js 使用 :解释数据结构、分组汇总
一、 JSON.parse 妙用
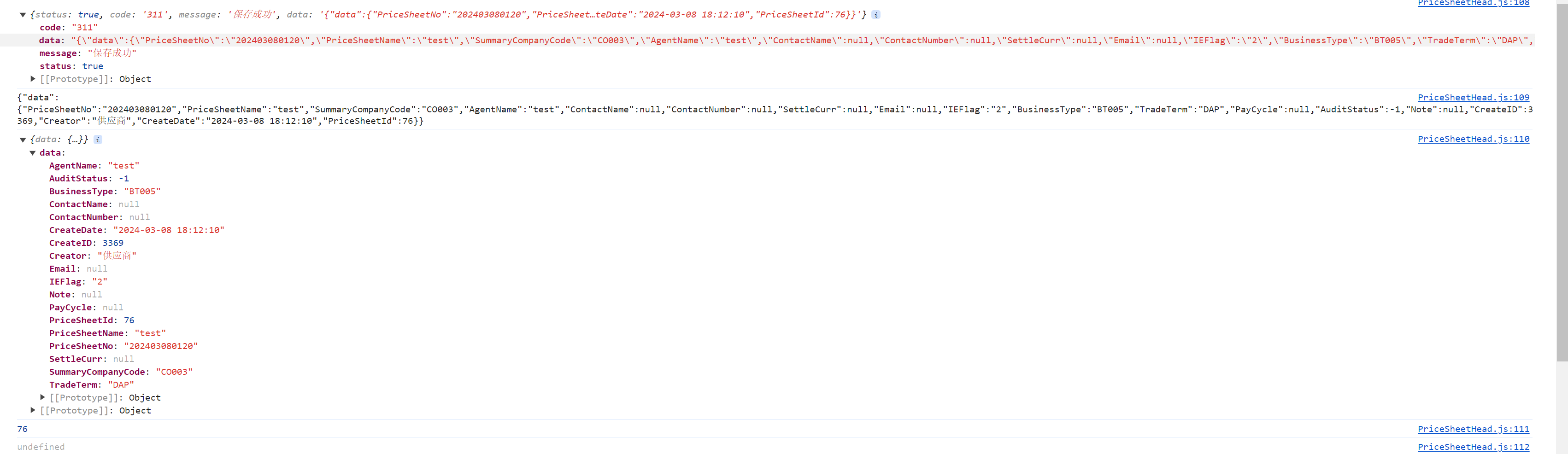
用如下语句打印:
console.info(result);
console.info(result.data);
console.info(JSON.parse(result.data));
console.info(JSON.parse(result.data).data.PriceSheetId);
console.info(result.data.Data);
打印结果:第三个打印显示的形式才可以用 点属性的方式出来。 第一个打印里面有\",这样是不可以直接 点出来的。

二、分组汇总:
const groupBy = (arr, groupKey, getValue) => { return arr.reduce((acc, item) => { const key = item[groupKey]; if (!acc[key]) { acc[key] = getValue(item); } return acc; }, {}); }; const groupItems = groupBy(rowDataTmp, 'DepotOutListId',item=>item.ExQty); sumOutQty = Object.values(groupItems).reduce((acc, value) => acc + value, 0);
只能汇总一列数值

const groupByAndSum = (array, groupBy, sumBy) => { return array.reduce((acc, item) => { const key = item[groupBy]; if (!acc[key]) { acc[key] = { [groupBy]: key, total: 0 }; } acc[key].total += item[sumBy]; return acc; }, {}); }; console.info(result.rowsGoods); const groupedSum = groupByAndSum(result.rowsGoods, 'Warehouse', 'LargePackage');
ai生成,还未验证

let base = { // 原有方法保持不变... sumColumn(data, field, type = 'sum') { if (!Array.isArray(data) || !field) return 0; if (data.length === 0) return 0; let values = data .map(item => parseFloat(item[field])) .filter(val => !isNaN(val)); if (values.length === 0) return 0; switch (type.toLowerCase()) { case 'sum': return values.reduce((a, b) => a + b, 0); case 'avg': return values.reduce((a, b) => a + b, 0) / values.length; case 'max': return Math.max(...values); case 'min': return Math.min(...values); default: return values.reduce((a, b) => a + b, 0); } } }; 在src/uitils/common.js中添加了sumColumn方法实现列数据汇总功能。支持求和(sum)、平均值(avg)、最大值(max)、最小值(min)四种统计方式。使用方法示例: let data = [{price:10}, {price:20}]; base.sumColumn(data, 'price') // 30 base.sumColumn(data, 'price', 'avg') // 15






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构