实验1—盗版音乐APP
一、墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
1、墨刀
- 适用领域:墨刀主要专注于移动应用的原型设计,非常适合为iOS和Android平台创建高保真度的原型。
- 优点:墨刀的操作效率高,易于上手,同时提供丰富的动效设计功能。它还支持通过二维码分享原型,使得团队协作更加便捷。此外,墨刀还具备自动生成页面流程图的功能,有助于更好地展示产品逻辑。
- 缺点:墨刀在后台和网页设计方面稍显乏力,同时归档能力有待提高。另外,墨刀需要在线操作,可能受到网络限制。
2、Axure
- 适用领域:Axure是一个功能强大的原型设计工具,适用于各种项目类型,包括视觉稿、高保真原型、大型复杂项目以及Web线框图等。
- 优点:Axure具有强大的编辑功能,使得制作素材库更为便捷。它还支持更快的复制粘贴操作,以及丰富的素材库和原型库。此外,Axure支持项目共享,使团队成员可以同步工作并保留所有工作历史。
- 缺点:Axure的正版售价较高,对于一些用户来说可能负担不起。同时,它的动态面板和中继器功能较为复杂,需要一定的学习成本。另外,Axure只支持在本地进行设计,可能限制了一些团队协作的灵活性。
3、Mockplus
- 适用领域:Mockplus主要适用于快速原型设计,支持WEB、移动端和平板等多种平台。它非常适合产品经理、项目经理、用户体验设计师等角色使用。
- 优点:Mockplus简洁高效,适合快速迭代的开发模式。它支持多种平台的原型设计,包括安卓App、iOS App、Windows/MAC OS桌面程序和Web原型设计。此外,Mockplus还具备原型演示功能,有助于更好地理解产品。
- 缺点:Mockplus的一些组件属性相对较少,可能限制了设计的灵活性。同时,手机预览偶尔会出现闪退且不清晰的问题。另外,它不支持鼠标悬停功能,且表格功能还不够迅速。
二、实验部分
1、主题名称
盗版音乐APP
2、功能介绍
注册音乐会员,进行音乐赏析
3、页面设计考虑因素
页面设计参考网易云音乐,进行部分修改,简化操作流程,提高用户体验,并设置了免费VIP充值,考虑平民用户需求。
界面说明及切换流程:
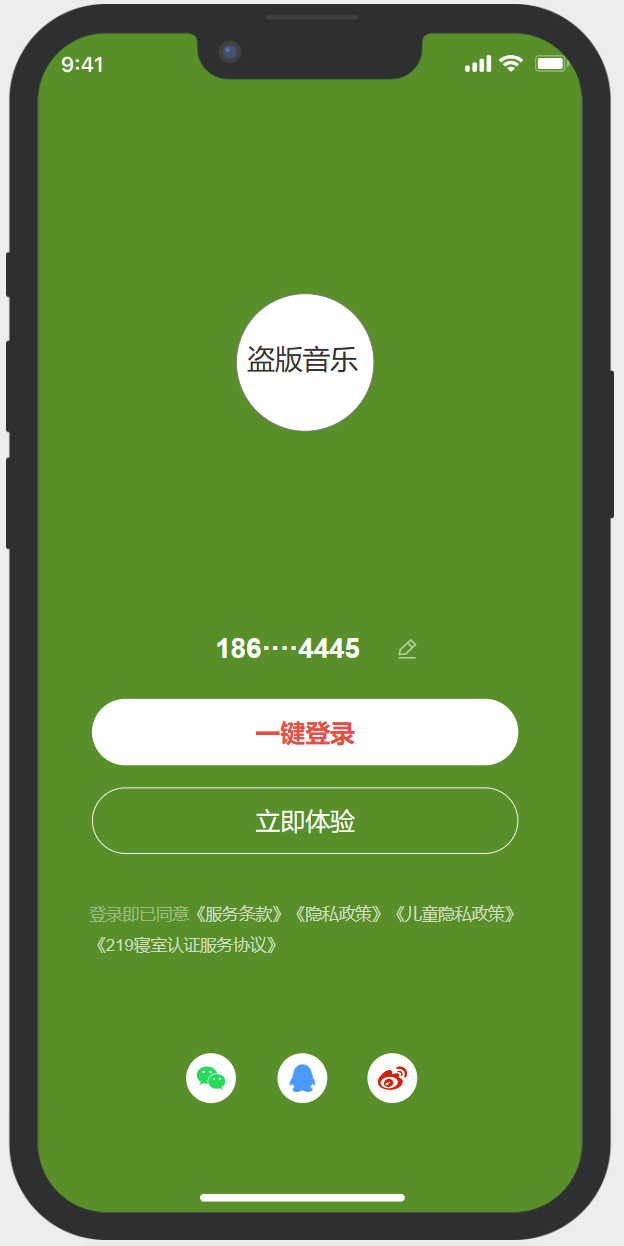
1、登入
界面功能:绑定手机号码,一键注册盗版音乐APP账号。
界面组成:手机号码输入、一键登录、微信登录、QQ登录、微博登入。
前置条件:默认显示首页。
后置条件:主页。
操作步骤:点击一键登录进入“主页”页面。

2、主页
界面功能:搜索音乐,播放相关推荐音乐。
界面组成:搜索音乐、每日推荐、相关音乐、发现页面、我的页面。
前置条件:登入页面。
后置条件:我的音乐页面。
操作步骤:点击“我的”进入“我的音乐”页面。

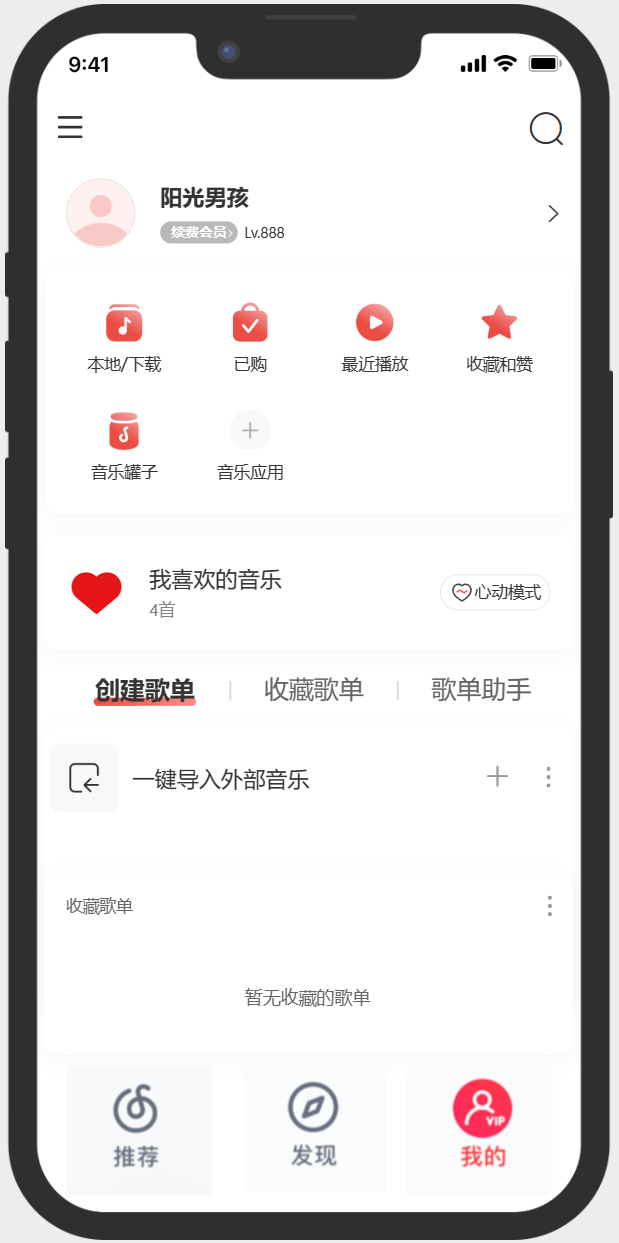
3、我的音乐
界面功能:选择本地音乐,已购买音乐,最近播放音乐进行播放。
界面组成:用户、搜索、本地/下载、已购、最近播放、收藏、我喜欢的音乐、导入音乐。
前置条件:主页页面。
后置条件:我喜欢的音乐页面。
操作步骤:点击“我喜欢的音乐”进入“我喜欢的音乐”页面。

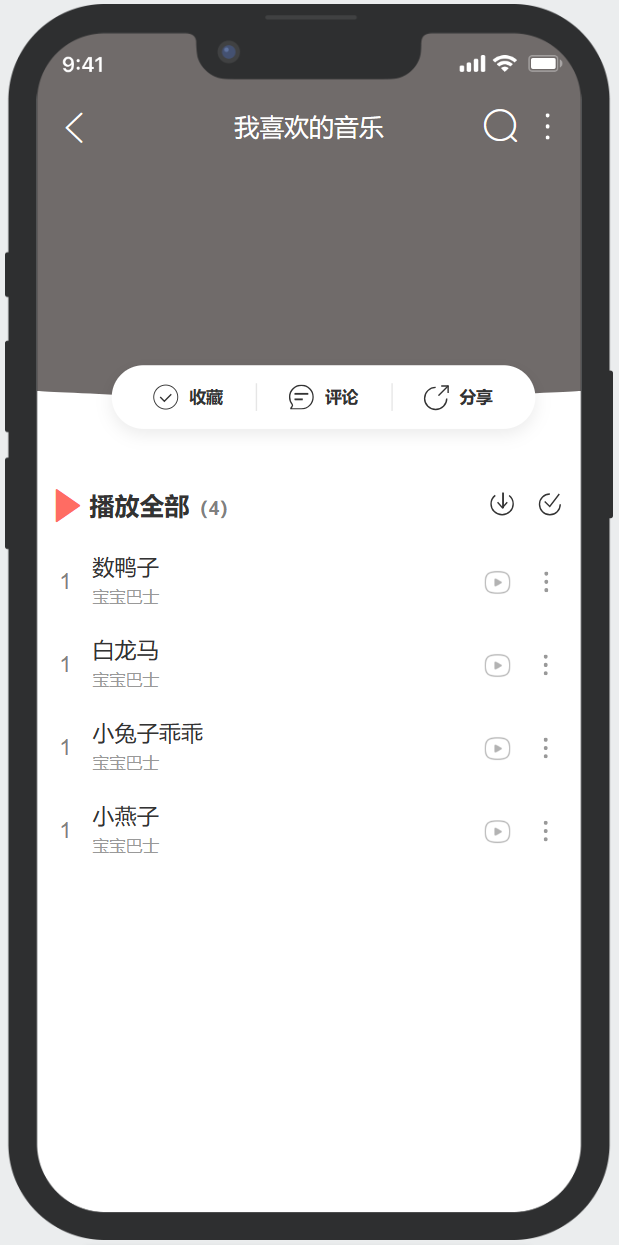
4、我喜欢的音乐
界面功能:搜索、收藏、评价、分享、播放。
界面组成:搜索栏、收藏评价分析栏、播放列表、返回上一级。
前置条件:我的音乐页面。
后置条件:歌曲播放页面。
操作步骤:点击“数鸭子”歌曲进入“歌曲播放”页面。

5、歌曲播放
界面功能:播放音乐、返回上一级。
界面组成:音乐名称、作者、返回按钮、播放按钮、喜欢/下载/转发按钮。
前置条件:我喜欢的音乐页面。
操作步骤:点击返回按钮,返回上一级。

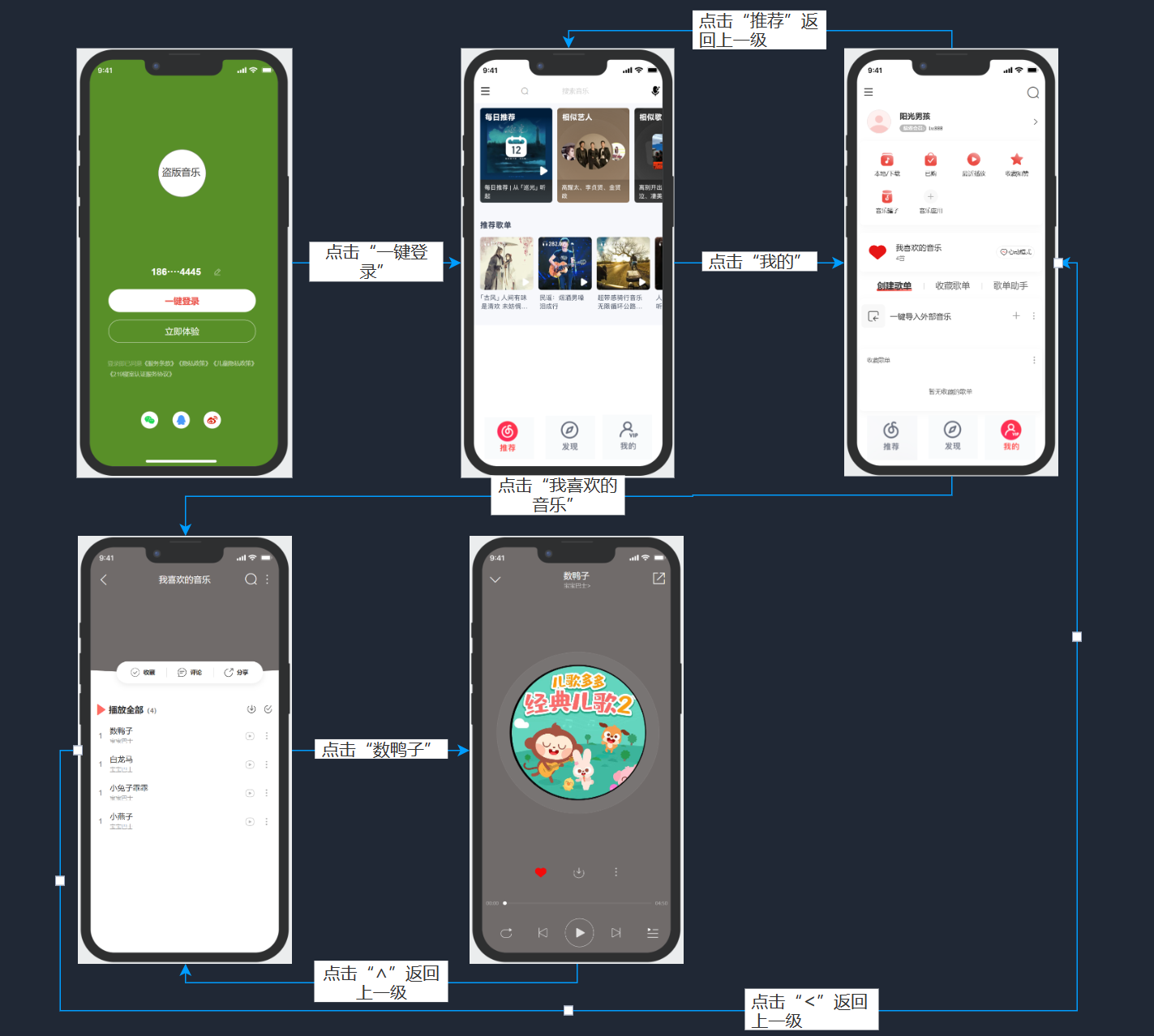
操作流程如下:

三、链接
1、原型链接
https://app.mockplus.cn/app/6cWQ8OrOC/comment/bvAnaWEAc/d43S7rel1
