vue 子父窗体
一、子父组件传值
比较全:https://blog.csdn.net/libusi001/article/details/131668644
1.Props
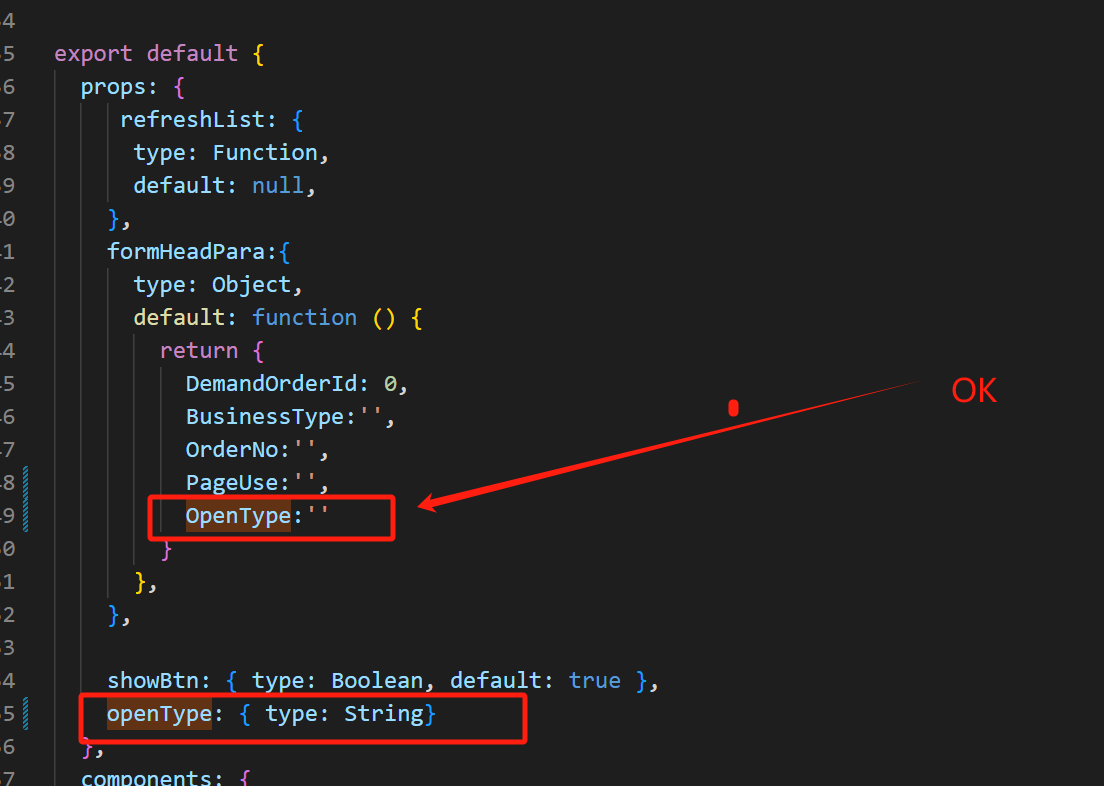
子窗口修改父窗口传的值。props 见如下,一种可以,另一种不可以,版本vue3

2.$refs属性
父组件可以通过$refs获取子组件的实例,进而访问子组件的属性和方法。
父:
<el-tab-pane label="通知单表体"> <warehouse-in-list ref = "Whslist" :formListPara="formListPara" ></warehouse-in-list> // 通过 ref属性,调用 对应页面 中的 子组件 view-grid 的属性方法(也是通过 ref="grid") // extendPara 为 view-grid组件中 自定义的扩展字段。 this.$nextTick(() => { // this.$refs.child.handleData('父组件传递的数据') this.$refs.Whslist.$refs.grid.extendPara = 'this.formHeadFields.DepotInId'; this.$refs.Whslist.$refs.grid.search(); });
子:
console.info(this.extendPara);
二、子组件,created 只执行第一次
解决方法:见红色部分 增加代码 v-if="model"。思路:用完销毁组件。因为此处是弹出框的页面用了子组件,所以每次弹出框都会销毁组件。
|
1
|
<demand-order-out-edit :formHeadPara="orderFormParam" v-if="model"></demand-order-out-edit> |
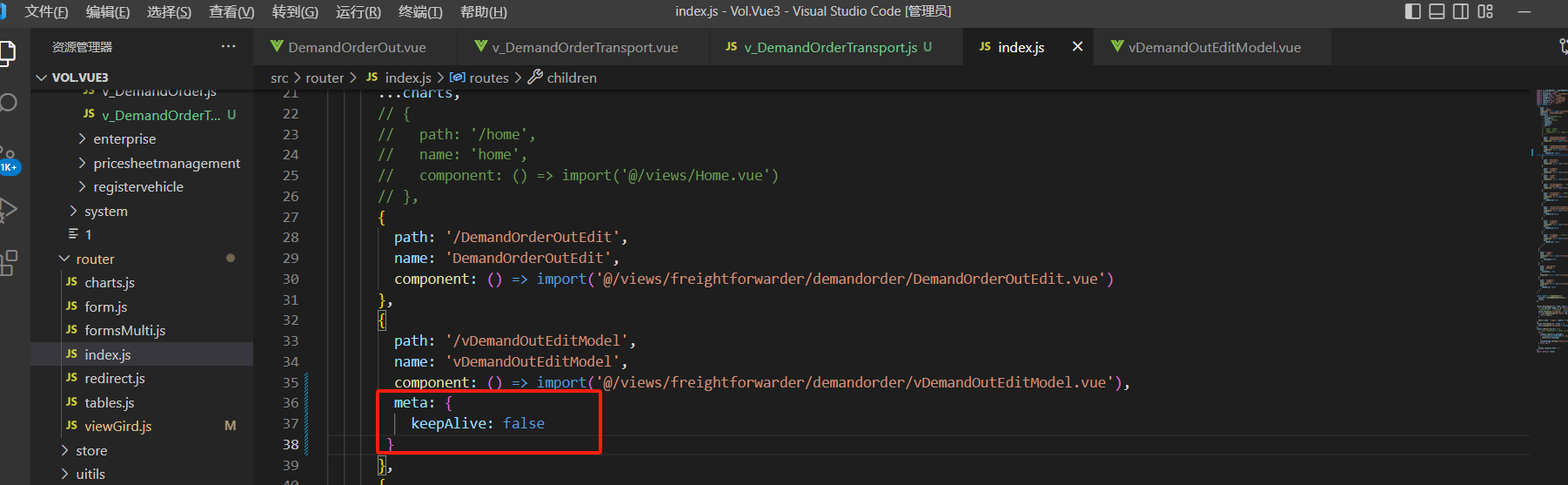
如果是this.$tab.open(),可以在vDemandOutEditModel对应的路由中写上:
meta: {
keepAlive: false
}
|
1
2
3
4
5
6
7
8
|
this.$tabs.open({ text: "委托单", path: "/vDemandOutEditModel", query: { DemandOrderId: row.DemandOrderId, BusinessType:"", }); |

三、刷新父窗体
父窗体
<template>
<div>
<ChildComponent @refresh="refreshParent" />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
methods: {
refreshParent() {
// 这里实现刷新逻辑
console.log('父页面被刷新');
}
}
};
</script>
子窗体 ChildComponent.vue
<template>
<div>
<button @click="refreshPage">刷新父页面</button>
</div>
</template>
<script>
export default {
methods: {
refreshPage() {
// 触发自定义事件
this.$emit('refresh');
}
}
};
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2021-04-02 vue