自定义博客园主题
当前主题样式根据博客园提供主题 SimpleBlue 修改而成
参考相关网络资源
https://www.cnblogs.com/tufujie/p/5086822.html
http://www.jb51.net/web/236947.html
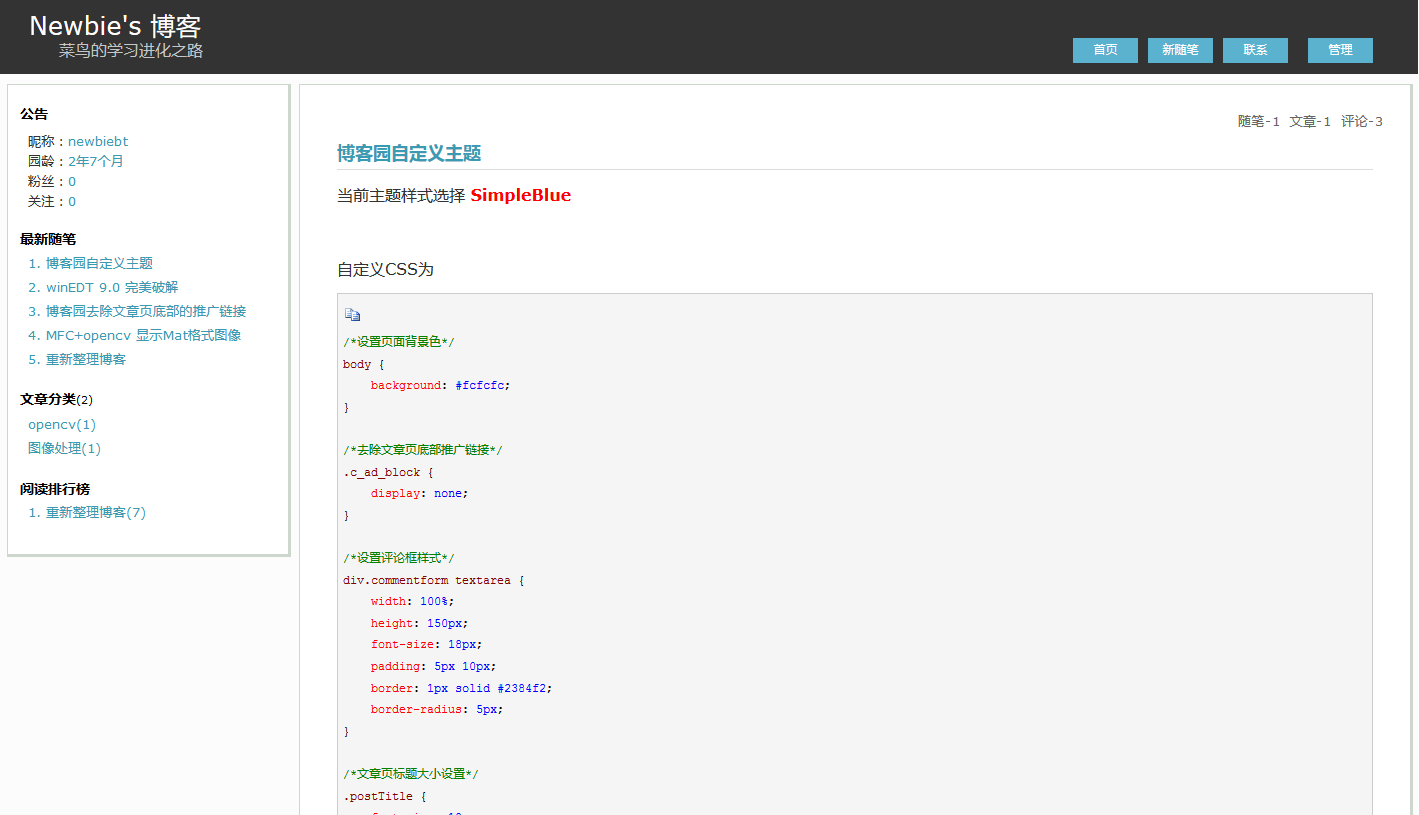
自定义CSS为
/*设置页面背景色*/ body { background: #fcfcfc; } /*去除文章页底部推广链接*/ .c_ad_block { display: none; } /*设置评论框样式*/ div.commentform textarea { width: 100%; height: 150px; font-size: 16px; padding: 5px 10px; border: 1px solid #95c0f2; border-radius: 3px; } /*设置评论字体大小*/ div.feedbackItem div.feedbackCon { font-size: 16px; } /*新输入的评论框样式*/ .bq_post_comment { border: 1px solid #95c0f2; } /*评论中图片的大小*/ .blog_comment_body img { max-width: 800px; } /*文章页标题大小设置*/ .postTitle { font-size: 18px; padding-bottom: 5px; } .dayTitle { font-size: 15px; } div.dayTitle a{ background-color: #5AB2CE; padding: 5px 10px 3px; color: white; } div.dayTitle a:hover{ background-color: #7ab5c8; } /*设置导航栏按钮位置*/ div#navigator ul#navList { position: absolute; top: 35px; right: 40px; } /*设置标题栏样式*/ div#blogTitle { height: 76px; padding: 0; background: none; background-color: #333; } #blogTitle .title { font-size: 19pt; } div#blogTitle .subtitle { text-indent: 60px; color: #C6C6C6; } #blogTitle .subtitle { font-size: 12pt; } /*文章来源样式*/ .page_source { color: #1761f9; font-size: 16px; } /*设置文章页相关内容*/ #author_profile { display: none; } #div_digg { display: none; } #post_next_prev { font-size: 13px; }
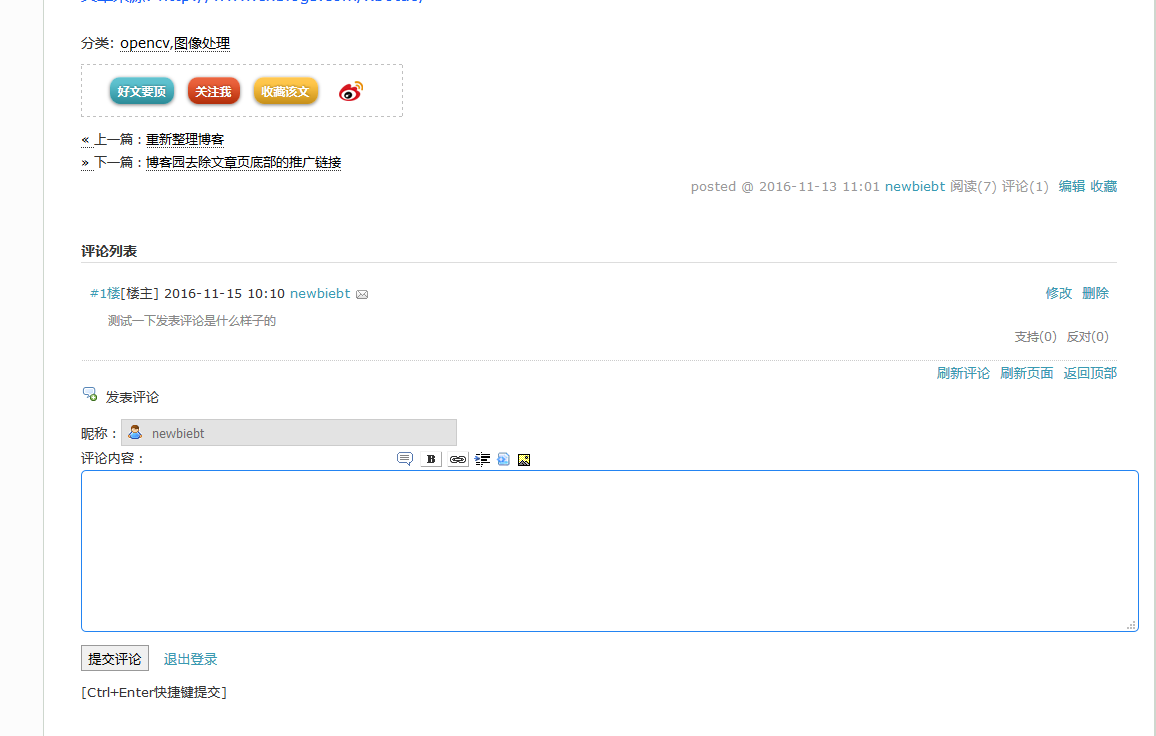
页面显示效果为



作者: mr-xbt
本文来自博客园: https://www.cnblogs.com/xbotao/p/6065763.html
如有问题,请留言或者Email我: upc_xbt 163.com



 当前主题样式根据博客园提供主题 SimpleBlue 修改而成
参考相关网络资源
https://www.cnblogs.com/tufujie/p/5086822.html
http://www.jb51.net/web/236947.html
当前主题样式根据博客园提供主题 SimpleBlue 修改而成
参考相关网络资源
https://www.cnblogs.com/tufujie/p/5086822.html
http://www.jb51.net/web/236947.html

