocket.emit (events.js:189:13)
at emitErrorNT (internal/streams/destroy.js:82:8)
at emitErrorAndCloseNT (internal/streams/destroy.js:50:3)
at process._tickCallback (internal/process/next_tick.js:63:19)
Truffle v5.1.52 (core: 5.1.52)
Node v10.15.3
解决方法:
通过https://www.ipaddress.com 查询 raw.githubusercontent.com 的地址。
配置host文件 C:\Windows\System32\drivers\etc\host 增加地址
199.232.68.133 raw.githubusercontent.com
Linux是进入/etc/hosts 中添加
199.232.68.133 raw.githubusercontent.com
然后重新执行下载 metacoin的命令。
3.使用VSCode打开
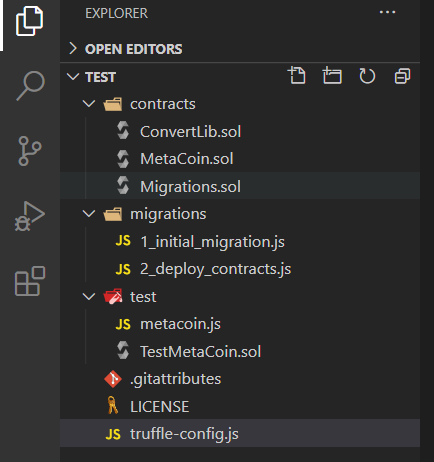
使用VSCode打开D:\workspace\solidity\test目录

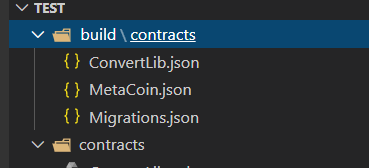
可以看到有三个目录,contracts、migrations、test,
contracts/智能合约的文件夹,所有的智能合约文件都放置在这里,里面包含一个重要的合约Migrations.sol(稍后再讲)migrations/用来处理部署(迁移)智能合约 ,迁移是一个额外特别的合约用来保存合约的变化。(注意:每个migration文件前面有序号,这个序号表示migration文件的执行顺序)test/智能合约测试用例文件夹truffle.js/配置文件,配置不同网络
其他代码可以暂时不用管。
另外,我们看到.sol 文件中的solidity版本不是我们安装的版本,所以,改成我们刚刚安装的版本,改成^0.5.16,

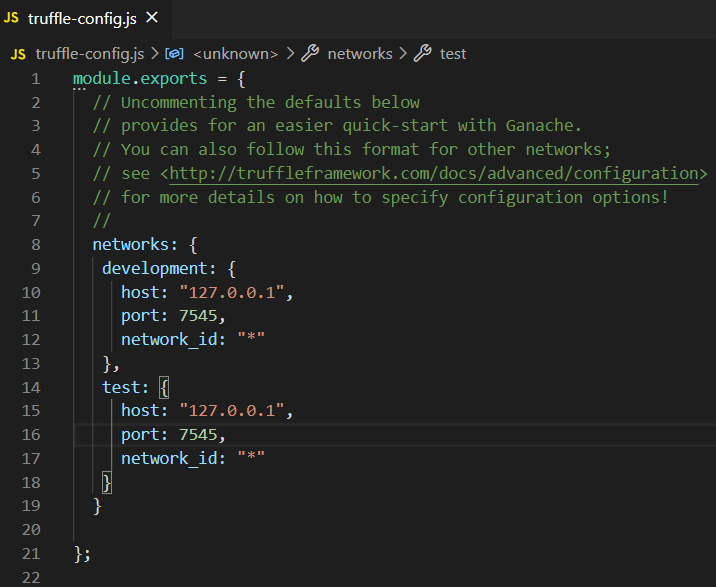
在truffle.js中,我们需要去掉networks的注释,在这里可以定义开发环境、测试环境、生产环境的host、port、network_id

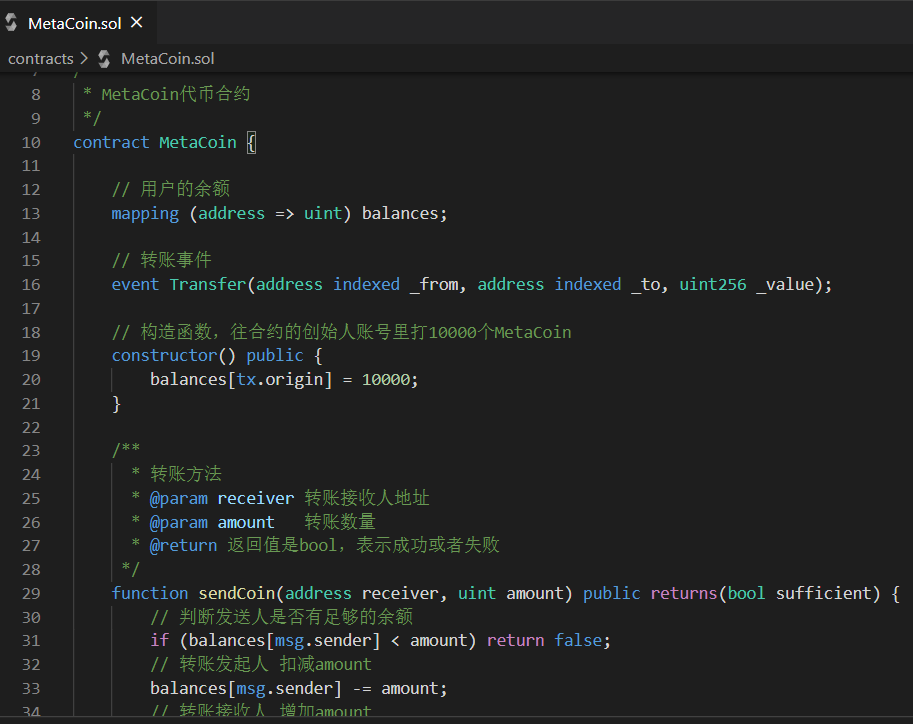
代码的理解都比较简单,我几乎都加上了注释,这里就不讲解了,代码下载地址:https://github.com/joeBeckham/test.git

三、编译部署
打开VSCode的命令行:
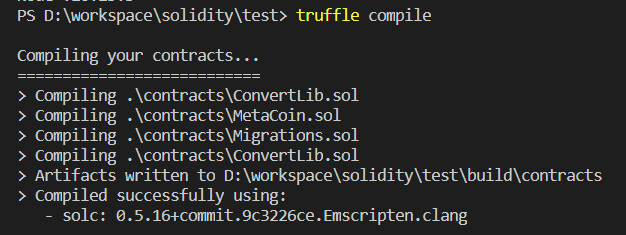
1.编译
$ truffle compile
我*,又报错:
PS D:\workspace\solidity\metacoin> truffle compile
truffle : 无法加载文件 D:\Program Files\nodejs\node_global\truffle.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkI
D=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ truffle compile
+ ~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
原因:
是在计算机上启动 Windows PowerShell 时,执行策略是 Restricted(默认设置)。
Restricted 执行策略不允许任何脚本运行。
AllSigned 和 RemoteSigned 执行策略可防止 Windows PowerShell 运行没有数字签名的脚本。
解决方法:
查看计算机上的现用执行策略,get-executionpolicy;
管理员身份打开PowerShell 输入 set-executionpolicy remotesigned,设置执行策略
PS D:\workspace\solidity\metacoin> get-executionpolicy
Restricted
PS D:\workspace\solidity\metacoin> set-executionpolicy remotesigned
重新执行编译命令:

编译完成后,我们会看到在项目中出现了build文件夹,里面会有 abi、bytecode、network。

2.部署
truffle migration
特别说明下,在migrations文件夹下已经有一个1_initial_migration.js部署脚本,用来部署Migrations.sol合约。
Migrations.sol 用来确保不会部署相同的合约。
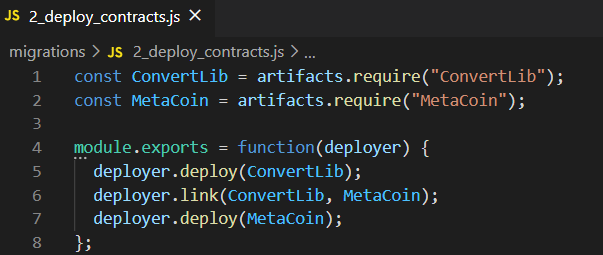
而我们最主要的部署脚本是在2_deploy_contracts.js中,这个脚本是为了部署MetaCoin合约,会按顺序执行完上一步的脚本后执行。
一个简单的部署合约脚本可以用三行实现:
// 导入合约
const TestContract = artifacts.require("TestContract");
module.exports = function(deployer) {
// 部署合约
deployer.deploy(TestContract);
};
2_deploy_contracts.js中的内容只是又导入了ConvertLib,并且把ConvertLib部署,ConvertLib部署后把ConvertLib关联到MetaCoin合约,然后在部署MetaCoin合约。

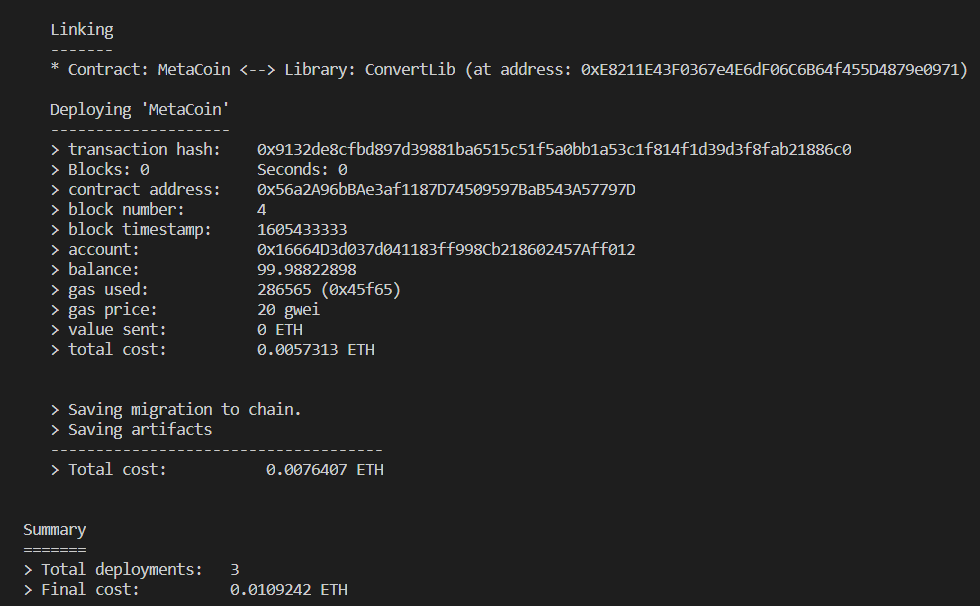
那么,我们执行部署命令:truffle migration
执行部署结果比较长,我只贴出一部分:

我们可以看到有交易的hash、打包的区块、产生的区块数量、合约地址、账号地址、账户余额、gas费、总花费ETH。
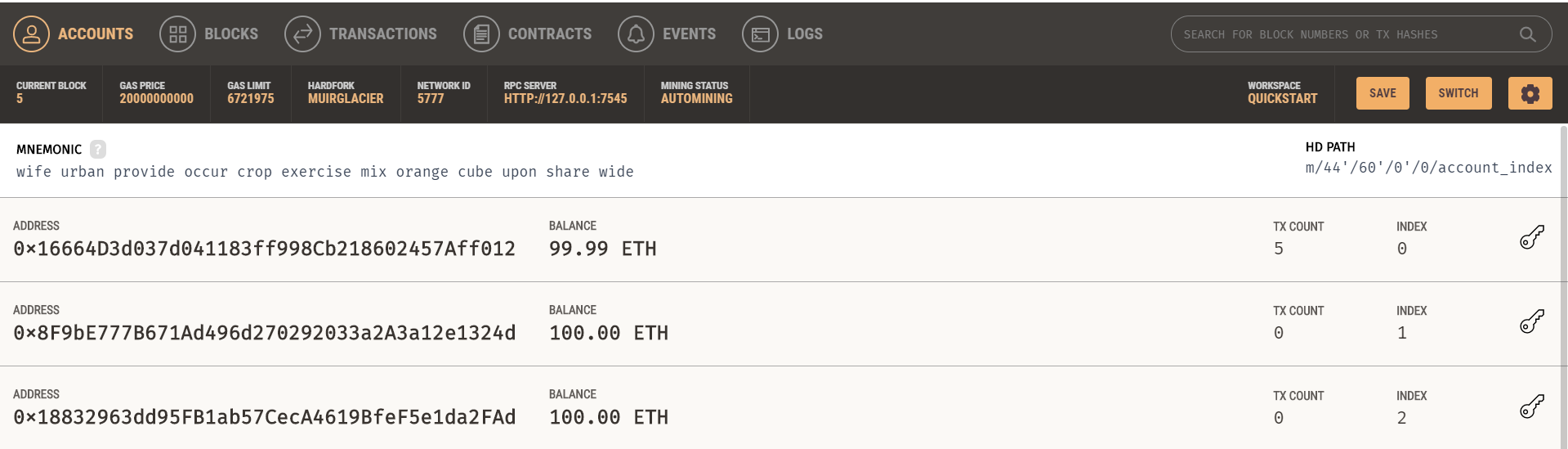
我们接下来在看下Ganache中,账户0x16664D3d037d041183ff998Cb218602457Aff012的余额保留两位小数后确实是99.99,

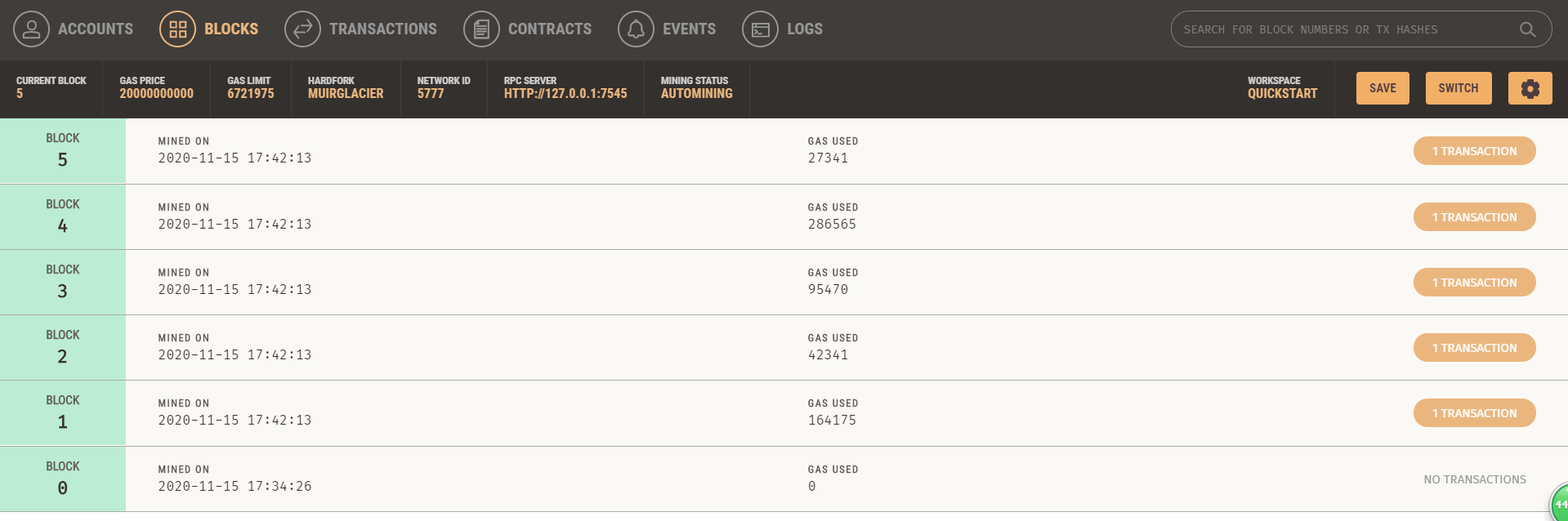
区块确实产生了4个:

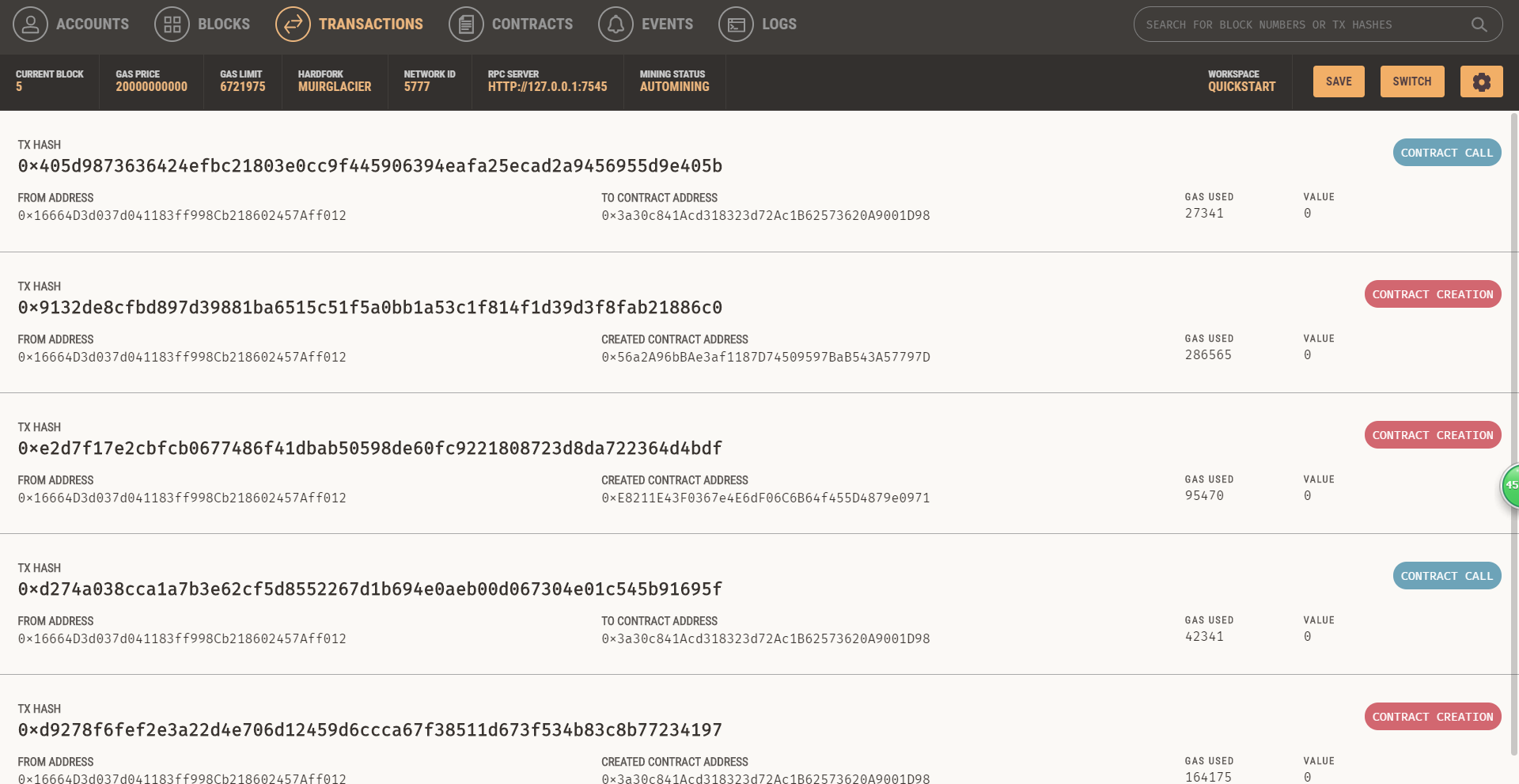
还产生了5笔交易:

都展示的比较清楚。
3.测试
truffle test
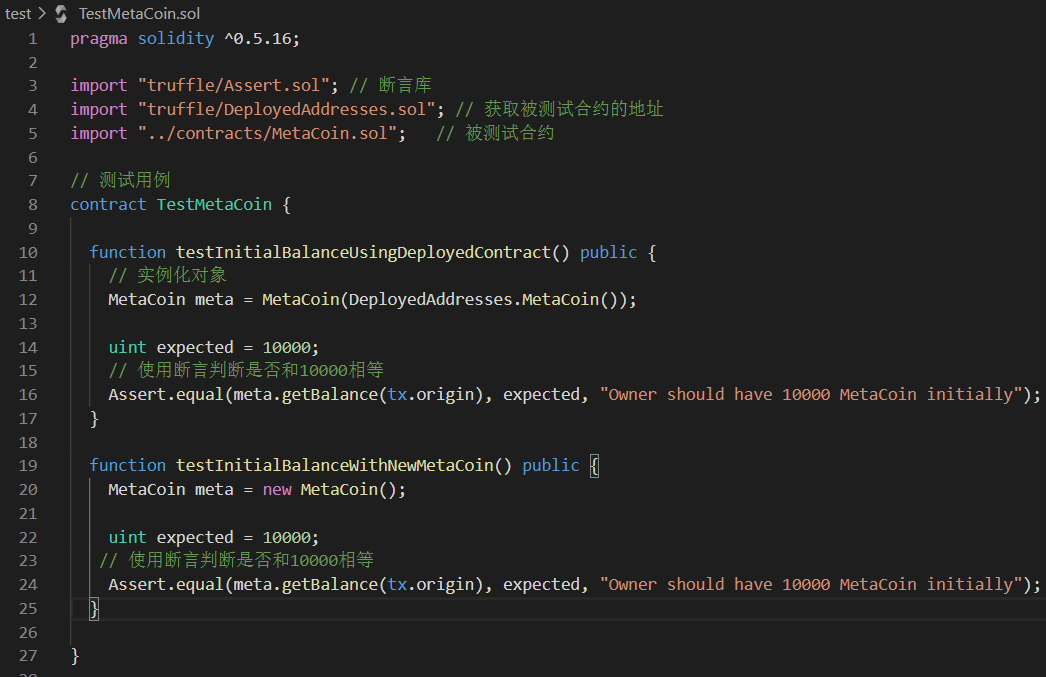
合约部署完了,我们怎么测试正确性呢,总不能直接上吧,币圈不是都很多项目都是上线即崩盘嘛。项目目录中有一个test文件夹,文件夹中有两个文件,一个是metacoin.js,另一个是TestMetaCoin.sol。metacoin.js 是通过javascript测试,TestMetaCoin.sol 通过solidity来测试。这里我们使用 第二种方式 TestMetaCoin.sol,所以删除掉metacoin.js。TestMetaCoin.sol 中的代码也比较简单:

所有测试合约必须以 Test 开头,使用大写的 T 。这样的命名方式就将测试合约和普通合约区分开来了,
让测试运行器知道哪个合约代表测试套件。
跟测试合约类似,所有的测试方法,都必须以小写单词 test 开头。每个测试方法都会被当作一个独立的交易,
根据在测试文件中定义的顺序执行。
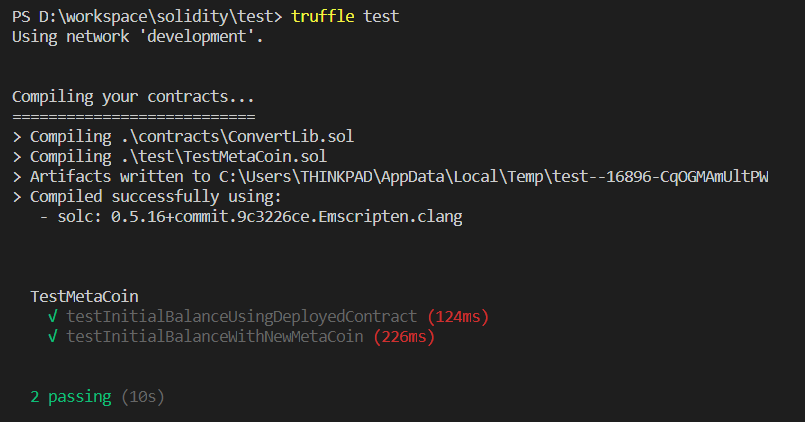
那么,我们来执行测试命令:truffle test

我们看到两个test都通过了,说明是部署合约的账户里面的余额是10000。
到这里,我们的整个流程就已经跑通了,开发环境、编码工具、本地链、代码编译、部署、测试都ok了。后面我们更加深入的介绍智能合约。
另外,如果你和我一样不喜欢黑色背景的话,那么我们切换背景色,ctrl+k, ctrl+t,选择我们喜欢的颜色即可哦。。
文章持续更新,可以微信搜一搜「 码咖 」第一时间阅读


