js 回调 callback
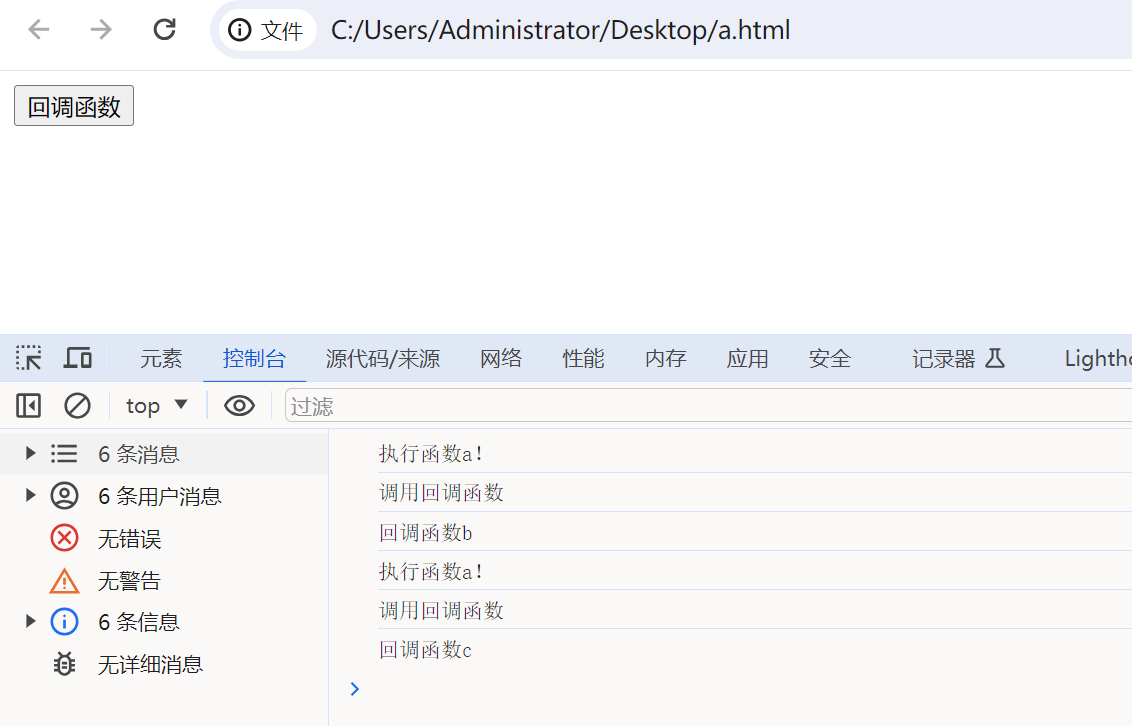
<html> <head> <title>按钮点击事件示例</title> <script> function a(callback) { console.log("执行函数a!"); console.log("调用回调函数"); callback(); // 调用回调函数 } function b(){ console.log("回调函数b"); } function c() { console.log("回调函数c"); } function execute(){ a(b); a(c); } <!-- execute(); --> </script> </head> <body> <button onclick = "execute()">回调函数</button> </body> <html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构