如何设置VS Code 中 Markdown粘贴图片的位置
如何设置VS Code 中 Markdown粘贴图片的位置
TL;DR: 使用VS Code中的 markdown.copyFiles.destination 配置项,可以设置粘贴图片的位置。
VS Code内的markdown编辑器应该算是比较好用的,但是有一个问题一直困扰着我,就是在编辑markdown文件时,粘贴图片的位置问题。默认情况下,VS Code会将粘贴的图片放在markdown文件的同级目录下,这样会导致markdown文件的目录结构变得非常混乱,不利于管理。
其实只需要简单的设置一下,就可以解决这个问题。
- 在VS Code中,按下
Ctrl + ,,打开设置界面。 - 在搜索框中输入
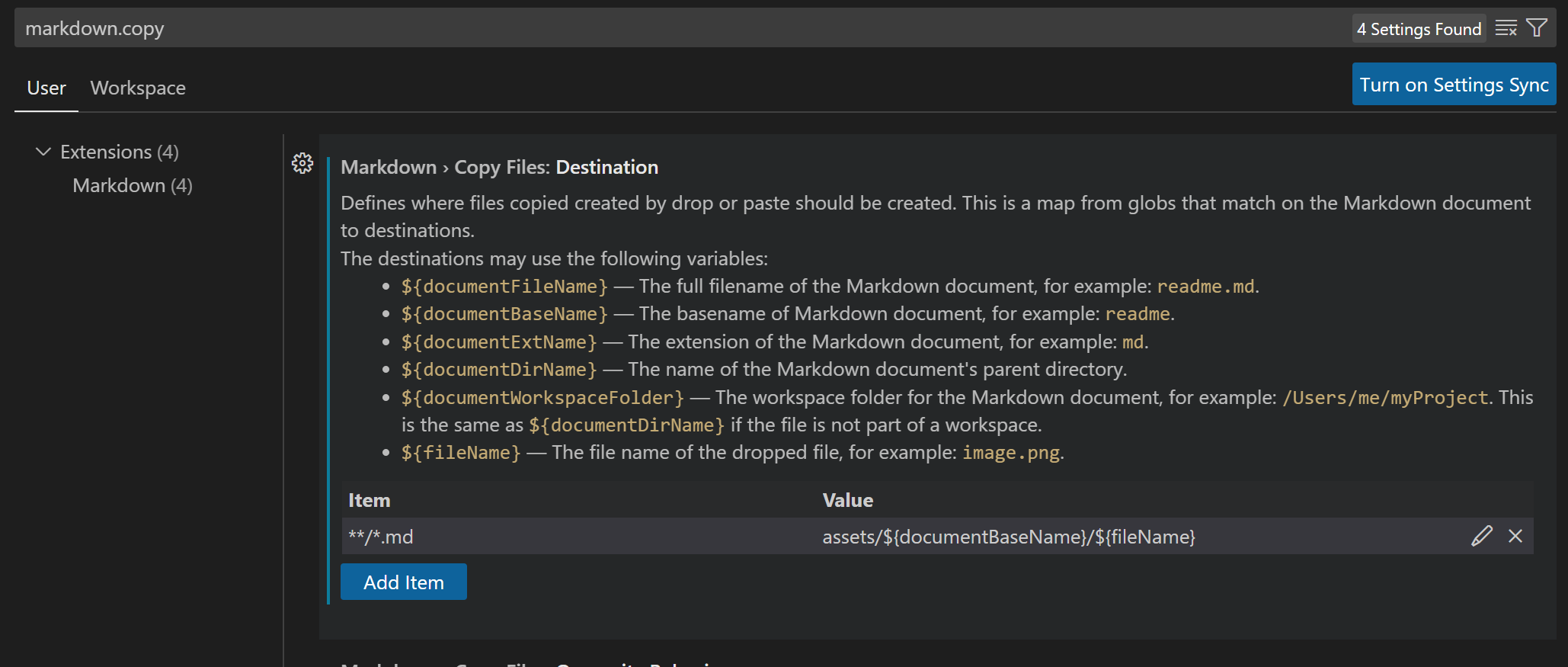
markdown.copy, 找到Markdown> Copy Files:Destination - 新增配置项 key 为 "**/*.md" , value 为 你的目标路径。比如我想将图片放在
assets目录下 markdown文件同名的目录下,那么我就可以设置为assets/${documentBaseName}/${fileName}, 其中${documentBaseName}代表markdown文件的文件名,${fileName}代表图片的文件名。 - 保存设置即可。

🥚: 本文内容参考 GitHub Copilot 提供的建议。
 本作品采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可。
本作品采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号