android基础知识复习——RelativeLayout布局属性、背景、半透明设置(XML设置)
转自:http://blog.csdn.net/fansongy/article/details/6817968
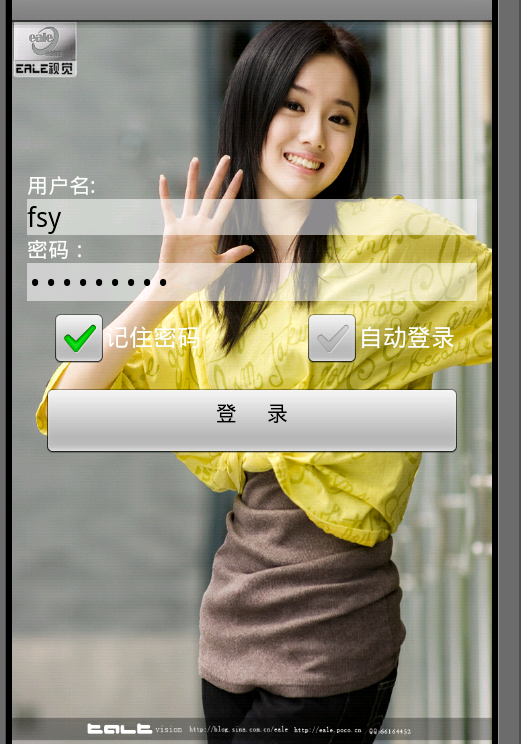
复习布局与XML,写了一个空的登录界面。XML的注释我写在当行的后面了。程序运行图:

主函数没有改动,不贴了。背景图片名为:background.jpg 。看看main.xml吧。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/background" //设置背景
- >
- <LinearLayout android:id="@+id/empty" //占位用的layout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight ="1"></LinearLayout> //设置占总权重的比例
- <RelativeLayout android:id="@+id/relativeLayout"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:padding="10px"> //设置内间距
- /*颜色和不透明度 (alpha) 值以十六进制表示法表示。任何一种颜色的值范围都是 0 到 255(00 到 ff)。对于 alpha,00 表示完全透明,ff 表示完全不透明。表达式顺序是“aabbggrr”,其中“aa=alpha”(00 到 ff);“bb=blue”(00 到 ff);“gg=green”(00 到 ff);“rr=red”(00 到 ff)。例如,如果您希望对某叠加层应用不透明度为 50% 的蓝色,则应指定以下值:7fff0000 */
- <TextView
- android:id="@+id/user"
- android:text="用户名: "
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#ffffffff" />
- <EditText android:id="@+id/username"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/user" //在id为user的控件之下
- android:background="#88ffffff"/> //设置不透明
- <TextView
- android:id="@+id/key"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="密码:"
- android:layout_below="@id/username"
- android:textColor="#ffffffff" />
- <EditText android:id="@+id/keyword"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/key"
- android:background="#88ffffff"
- android:password="true"/>
- <CheckBox android:id="@+id/remember"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:text="记住密码"
- android:layout_below="@id/keyword"
- android:layout_alignLeft="@id/keyword"
- android:layout_marginLeft="15px"/> //外间距
- <CheckBox android:id="@+id/autoin"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:text="自动登录"
- android:layout_below="@id/keyword"
- android:layout_alignRight="@id/keyword" //与id为keyword的控件右对齐
- android:layout_marginRight="15px"/>
- <Button android:id="@+id/enter"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:gravity="center_horizontal" //内部文字位置
- android:text="登 录"
- android:layout_below="@id/autoin"
- android:layout_margin="10px"/>
- </RelativeLayout>
- </LinearLayout>
本篇博客出自 阿修罗道,转载请注明出处:http://blog.csdn.net/fansongy/article/details/6817968





