vue
- 将Vue.js添加到项目的主要方法有四种:
- 在页面上将其作为CDN包导入(直接引用网络路径,开始一直不能用,结果将第2种方式处理好后,发现他也成功了)
- 下载JavaScript文件并自己托管
- 使用npm安装(没成功)
- 使用正式的CLI来构建项目,该项目为现代的前端工作流提供了包括电池的构建设置(例如,热重载,保存时的棉绒等)
第2种方式:安装好node后,在vscode工具中的“终端”窗口中输入下载命令:npm install vue@next(注意:项目根目录)。
有时可能会报错:no such file or directory, open 'D:\work\vue3test\test\package.json'。就是项目缺少了:package.json 文件。
解决办法,输入如下命令生成文件,然后再执行下载命令:
npm init -y
- 一、下载node安装,作用是将.vue编译成js文件。
一)下载安装
1.下载
点击链接: https://nodejs.org/zh-cn/download/
选择适合自己电脑进行下载
2.设path
打开控制面板 - >系统和安全 - >系统 - >高级系统设置 - >环境变量
用户变量中设置 PATH:C:\Program Files\nodejs\
检查是否安装完成:node -v
因为node自带npm资源管理器
二)项目安装
在项目终端:npm cache clear --force & npm install
- 二、安装npm镜像
如下taobao的镜像:
npm config set registry http://registry.npm.taobao.org
检查是否安装完成命令:
npm config get registry
- 三、安装Vue-cli(vue.js开发的标准工具)
执行命令:
cnpm install -g @vue/cli (-g 全局)
报错:cnpm不是内部或外部命令,也不是可运行的程序,执行如下命令:
npm install -g cnpm

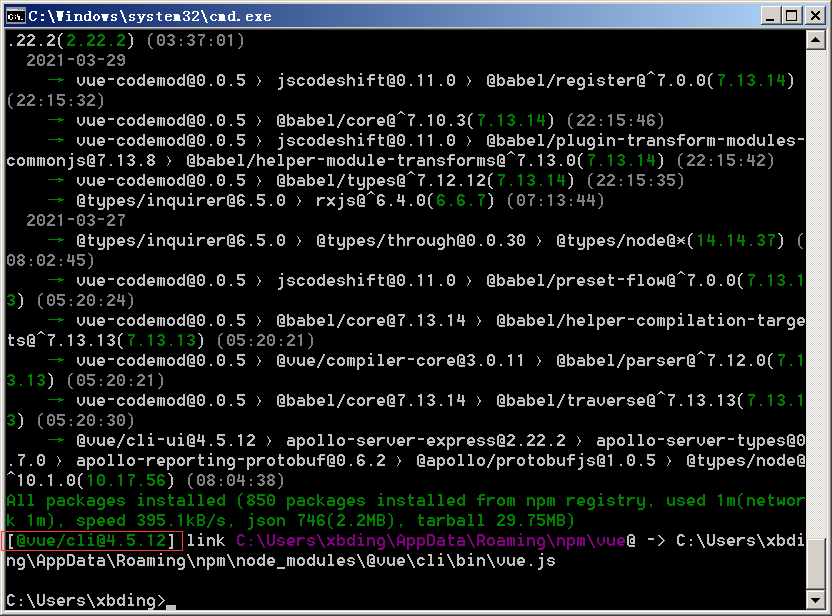
安装成功后会有如下界面:

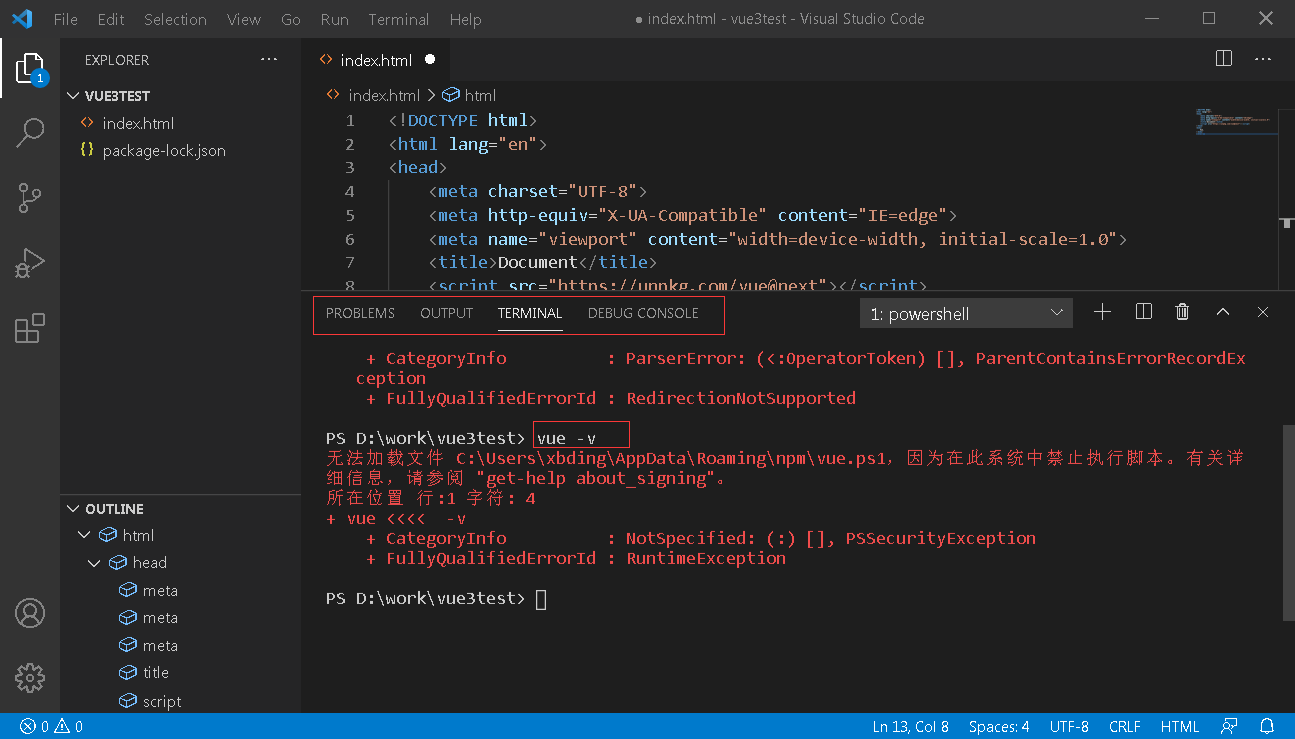
此时在vscode中会有如下的界面:
在终端(terminal)输入:vue -v (这里查的是脚手驾(VueCli)的版本)
如果出现如下的问题解决见:
https://www.cnblogs.com/xbding/p/14561146.html

- 四、利用vue-cli创建VUE
在vscode中端输入:
vue create test1(项目名)
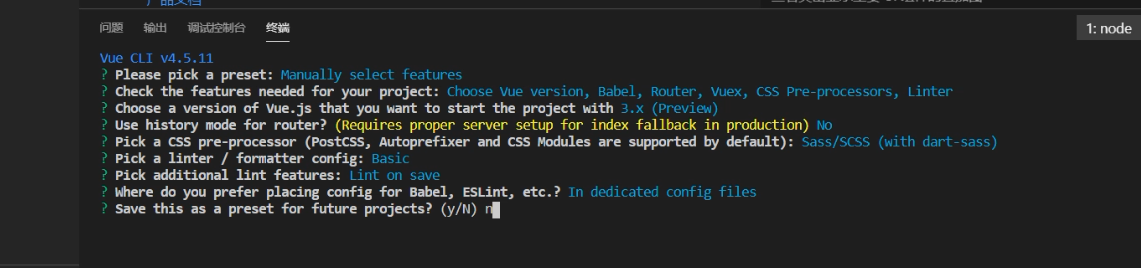
除了以后需要做选择和处理,其他都是直接回车。
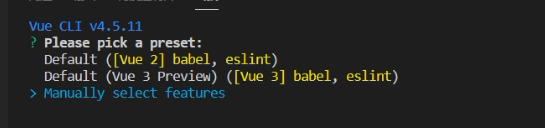
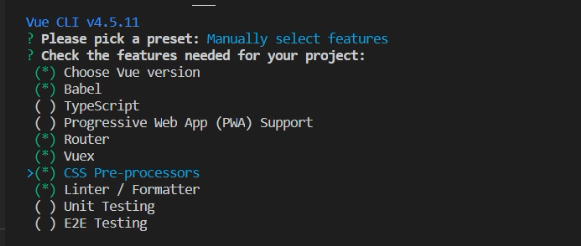
1、选择manually select features

2、选择配置如下:

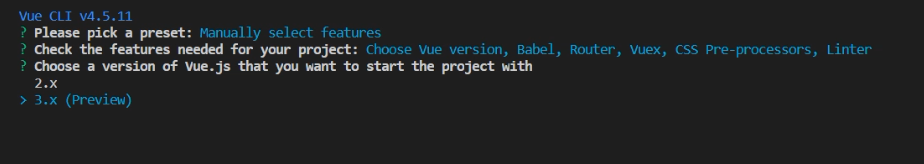
3、选择3版本:

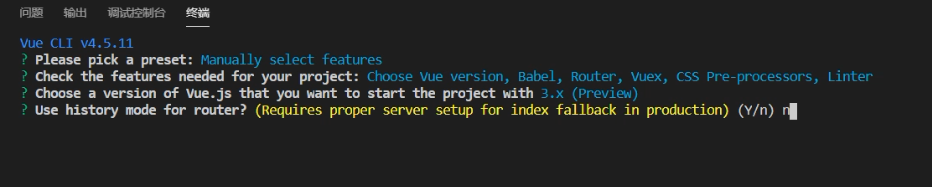
4、选择路由模式选择:n

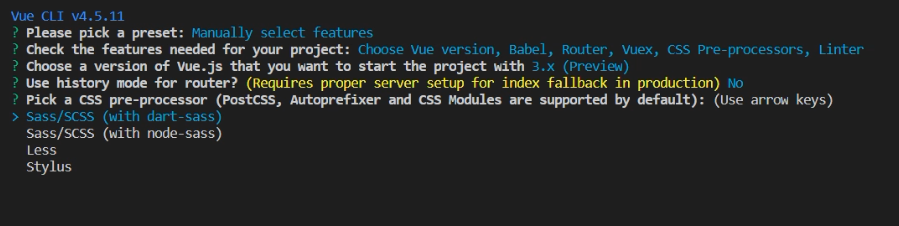
5、

6、是不是导出配置:n

五、创建好项目后会出现如下:
找项目目录输入:npm run serve 就会启动好项目了。

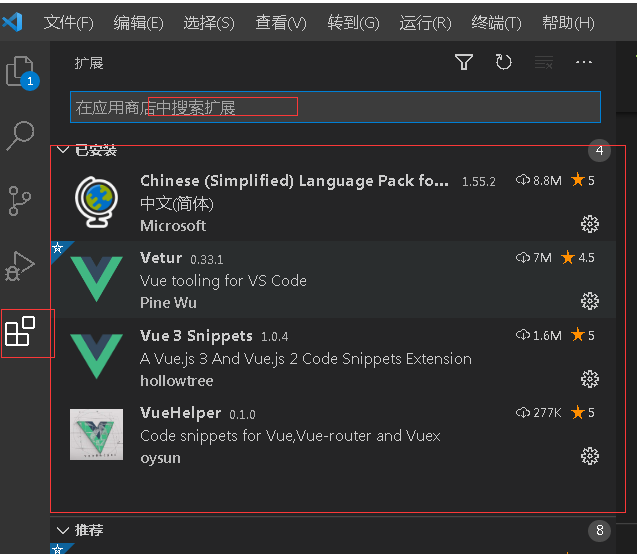
六、VScode 提示和汉化工具安装

七、 运行别人的项目
1、删除package-lock.json文件
2、切换项目目录
3、清除npm缓存
1 | npm clean cache -f |
有些版本如下:
1 | npm cache clean -f |
4、重新安装依赖。
1 | npm install |
5、最后运行项目。
1 | npm run serve |
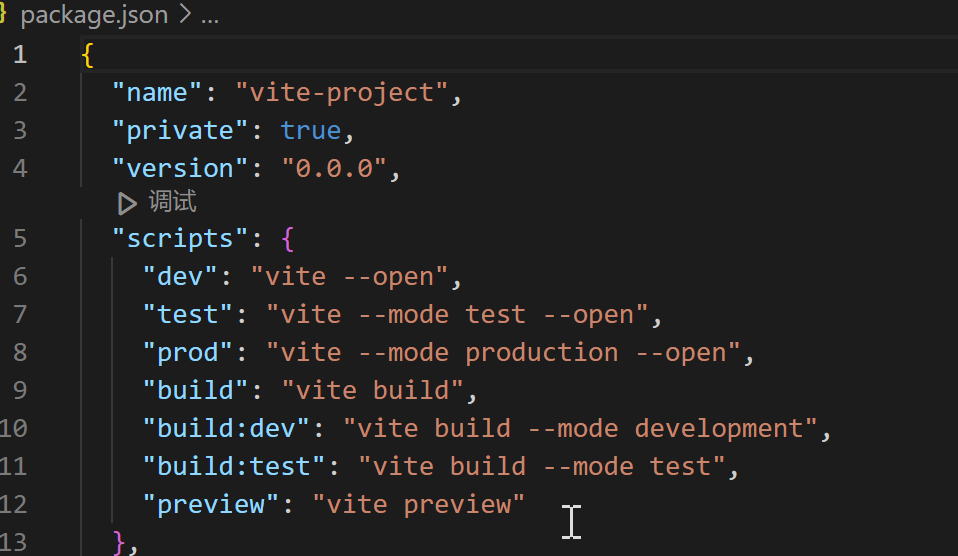
有时报错Missing script: "serve"意思是提示没有serve这个启动脚本
打开package.json文件,如下,运行的是:dev

八、安装 sass-loader
Failed to resolve loader: sass-loader
删除项目的package.lock.json、package.json.lock和yarn.lock这两个文件,最好是node_modules文件夹也删除,免得有缓存,然后再npm install或yarn 重新安装一遍。
新测有效:成功方式:
vue项目有时候大家会用到scss这时候就需要安装依赖sass-loader和node-sass,但是这俩个安装是十分坑爹的,它们俩会由于这个版本匹配冲突的原因导致运行报错,很浪费时间
执行以下脚本:
npm uninstall sass-loader node-sass npm install sass-loader@8.0.2 sass@1.26.5 --save-dev
不要安装node-sass,安装sass就可以了,package.json如下:
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^7.15.0",
// 这两个是重点:sass、sass-loader
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
}
原文链接:https://blog.csdn.net/qq_55928824/article/details/124760070
1.其他方法一
如果安装不上,可以先删除,再指定版本安装,对应版本关系如下连接:https://www.npmjs.com/package/node-sass?activeTab=versions
1 2 | npm uninstall sass-loadernpm uninstall node-sass |
1 2 | npm i node-sass@4.14.1 --save-devnpm i sass-loader@10.1.0 --save-dev |
2.其他方法二
用yarn 安装。
1 | yarn install |
有时会报,版本不兼容。这个最好解决了
error @achrinza/node-ipc@9.2.2: The engine "node" is incompatible with this module. Expected version "8 || 10 || 12 || 14 || 16 || 17". Got "18.15.0"
输入这个命令,该命令是自动补充兼容所报的错误:
yarn config set ignore-engines true
重新install项目包,如发现还有问题。
删除node_modules包和yarn.lock、package.lock.json、package.json.lock文件,重新yarn install。
例:解决方式
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install node-sass
cnpm install sass-loader
参考:https://www.cnblogs.com/kymming/p/16476704.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构