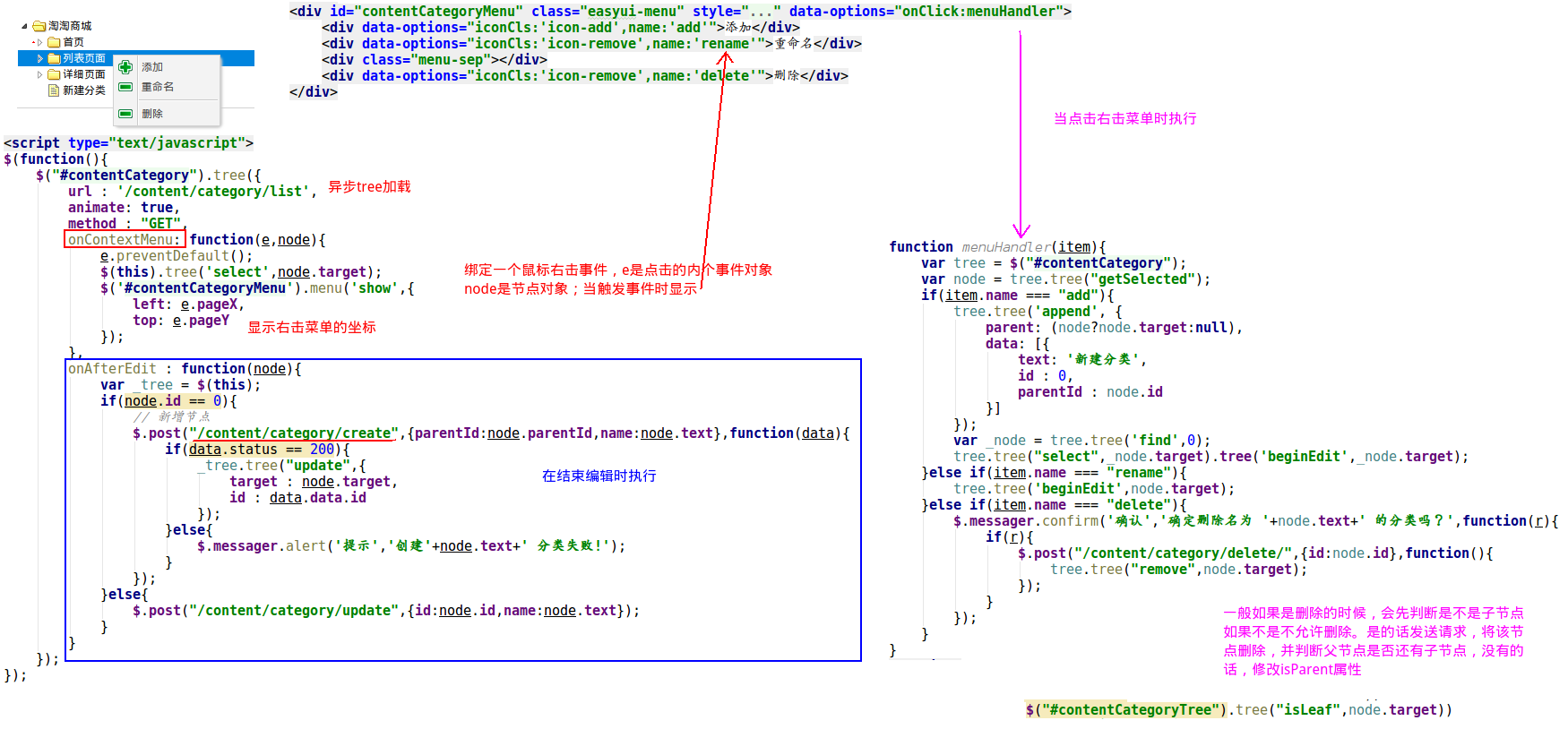
前端JS实现右击菜单与后端(mybatis返回刚插入数据的id)的操作

Controller层
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | @Controllerpublic class ContentCategoryController { @Autowired private ContentCategoryService contentCategoryService; /** * 异步树的方式获取内容(大广告,小广告...)分类信息 * @return */ @RequestMapping("/content/category/list") @ResponseBody public List<EasyUITreeNode> getCategoryList(@RequestParam(value = "id",defaultValue = "0") Long parentId){ return contentCategoryService.getCategoryList(parentId); } /** * 实现添加分类功能 * @return 需要返回添加后的分类id,所以要对sql映射文件进行修改 */ @RequestMapping("/content/category/create") @ResponseBody public E3Result addCategory(TbContentCategory category){ return contentCategoryService.addCategory(category); }} |
Service层
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | @Service@Transactionalpublic class ContentCategoryServiceImpl implements ContentCategoryService { @Autowired private TbContentCategoryMapper contentCategoryMapper; /** * 异步树的方式获取内容(大广告,小广告...)分类信息 * @return */ @Override public List<EasyUITreeNode> getCategoryList(Long parentId) { // 1.设置查询条件 TbContentCategoryExample example = new TbContentCategoryExample(); Criteria criteria = example.createCriteria(); criteria.andParentIdEqualTo(parentId); // 2.执行查询 List<TbContentCategory> categoryList = contentCategoryMapper.selectByExample(example); // 3.封装成EasyUITreeNode对象,返回 List<EasyUITreeNode> easyUITreeNodes = new ArrayList<>(); for (TbContentCategory category: categoryList) { // 创建一个EasyUITreeNode对象,添加属性 EasyUITreeNode node = new EasyUITreeNode(); node.setId(category.getId()); node.setText(category.getName()); node.setState(category.getIsParent()?"closed":"open"); // 添加到arraylist中 easyUITreeNodes.add(node); } return easyUITreeNodes; } @Override public E3Result addCategory(TbContentCategory category) { category.setStatus(1); //可选值:1(正常),2(删除) category.setSortOrder(1); category.setIsParent(false); // 是否为父节点 category.setCreated(new Date()); category.setUpdated(new Date()); contentCategoryMapper.insert(category); // 在映射文件中设置返回主键后,他会直接封装到我们的对象中 //<selectKey keyProperty="id" resultType="long" order="AFTER"> // select last_insert_id() // </selectKey> return E3Result.ok(category); }} |
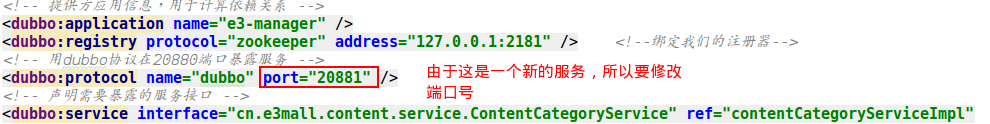
配置文件
新service层的



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步