vue项目打包之后首页白屏的问题
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。
解决方法
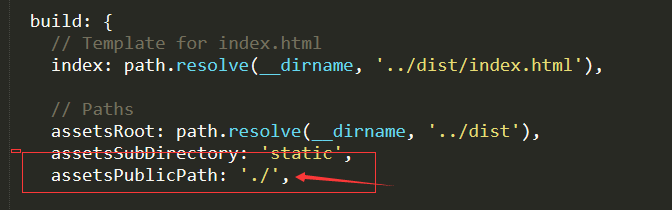
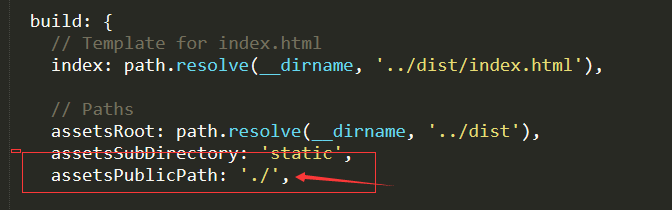
在config文件夹中找到index.js打开,把build下的assetsPublicPath: '/'改成assetsPublicPath: './'。dev下的不用改

本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。
解决方法
在config文件夹中找到index.js打开,把build下的assetsPublicPath: '/'改成assetsPublicPath: './'。dev下的不用改