selenium使用headless运行时,报:Message: element not interactable
首先确定的是,如果不使用headless(selenium静默执行),那代码运行是没有问题的。
1 driver = webdriver.Chrome() 2 driver.maximize_window() 3 driver.get('xxxx.html')
问题出现在如果selenium静默执行,就会报错Message: element not interactable
1 # 设置selenium静默执行 2 chrome_options = webdriver.ChromeOptions() 3 chrome_options.headless = True 4 driver = webdriver.Chrome(options=chrome_options) 5 6 # driver = webdriver.Chrome() 7 driver.maximize_window() 8 driver.get('xxxx.html')
报错的地方在我点击元素处:

这个报错的意思是: 执行点击事件的这个元素是不可操作的
那为什么我在浏览器模拟点击的时候就没有这个问题呢?其实很容易想到,在静默模式执行时,我们定位这个元素使用的xpath可能出了问题,定位的并不是之前我们想操作的那个元素了。
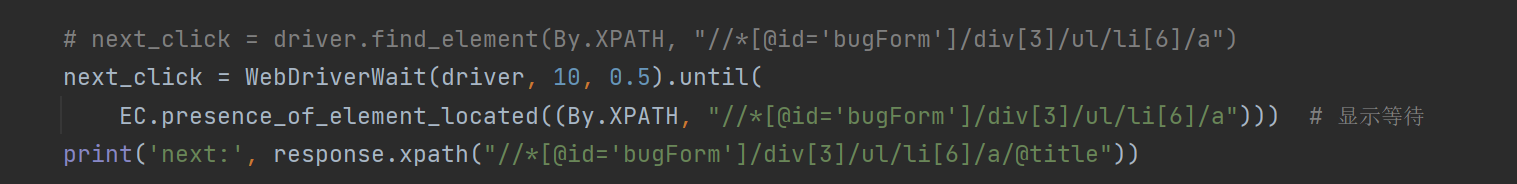
可以简单验证下:

结果表明定位到的元素就是我们要点击的元素,打脸了。。
那为啥元素没有错,确不能点击了呢?
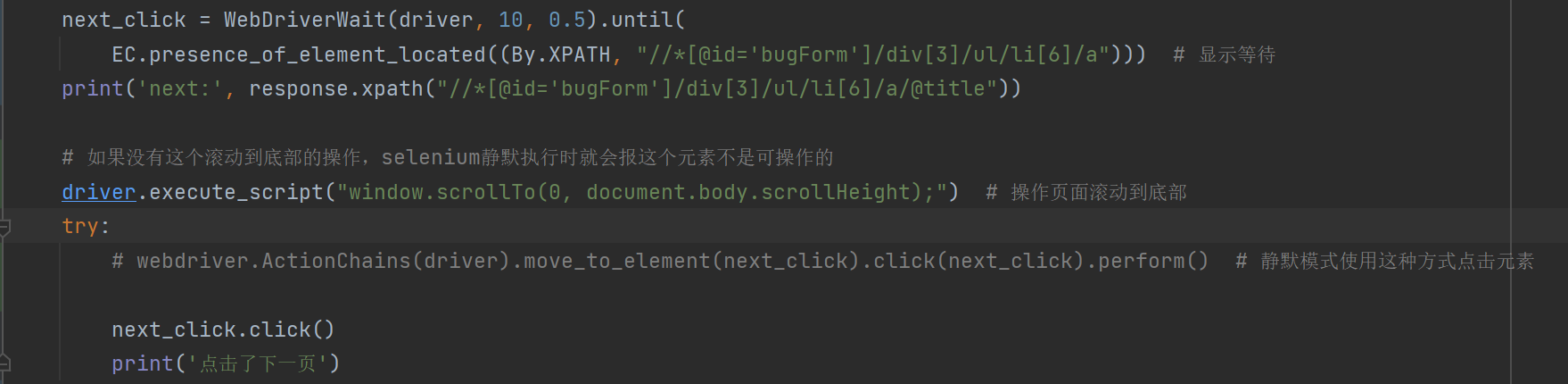
后面我想到了另外一种可能,因为这个元素并不是在初始页面上,而是在页面的底部,需要滚动到底部才能看到,是不是因为这个原因。
使用以下代码验证:

果然,添加滚动操作后,之前元素无法操作的问题就没有了。
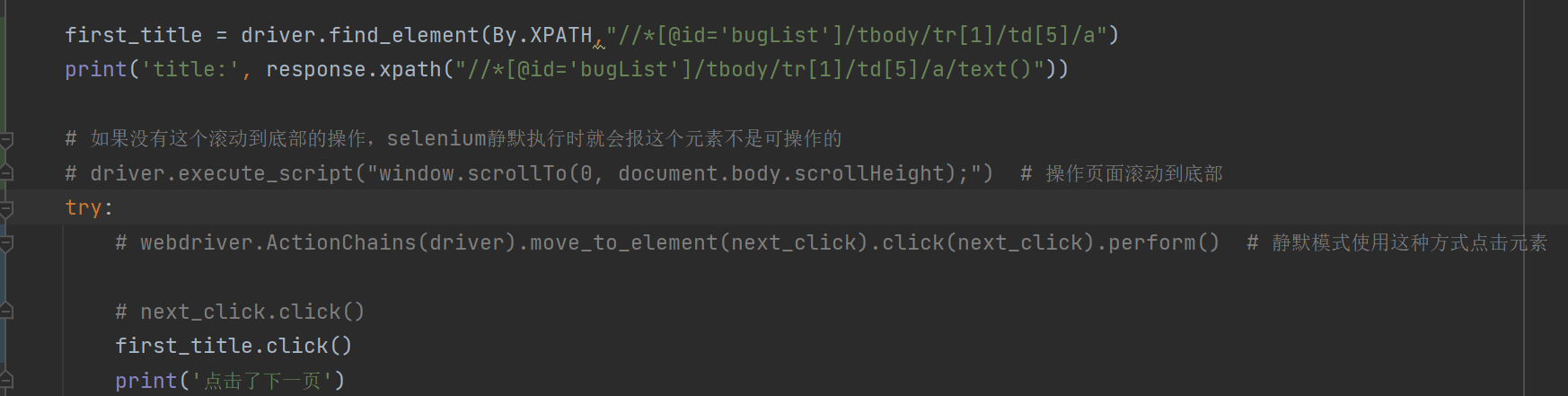
为了进一步验证是滚动的问题,我选取一个不需要滚动也能点击的元素进行比对:

果然,可以点击,没有报错。说明问题就出在这。
在排查问题的时候,在网上看到一些其他的问题可能性,这里也一并列出。
比如页面等待时间不够,那就加等待时间,这里我使用显式等待:

还有说需要将窗口最大化,这个我在设置driver的时候就设置了:

还有就是直接click不行,需要使用ActionChains:

还有官方提供的一些问题可能性可作为参考:https://stackoverflow.com/questions/47316810/unable-to-locate-elements-on-webpage-with-headless-chrome



