form-create 组件生成规则说明
本文介绍form-create生成规则与组件的关系
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成器。并且支持生成任何 Vue 组件。结合内置17种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
如果对您有帮助,您可以在 GitHub 上给作者点个"Star" 支持一下 谢谢!
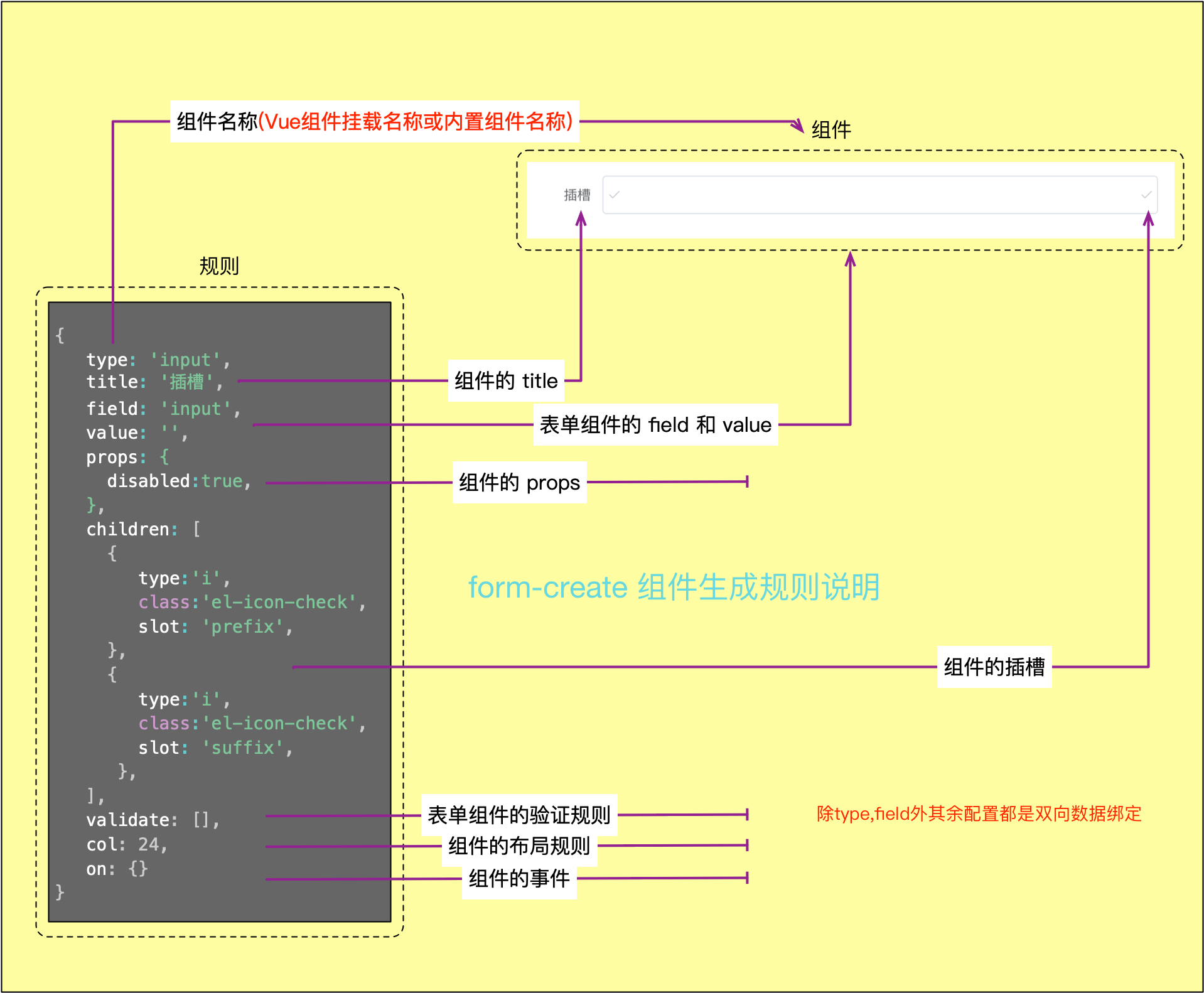
下图为组件生成规则和组件的关系说明

form-create 规则详细说明
基础规则
type
- 类型:
String - 说明: 设置生成组件的名称
field
- 类型:
String - 说明: 设置表单组件的字段名称,自定义组件可以不配置
title
- 类型:
String - 说明: 组件的名称,可以不设置
name
- 类型:
String - 说明: 自定义组件的字段名称
value
- 类型:
any - 说明: 表单组件的字段值,自定义组件可以不用设置
className
- 类型:
String - 说明: 设置组件的
class
info
- 类型:
String - 说明: 设置组件的提示信息
- 全局配置说明: iview | element-ui
native
- 类型:
Bool - 说明: 是否原样生成组件,不嵌套的
FormItem中
hidden
- 类型:
Bool - 说明: 设置组件是否显示
扩展规则
validate
- 类型:
Array - 说明: 设置表单组件的验证规则
options
- 类型:
Array - 说明: 设置
radio,select,checkbox等组件option选择项
inject
- 类型:
any - 说明: 设置事件注入是的自定义数据
col
- 类型:
Object - 说明: 设置组件的布局规则
control
- 类型:
Object - 说明: 控制其他组件显示
children
-
类型:
Array<rule|string|maker> -
说明: 设置父级组件的插槽,默认为
default.可配合slot配置项使用- 示例1
formCreate.maker.create('button').children([ '按钮内容' ]);- 示例2
maker.input('text','text','text').children([ maker.create('span').children(['append']).slot('append') ])- 示例3
formCreate.maker.create('i-row').children([ formCreate.maker.create('i-col').props('span',12).children([ formCreate.maker.template('<span>自定义组件</span>',new Vue) ]), ]);
emit
- 类型:
Array - 说明: 组件模式下配置使用
emit方式触发的事件名,可与emitPrefix参数配合
示例:
//以下三种方式效果相同
rules = [{//emit 方式触发 change 事件
field:'goods_name',
//...
emit:['change']
},{// 自定义 emit 事件前缀,默认为 field 字段
field:'goods_info',
//...
emit:['change'],
emitPrefix:'gi'
},{// 直接在规则写回调方法
field:'goods_tag',
//...
event:{
change:function() {
//TODO
}
}
}]
<div id="app">
<form-create :rule="rules" @goods-name-change="change" @gi-change="change"></form-create>
</div>
new Vue({
el:'#app',
data: {
rules:rules
},
methods:{
change:function(){
//TODO
}
}
})
emitPrefix
- 类型:
Object - 说明: 自定义 组件
emit事件的前缀 - 默认: 组件
field字段
模板规则
template 组件必须设置一下参数,其他组件无需设置
template
- 类型:
string - 说明: 模板组件的生成模板
vm
- 类型:
Vue|Function - 说明: 模板组件的 Vue 示例对象,用于解析模板
通用规则
props
- 参数:
Object - 说明: 设置组件的
props
class
- 参数:
Object|String|Array - 说明: 设置组件的
class
style
- 参数:
Object|String - 说明: 设置组件的
style
attrs
- 参数:
Object - 说明: 设置组件普通的 HTML 特性
domProps
- 参数:
Object - 说明: 设置组件的 DOM 属性
on
- 参数:
Object - 说明: 设置组件的事件
nativeOn
- 参数:
Object - 说明: 监听组件的原生事件
directives
- 参数:
Array - 说明: 设置组件的自定义指令
scopedSlots
- 参数:
Object - 说明: 设置组件的插槽
slot
- 参数:
String - 说明: 设置组件的插槽名称,如果组件是其它组件的子组件,需为插槽指定名称
form-create教程系列:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号