JavaScript的函数声明与函数表达式的区别
1)函数声明(Function Declaration);
// 函数声明
function funDeclaration(type){
return type==="Declaration";
}
2)函数表达式(Function Expression)。
// 函数表达式
var funExpression = function(type){
return type==="Expression";
}
Javascript 中函数声明和函数表达式是存在区别的,函数声明在JS解析时进行函数提升,因此在同一个作用域内,不管函数声明在哪里定义,该函数都可以进行调用。而函数表达式的值是在JS运行时确定,并且在表达式赋值完成后,该函数才能调用。这个微小的区别,可能会导致JS代码出现意想不到的bug,让你陷入莫名的陷阱中。如下代码:
1 funDeclaration("Declaration");//=> true
2 function funDeclaration(type){
3 return type==="Declaration";
4 }
1 funExpression("Expression");//=>error
2 var funExpression = function(type){
3 return type==="Expression";
4 }
出现上面的错误是因为用函数声明创建的函数可以在函数解析后调用(解析时进行等逻辑处理);而用函数表达式创建的函数是在运行时进行赋值,且要等到表达式赋值完成后才能调用。其本质原因体现在这两种类型在Javascript function hoisting(函数提升)和运行时机(解析时/运行时)上的差异。
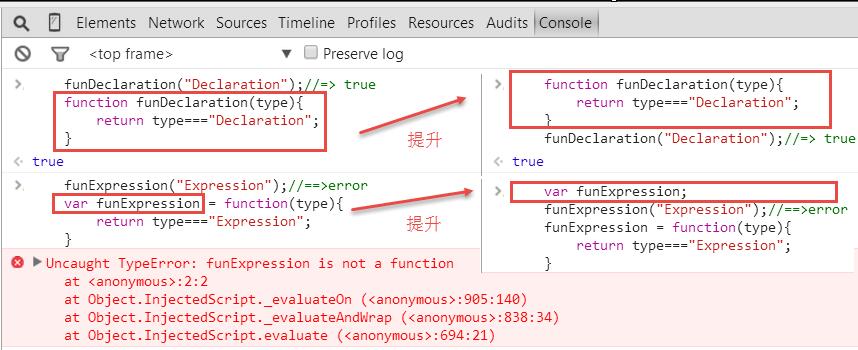
上面两段代码的函数提升可示意为下图:

代码1段JS函数等同于:
function funDeclaration(type){
return type==="Declaration";
}
funDeclaration("Declaration");//=> true
代码2段JS函数等同于:
var funExpression;
funExpression("Expression");//==>error
funExpression = function(type){
return type==="Expression";
}



