商城网站分类导航
分类导航已经成为尤其商城类网站的重要部分

首先服务器端代码可以实现这样的效果,但是一般不建议用,过分占用服务器资源,建议从后台取出数据,用json传给js,用js来实现这样的效果。
传给前台js之前最好先分下组,然后再ToDictionary一下。
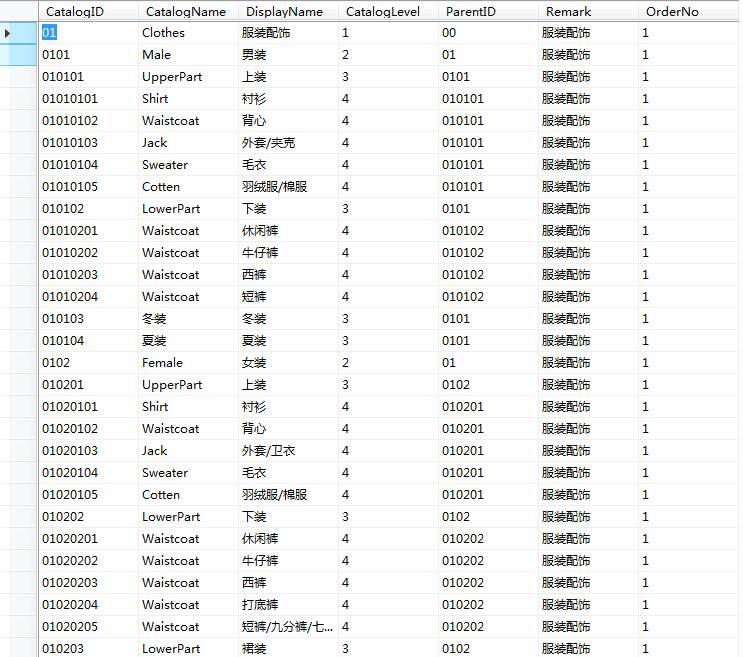
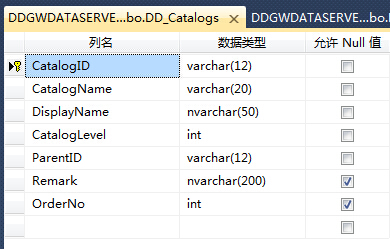
数据库设计:


后台代码:
IList<ProductCatalogs> ProductCatalogList = new List<ProductCatalogs>();
Dictionary<string, List<ProductCatalogs>> dic = new Dictionary<string, List<ProductCatalogs>>();
ProductCatalogList = BufferBasic.ProductCatalogList();
dic = ProductCatalogList.GroupBy(c => c.ParentID).ToDictionary(a => a.Key, a => a.ToList());
this.ViewBag.catalog = dic;
怎么查出分类的list集合就不在这里详述,
重点是前台代码:
@{ Dictionary<string, List<ProductCatalogs>> catalogs = this.ViewBag.catalog; } <script> $(function(){ var productCatalogs=@(new MvcHtmlString(SerializeHelper.SerializeToJson(catalogs))); for(var key in productCatalogs) { if(key=="00") { for(var v1 in productCatalogs[key]) { var up='<li class="nav_l_li"><a href="/product/list?catalogid='+productCatalogs[key][v1].CatalogID+ '"><dl class="nav_l_Rice clearfix">'+ '<dt>'+productCatalogs[key][v1].DisplayName+'</dt>'+ '<dd>'+productCatalogs[key][v1].Remark+'</dd></dl></a><i class="nav_l_i">></i><div class="box_submenu clearfix" id="'+productCatalogs[key][v1].CatalogID+'"></div></li>'; $(up).appendTo($("#up")); } } } for(var key in productCatalogs) { if(key.length==2&&key!="00") { for(var v1 in productCatalogs[key]) { var second='<div class="bsubmenu_div2 clearfix">'+ '<a href="/product/list?catalogid='+productCatalogs[key][v1].CatalogID+'" class="bsubmenu_div2_a fl">' +productCatalogs[key][v1].DisplayName+'<i>></i>'+ '</a><ul class="bsubmenu_div2_ul clearfix fl" id="'+productCatalogs[key][v1].CatalogID+'"></ul></div>'; $(second).appendTo($("#"+productCatalogs[key][v1].ParentID)); } } } for(var key in productCatalogs) { if(key.length==4) { for(var v1 in productCatalogs[key]) { var third='<li><a href="/product/list?catalogid='+productCatalogs[key][v1].CatalogID+'">'+productCatalogs[key][v1].DisplayName+'</a></li>'; $(third).appendTo($("#"+productCatalogs[key][v1].ParentID)); } } } }); </script> <div class="nav_top_s"> <p class="nav_top_qb fl"> 全部商品分类 <i class="nav_tops"></i> </p> <ul class="nav_l" id="up"></ul> </div>



