前端——DOM(添加标签,属性操作,各个事件,操作标签)
DOM
基本标签
1 2 3 4 5 6 | b=document.getElementById("i1")b.innerText #只获取文本b.innerHTML #获取所有的内容b.value <input />和<textarea />标签是获取标签中的值 <select></select>标签是获取选中的value值 |
操作标签
1 2 3 4 5 6 7 8 9 10 | // 方式一var obj = "<input type='text' />";xxx.insertAdjacentHTML("beforeEnd",obj);xxx.insertAdjacentElement('afterBegin',document.createElement('p'))//注意:第一个参数只能是<strong>'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'</strong>// 方式二var tag = document.createElement('a')xxx.appendChild(tag)xxx.insertBefore(tag,xxx[1]) |

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" value="+" onclick="AddEle1();" /> 9 <input type="button" value="+" onclick="AddEle2();" /> 10 <div id="i1"> 11 <input type="text" /> 12 </div> 13 <script> 14 function AddEle1() { 15 var tags="<p><input type='text'><p>"; 16 document.getElementById("i1").insertAdjacentHTML("beforeEnd",tags); 17 } 18 19 function AddEle2() { 20 var tags=document.createElement("input"); 21 tags.setAttribute("type","test"); 22 23 var p=document.createElement("p"); 24 p.appendChild(tags); 25 document.getElementById("i1").appendChild(p); 26 } 27 </script> 28 </body> 29 </html>
样式操作
1 2 3 4 5 6 7 | var obj = document.getElementById('i1')obj.classNameobj.classListobj.style.fontSize = "32px";obj.style.backgroundColor = "red";<strong><br></strong> |

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="width: 300px;margin: 0 auto"> 9 <input id="i1" type="text" value="请输入关键字" onblur="Blur();" onfocus="Focus();" /> 10 </div> 11 <script> 12 function Focus() { 13 var tag=document.getElementById("i1"); 14 var val=tag.value; 15 if(val == "请输入关键字"){ 16 tag.value=""; 17 } 18 } 19 function Blur() { 20 var tag=document.getElementById("i1"); 21 var val=tag.value; 22 if(val.length==0){ 23 tag.value="请输入关键字"; 24 } 25 } 26 27 </script> 28 </body> 29 </html>
属性操作
1 2 3 4 5 | obj.setAttribute('type','text') #添加属性obj.removeAttribute('type') #移除属性obj.attributes #列出所有属性 |
其他操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | document.geElementById('form').submit() 提交表单(所有的标签都可以)console.log 输出框alert 弹出框confirm 确认框// URL和刷新location.href 获取URLlocation.href = "url" 重定向location.reload() 重新加载// 定时器setInterval 多次定时器clearInterval 清除多次定时器setTimeout 单次定时器clearTimeout 清除单次定时器 |
<hr />分割线
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
事件
1 2 3 4 5 | onclick #点击事件onfocus #得到焦点onblur #失去焦点onmouseover #鼠标移动到那onmousedout #鼠标移开 |

1 绑定事件的三种方式:
2 a.直接在标签上绑定 <div onclick=finc();></div>
3 b.现获取DOM对象,然后绑定
4 document.getElementById('i1').onclick=function{}
5 c.var mydiv = document.getElementById('i1');
6 mydiv.addEventListener('onclick',function(){console.log('abc')},false)
7 *false 冒泡
8 *true 捕捉
9
10 this==>当前触发事件的标签
11 绑定方式:
12 a.第一种绑定方式
13 <input id='i1' type='button' onclick='ClickOn(this)'>
14
15 <script>
16 function ClickOn(){
17 //this 当前触发事件的标签
18 }
19 </script>
20
21 b.第二种绑定方式
22 <input id='i1' type='button'>
23 document.getElementById('i1').onclick=function{
24 //this 当前触发事件的标签
25 }
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
直接查找
1 2 3 4 | document.getElementById 根据ID获取一个标签document.getElementsByName 根据name属性获取标签集合document.getElementsByClassName 根据class属性获取标签集合document.getElementsByTagName 根据标签名获取标签集合 |
间接查找
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | parentNode // 父节点childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点<strong>parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素</strong> |
实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div id='i1'>欢迎老男孩莅临指导</div> <script> function func(){ var tag=document.getElementById('i1'); var content=tag.innerText; var f=content.charAt(0); var l=content.substring(1,content.length); var new_content=l+f; tag.innerText=new_content; } setInterval('func()',500); </script></body></html> |
二、操作标签
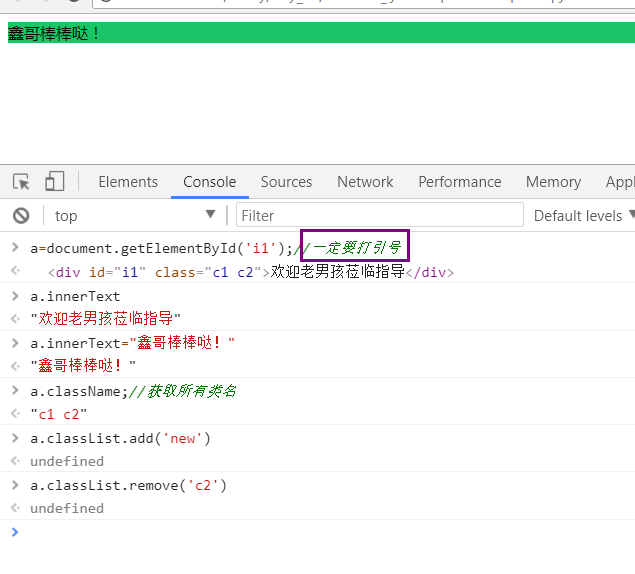
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | a. innerText 获取标签中的文本内容 标签.innerText对标签内部文本进行重新复制 标签.innerText = "" b. classNametag.className =》 直接整体做操作tag.classList.add('样式名') 添加指定样式tag.classList.remove('样式名') 删除指定样式c. checkbox //获取复选框的值获取值 checkbox对象.checked设置值 checkbox对象.checked = true |


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1{ 8 background-color: #cccccc; 9 } 10 .c2{ 11 color: red; 12 } 13 .new{ 14 background-color: #1AC567; 15 } 16 </style> 17 </head> 18 <body> 19 <div id='i1' class="c1 c2">欢迎老男孩莅临指导</div> 20 21 </body> 22 </html>
实例:全选、反选、取消
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 5000px; width: auto; background-color: black; position: fixed; left: 0; right: 0; top: 0; bottom: 0; opacity: 0.5; } .hide{ display: none; } .c2{ height: 400px; width: 500px; position: fixed; left: 50%; top: 50%; margin-left: -250px; margin-top: -200px; background-color: white; z-index: 10; } </style></head><body> <div style="margin: 0;"> <input type="button" value="点我" onclick="ShowModel();" \> <input type="button" value="全选" onclick="ChooseAll();" \> <input type="button" value="取消" onclick="CancelAll();" \> <input type="button" value="反选" onclick="ReverseAll();" \> </div> <div style="margin: 0;" > <table> <thead> <tr> <th>选择</th> <th>IP地址</th> <th>端口号</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" \></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" \></td> <td>1.1.1.2</td> <td>81</td> </tr> <tr> <td><input type="checkbox" \></td> <td>1.1.1.3</td> <td>82</td> </tr> </tbody> </table> </div> <!--遮罩层开始--> <div id="i1" class="c1 hide"></div> <!--结束--> <div id="i2" class="c2 hide"> <p><input type="text" \></p> <p><input type="text" \></p> <input type="button" value="确认" \> <input type="button" value="取消" onclick="HideModel();" \> </div> <script> function ShowModel() { document.getElementById("i1").classList.remove('hide') document.getElementById("i2").classList.remove("hide") } function HideModel() { document.getElementById("i1").classList.add("hide") document.getElementById("i2").classList.add("hide") } function ChooseAll() { var tbody=document.getElementById("tb"); var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ var current_tr=tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked=true; } } function CancelAll() { var tbody=document.getElementById("tb"); var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ var current_tr=tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked=false; } } function ReverseAll() { var tbody=document.getElementById("tb"); var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ var current_tr=tr_list[i]; var checkbox = current_tr.children[0].children[0]; if(checkbox.checked){ checkbox.checked=false; }else{ checkbox.checked=true; } } } </script></body></html> |
实例:左侧菜单
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .item .header{ height: 35px; background-color: #2459a2; color: white; line-height: 35px; } </style></head><body> <div style="height: 48px"></div> <div style="width: 300px"> <div class="item"> <div id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</div> <div class="content"> <div>内容1</div> <div>内容1</div> <div>内容1</div> </div> </div> <div class="item"> <div id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</div> <div class="content hide"> <div>内容2</div> <div>内容2</div> <div>内容2</div> </div> </div> <div class="item"> <div id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</div> <div class="content hide"> <div>内容3</div> <div>内容3</div> <div>内容3</div> </div> </div> <div class="item"> <div id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</div> <div class="content hide"> <div>内容4</div> <div>内容4</div> <div>内容4</div> </div> </div> </div> <script> function ChangeMenu(nid){ var current_header = document.getElementById(nid); var item_list = current_header.parentElement.parentElement.children; for(var i=0;i<item_list.length;i++){ var current_item = item_list[i]; console.log(current_item.children[1].classList) } current_header.nextElementSibling.classList.remove('hide'); } </script></body></html> |





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 使用 Dify + LLM 构建精确任务处理应用