9.23 GET和POST请求方式的比较 以及接9.18html笔记
GET和POST请求方式的比较
相同:
1、GET和POST都可以创建数组,array,其包含了键值对(key=value),其中的键是表单控件名称,值是用户输入的数据。
2、GET和POST为视为$_GET和$_POST,是超全局变量。
不同点:
1、GET型方式是将用户发送的数据拼接到URL中,发送的数据量较小,不安全。
2、POST型方式参数放在请求包的请求数据中,必须使用工具才能查看,发送的数据量较大,安全性较高。
请求包中的每个请求头中的参数含义:
1、host:请求的ip
|
GET /111.html HTTP/1.1 Host: 127.0.0.1 请求的服务器IP User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:52.0) Gecko/20100101 Firefox/52.0本地用户环境 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8浏览器可解析的应用环境 Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3浏览器可解析的语言类型 Accept-Encoding: gzip, deflate浏览器可解析的编码方式 Referer:http://123.123.123.123/a.html 表示请求页面是从哪里来的 DNT: 1 Cookie:program=test;vlan=0;ip=.......... 表示浏览器和服务器之间的会话状态,该会话状态可以表示用户是否登录过,一般都是服务器给配置,具有时效性。只要失效,就会需要用户重新登录。只有登陆成功之后,浏览器就会保存cookie,每次去服务器请求都会带上cookie,并在该cookie是需要在服务器中验证的 X-forwarded-for:123.123.123.123 表示用户的真实ip Connection: close Upgrade-Insecure-Requests: 1 Content-Type: text/html 内容类型,表示该请求数据的类型 If-Modified-Since: Mon, 23 Sep 2019 02:16:24 GMT If-None-Match: "158-5932f01aa914b" Cache-Control: max-age=0 |
用户发送的请求包到达服务器之后,要去处理该请求,把处理的结果发送给用户的浏览器,我们将该结果成为响应包,response
Response=状态行+消息报头+空行+相应正文
使用BP拦截响应包
先去设置浏览器中代理,再去设置BP中代理监听器,同时要注意勾选

拦截到包之后点击forward,就能看到响应包
状态码,由三位数字组成,第一位数字表示了相应的类型,共有5种类型:
1XX:表示服务器已经接收到请求,并且需要继续处理
2XX:表示服务器已经成功接收到请求,并处理了该请求
3XX:表示重定向,服务器URL要跳转到其他页面去请求
4XX:表示用户请求有问题
5XX:表示服务器内部出错

常见状态码:
200 OK ,处理正常
302 found 临时重定向,表示请求的资源临时搬到了其他位置
304 not modified 表示客户端发送附带条件的请求(GET方法请求报文中的IF…)时,条件 不满足
400 bad request 表示请求报文存在语法错误或参数错误,服务器不理解
403 forbidden 表示对请求资源的访问被服务器拒绝了
404 not found 表示服务器找不到你请求的资源
500 internet server error 表示服务器执行请求的时候出错了
响应头中的每个参数的含义:
|
HTTP/1.1 200 OK Date: Mon, 23 Sep 2019 03:10:49 GMT 服务器响应时间 Server: Apache/2.4.39 (Win64) OpenSSL/1.1.1b mod_fcgid/2.3.9a服务器环境 Last-Modified: Tue, 03 Sep 2019 06:30:48 GMT ETag: "903-591a03aa15600" Accept-Ranges: bytes Content-Length: 2307 返回数据包长度 Connection: close连接状态 Content-Type: text/html返回相应数据的类型,告诉浏览器该使用哪一种方式去解析或者打开该响应数据的内容 |
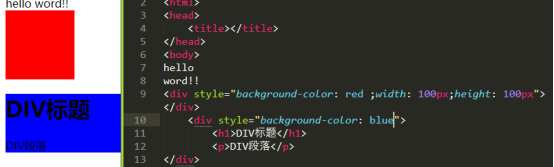
HTML元素分类:块级元素和内联元素
块级元素:标签元素会以新行开始或结束 <h1> <p> <table>等,当前元素标签要独占一行
内联元素:显示数据的时候不会以新行开始<a><img><td>等,元素会堆积在一起
<div>块级元素,用于组合其他组合,方便统一设置属性或者样式外观

布局:
设计网页时,考虑到页面的美观,会设置页面的局部或整体布局。
<table><div>
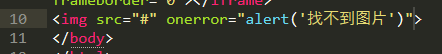
HTML的事件
需要触发某些动作的发生,需要进行相应的代码
比如


--------------------------------------------------------------------------------------------------------------------------------


CSS(层叠式样式表),决定页面怎么显示元素,引入方式:
1、引入文件,style.css
2、在当前元素中直接写style:””。(直接使用style的属性) 行内样式
3、内嵌方式,在<head>中写样式;
4、外链式,<link>引入外部css文件;
5、导入外部样式,使用@import在<head></head>之间应用
后两种需要XX.css文件
<link rel="stylesheet" type="text/css" href="link文件的地址"
优先级:行内模式>内嵌方式>外链式
CSS语法:
选择器{属性1:value1;属性2:value2;}
第一种情况:标签名影响其他同类型的标签
第二种情况:id选择器
第三种情况:class,可以在不同的元素中去使用。
常用样式:
后背景:background-color 颜色
backeground-image背景图
字体:color、size、text-align(对齐方式)、text-indet(缩进)
盒子模式:
Margin:外边框
Border:边框
Padding:内边框
Content:显示数据的地方(文本、图片之类)




