HTML学习笔记
#HTML_基础:
href 表示超文本引用(hypertext reference),在 link和a 等元素上使用。src 表示来源地址,在 img、script、iframe 等元素上。
src 的内容,是页面必不可少的一部分,是引入。href 的内容,是与该页面有关联,是引用。区别就是,引入和引用
#HTML_属性:
属性和属性值,尽量小写,本来这样做也方便些。
class 属性可以多用 class=" " (引号里面可以填入多个class属性)
id 属性只能单独设置 id=" "(只能填写一个,多个无效
#HTML_链接:
target属性 使用 target 属性,你可以定义被链接的文档在何处显示。
#HTML_头部(head)
1.<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。
2.<link> 标签定义了文档与外部资源之间的关系。<link> 标签通常用于链接到样式表
3.<style> 标签定义了HTML文档的样式文件引用地址。在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
4.head 标签和 header 标签的不同
head 标签用于定义文档头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
header 标签用于定义文档的页眉(介绍信息)。
#HTML_CSS
CSS修饰标签的样式,有 "内联" 和 "外引" 两种方式。
对于大部分标签,以上两种方法均可,且修改父级标签,子级标签特性也会改变。但某些标签确无法通过修改父级标签来改变子级标签特性,如a标签,修改其颜色特性,必须直接修改 a 标签的特性才可。
实例:
<a href="#" style="color:red;" rel="nofollow">只能使用"内联"方式</a>
#HTML_图像
创建图像映射"中的代码:
<map name="planetmap">
//矩形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
//圆形:(圆心坐标为(X1,y1),半径为r)
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
该段代码中的shape指的是点击区域的形状,coords指的应该是链接区域在图片中的坐标(像素为单位)
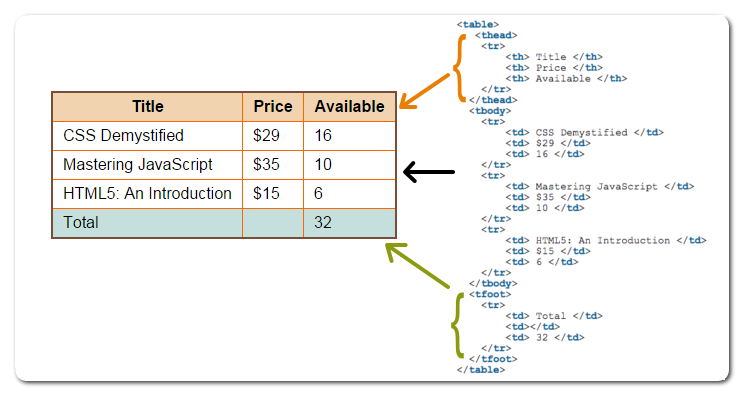
#HTML_表格
HTML中的table可以大致分为三个部分:
thead ---------表格的页眉
tbody ---------表格的主体
tfoot ---------定义表格的页脚
thead, tbody, tfoot 相当于三间房子,每间房子都可以用来放东西。
<tr> </tr> 这个标签就是放在三间房子里面的东西,每一个 <tr> </tr> 就是表格一行。
表格的每一行被分为一个个单元格。
每一个单元格就是用来存放数据的,这个数据分为两种:一,数据的名称;二,数据本身。
用 <th></th> 表示数据的名称(标题) ,
<td></td>
表示真正的数据内容。
rowspan="3" 合并垂直水平方向的单元格
colspan="3" 合并水平方向单元格
valign="top" 单元格文字的垂直对齐方式 (参数middle、bottom、top)
引号里的数字和颜色代码均可以更改。
一个简单的实例

#HTML_列表
分为无序列表和有序列表
ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
ol是ordered lists的缩写(有序列表)
dl是definition lists的英文缩写 (自定义列表)
#HTML_区块
<div> 定义了文档的区域,块级 (block-level)
<span> 用来组合文档中的行内元素, 内联元素(inline)
#HTML_表单
//文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
//密码字段
密码字段通过标签<input type="password"> 来定义:
//单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
//复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
//提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
表单中的单选按钮可以设置以下几个属性:value、name、checked
value:提交数据到服务器的值(后台程序PHP使用)
name:为控件命名,以备后台程序 ASP、PHP 使用
checked:当设置 checked="checked" 时,该选项被默认选中
<form>
<p>你生活在哪个国家?</p>
<input type="radio" name="country" value="China" checked="checked">中国<br />
<input type="radio" name="country" value="the USA">美国
</form>
#HTML_脚本(script)
<noscript> 标签
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
实例
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具