界面的xaml代码如下
<ListView x:Name="LvmqttMsg" Background="Transparent" ItemsSource="{Binding MqttMsgItems}" ScrollViewer.CanContentScroll="False"> <ListView.ItemContainerStyle> <Style TargetType="ListViewItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch" /> <Setter Property="BorderThickness" Value="0" /> <Setter Property="Margin" Value="5,5,5,5" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ListViewItem"> <Border x:Name="border" HorizontalAlignment="{Binding Location}" Background="White" BorderBrush="{Binding BorderColor}" BorderThickness="2" CornerRadius="10"> <ContentPresenter /> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="border" Property="BorderThickness" Value="3" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </ListView.ItemContainerStyle> <ListView.ItemTemplate> <DataTemplate> <Grid> <StackPanel Margin="10"> <TextBlock Margin="0,0,0,5" Text="{Binding MsgTopic}" /> <TextBox Height="auto" MaxWidth="300" Style="{StaticResource NoUnderlineTextBoxStyle}" Text="{Binding Msg}" TextWrapping="Wrap" /> <TextBlock Margin="0,5,0,0" Text="{Binding Time}" /> </StackPanel> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView>
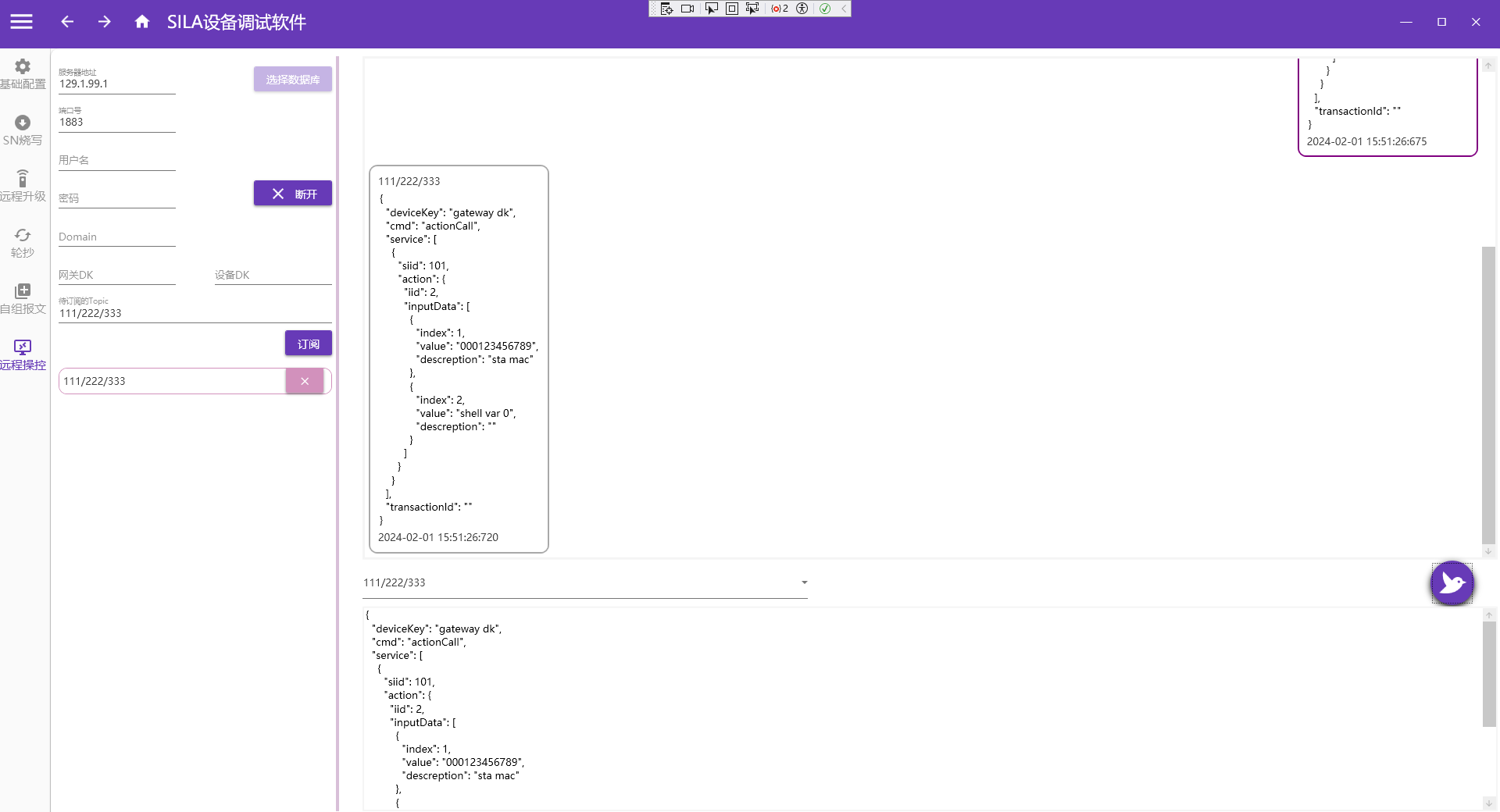
实际的效果如下:

-
ListView中的
ScrollViewer.CanContentScroll="False"这一项可以将ListView中的滚动效果由一次只能滚动一个Item,改成可以一点一点的滚动。 -
ListView.ItemContainerStyle可以修改如何展示当前Item的样式,向我的代码里,就是给Item增加了一个Border,可以自定义Border的边框颜色,从而可以区分是发送的报文还是接收的报文。并且还加了一个触发器,实现的效果是当鼠标划过Border的时候,边框变粗,这样子可以增加特效,从而更加明显的展示出鼠标滑过当前Item。 -
ListView.ItemTemplate可以自定义要展示的Item的样式,很灵活,我这里就是用了Grid,里面有三个空间,分别展示mqtt报文的Topic,报文和时间。并且我还自定义了一个没有下划线的TextBox的Style,可以展示的时候更美观一些。
标签:
WPF




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义