echars实现条形折线图一起
日前开发时遇到需要使用echars同时显示条形图和折线图的情况, 摸索了很久加上网上的参考,现做出以下demo记录一下
var dom2 = document.getElementById("pq");
var myChart2 = echarts.init(dom2, 'light');
var app2 = {};
option2 = null;
option2 = {
title : {
text : ""
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
tooltip : {
trigger : 'axis',
showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['蒸发量','降水量','平均温度']
},
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value',
name : '水量ml'
}],
series : [
{
name:'蒸发量',
type:'bar',
stack: '总量',
itemStyle : { normal: {label : {show: false, position: 'insideRight'}}},
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'降水量',
type:'bar',
stack: '总量',
itemStyle : { normal: {label : {show: false, position: 'insideRight'}}},
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name:'平均温度',
type:'line',
yAxisIndex: 0,
data:[4.6, 10.8, 16, 49.6, 54.3, 147.4, 311.2, 344.4,81.3, 38.8, 12.4, 5.6]
}
]
}
if (option2 && typeof option2 === "object") {
myChart2.setOption(option2, true);
}
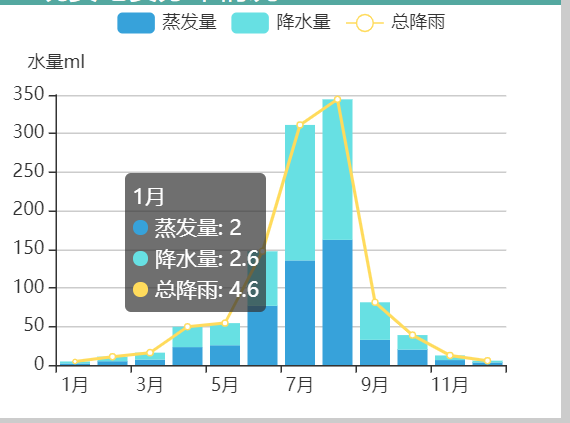
呈现效果如下