vue加载资源地址超时导致页面显示异常
项目中的vue引用的资源有两个地址是:
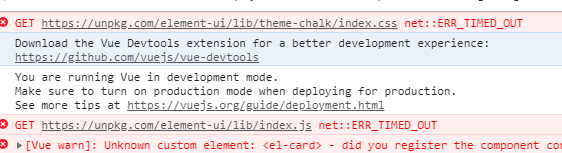
https://unpkg.com/element-ui/lib/theme-chalk/index.css
https://unpkg.com/element-ui/lib/index.js
有时候加载会出现超时的情况,导致页面不能正常显示:

看到网上更多的解决办法是,将地址替换为国内镜像的资源,替换后目前服务没有在出现加载问题了。
http://unpkg.zhimg.com/element-ui/lib/theme-chalk/index.css
http://unpkg.zhimg.com/element-ui/lib/index.js


