BottomNavigationBar 是底部导航条,可以让我们定义底部Tab切换,bottomNavigationBar是
Scaffold组件的参数。
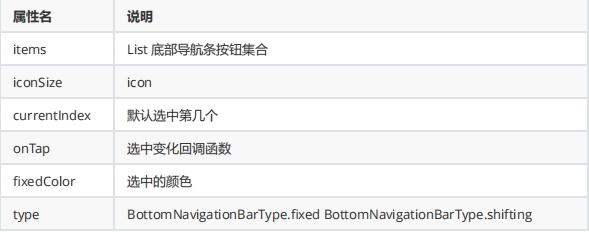
BottomNavigationBar 常见的属性

BottomNavigationBar 底部菜单选中
class MyFlutter1 extends StatefulWidget { const MyFlutter1({super.key}); @override State<MyFlutter1> createState() => _MyFlutter1State(); } class _MyFlutter1State extends State<MyFlutter1> { int _currentIndex =0; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: const Text("这是导航栏")), bottomNavigationBar: BottomNavigationBar( currentIndex: _currentIndex, //默认选中第几个 iconSize: 35,
type:BottomNavigationBarType.fixed, //如果底部有4个或者4个以上的进行选择
fixedColor: const Color.fromARGB(255, 54, 244, 171), //选中的颜色 onTap: (index){ //选中变化回调函数 print("监听$index"); setState(() { _currentIndex = index; }); }, items: const [ BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"), BottomNavigationBarItem(icon: Icon(Icons.timeline), label: "时间"), BottomNavigationBarItem(icon: Icon(Icons.my_library_add), label: "我的"), ]), body: const Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [], )), ); } }
BottomNavigationBar 底部菜单选中 换页面内容
class MyFlutter1 extends StatefulWidget { const MyFlutter1({super.key}); @override State<MyFlutter1> createState() => _MyFlutter1State(); } class _MyFlutter1State extends State<MyFlutter1> { int _currentIndex =0; final List<Widget> _pages = [ const HomePage(), const TimePag(), const myHome() ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: const Text("这是导航栏")), bottomNavigationBar: BottomNavigationBar( currentIndex: _currentIndex, //默认选中第几个 fixedColor: const Color.fromARGB(255, 54, 244, 171), //选中的颜色
unselectedItemColor: Colors.grey, // 设置未选中按钮的颜色为灰色 onTap: (index){ //选中变化回调函数 print("监听$index"); setState(() { _currentIndex = index; }); },
selectedFontSize: 18, // 选中后的文字大小
items: const [ BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"), BottomNavigationBarItem(icon: Icon(Icons.timeline), label: "时间"), BottomNavigationBarItem(icon: Icon(Icons.my_library_add), label: "我的"), ]), body: _pages[_currentIndex], ); } }
自定义图标
BottomNavigationBarItem( icon: ImageIcon( AssetImage('images/icons/wx_house1.png')), // 非选中状态下的图标 activeIcon: ImageIcon( AssetImage('images/icons/wx_house2.png')), // 选中状态下的图标 label: "首页"),



 浙公网安备 33010602011771号
浙公网安备 33010602011771号