vue排错 不能启动。
一、不报错,功能也不执行
1.注意大小写,包含方法自动带出的,vue有些插件带出来的大小写不一定正确。
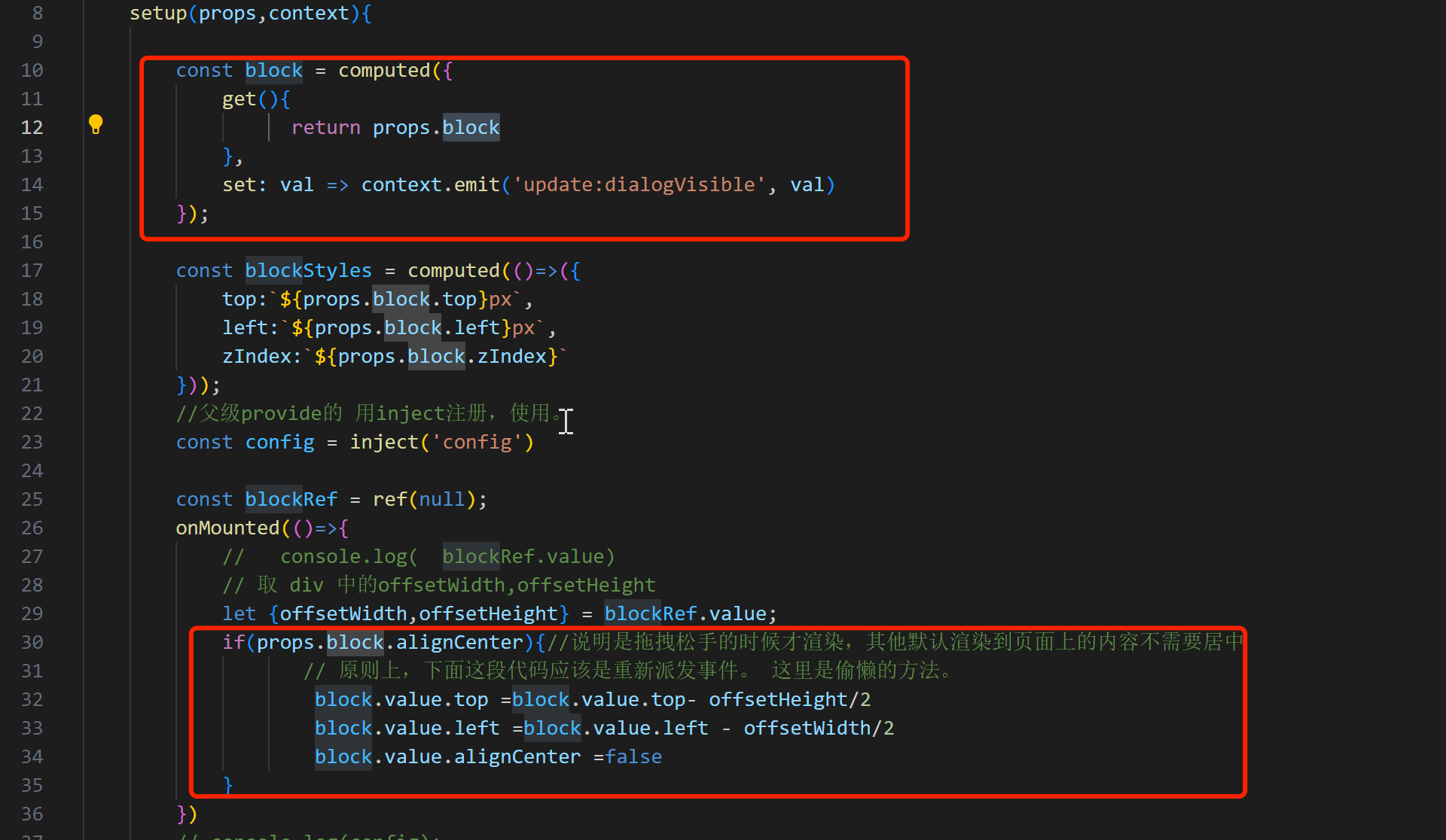
Unexpected mutation of "block" prop vue/no-mutating-prop
https://www.cnblogs.com/rainbow70626/p/16459975.html

二、启动失败
使用cmd输入node -v查看版本,如果是18.+版本,请将package.json中第五行scripts中的内容替换为:
"scripts": {
"serve": " SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
}
三、打开子窗体报错
报错: Cannot read properties of undefined (reading 'open')
原因:第一次还没有渲染。
解决办法:nexttick或者settimout
this.$nextTick(() => { this.$refs.popCostListWindow.open(); });
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2016-05-12 sqlldr使用