前端——HTML
HTML(一套浏览器认识的规则)
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
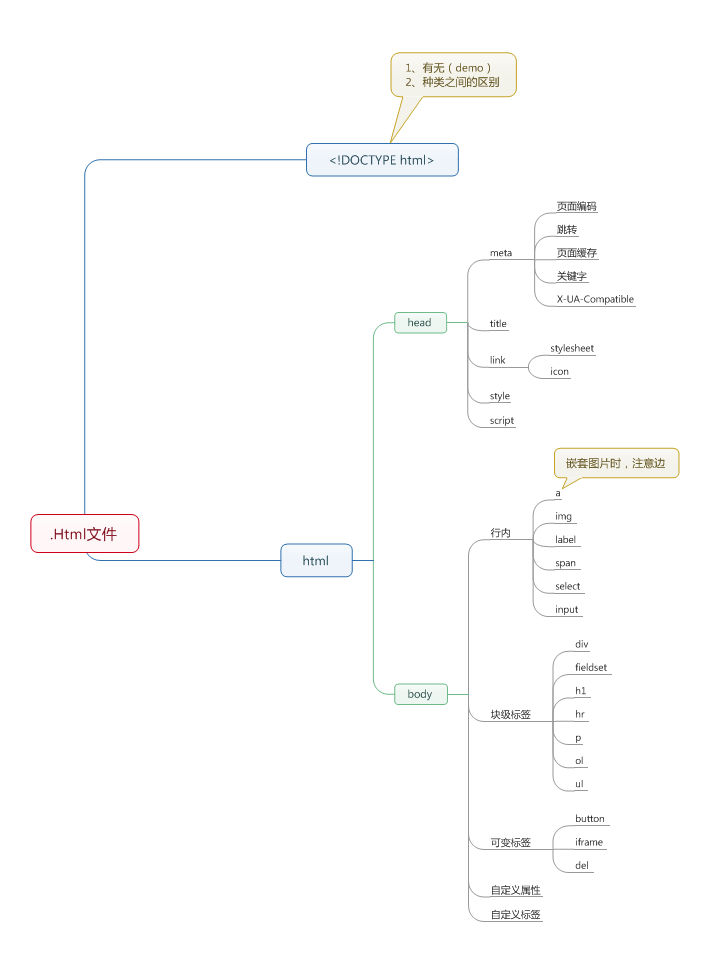
html文档树

标签分类1
- 自闭合标签 <meta charset='utf-8'>
- 主动闭合标签 <title>大鑫哥</title>
<!DOCTYPE html> :告诉浏览器是使用什么样的HTML规则来解析文档
<html lang="en"></html> :标签内部可以写属性,一个文档只能有1个
head
meta
<meta charset="UTF-8"> <!--编码格式为utf-8--> <meta http-equiv="Refresh" Content="3"> #过3s刷新一次 <meta http-equiv="Refresh" Content="3";Url=http://www.autohome.com.cn"> <!--过3s跳转到指定网站--> <meta name="keyword" Content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部"/> <!--搜索关键词--> <meta name="description" Content="汽车之家为您提供最新汽车报价"/> <!--描述--> <meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;" /> <!--IE兼容-->
tile
<title>大鑫哥</title> <!--网页名-->
body
标签分类2
- 块级标签:div(白板),H系列(加大加粗),p标签(段落和段落之间有间距)
- 行内标签:span(白板)
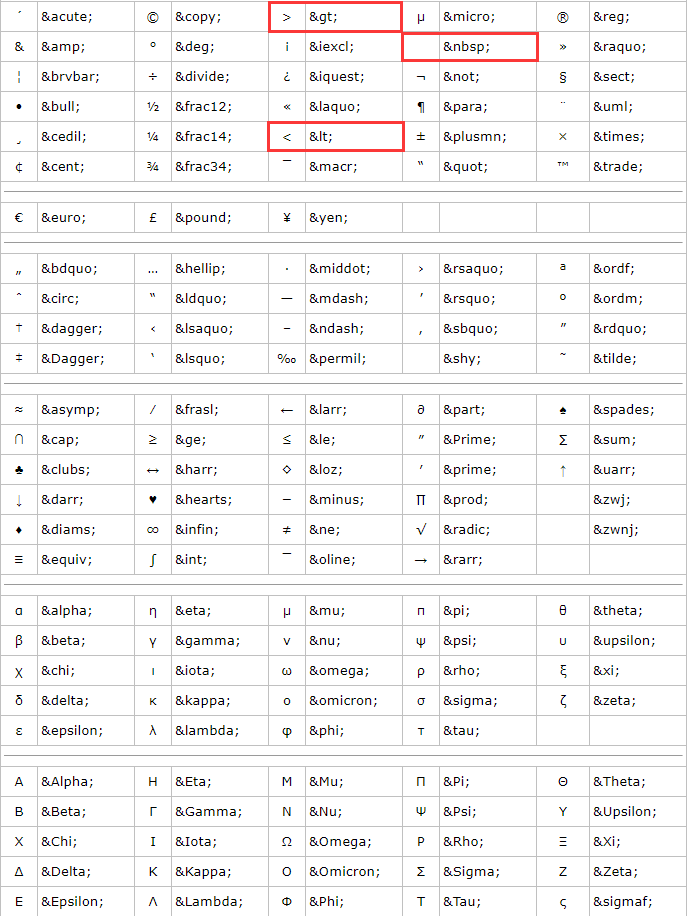
各种符号:

标签们:
<p></p> #段落 <br> #换行 <a>标签 跳转:<a herf="www.baidu.com">abc</a> 锚:<a herf="#i1">123</a> <div id="i1" style=height:300px;>x54256</div> <!--点击123页面切换到这 占300像素--> <input>标签+<form>标签 <input type="text" disabled /> <!--将text框更改为不可选-->


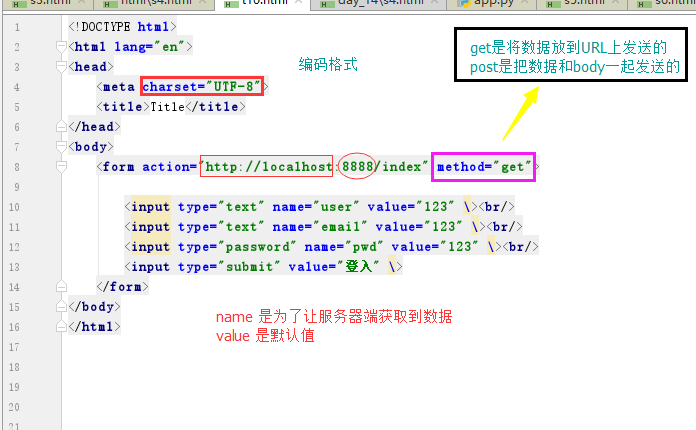
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <form action="http://localhost:8888/index" method="get">
9
10 <input type="text" name="user" value="123" \>
11 <input type="text" name="email" value="123" \>
12 <input type="password" name="pwd" value="123" \>
13 <input type="submit" value="登入" \>
14 </form>
15 </body>
16 </html>


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="http://localhost:8888/index" method="get"> 9 <div> 10 <input type="text" name="user" value="123" \><br \> 11 <input type="text" name="email" value="123" \><br \> 12 <input type="password" name="pwd" value="123" \><br \> 13 14 <p>性别</p> 15 男:<input type="radio" name="sex" value="1"> 16 女:<input type="radio" name="sex" value="2"> 17 alex:<input type="radio" name="sex" value="3"> 18 <p>爱好</p> 19 篮球:<input type="checkbox" name="favor" value="1"> 20 足球:<input type="checkbox" name="favor" value="2"> 21 排球:<input type="checkbox" checked="checked" name="favor" value="3"> 22 皮球:<input type="checkbox" name="favor" value="4"> 23 网球:<input type="checkbox" name="favor" value="5"> 24 <p>上传文件</p> 25 <input type="file" name="filename"> 26 <select name="city" size="10"> 27 <option value="1">北京</option> 28 <option value="2">上海</option> 29 <option value="3" selected="selected">辽宁</option> 30 <option value="4">昆明</option> 31 </select> 32 </div> 33 <br \> 34 <input type="submit" value="登入" \> 35 <input type="reset" value="重置"> 36 </form> 37 </body> 38 </html>
其他
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>生成多行的输入框 #行内标签</p>
<textarea name="abc" id="" cols="30" rows="10">默认值</textarea>
<p>插入图片,设定图片大小,and图片不存在时的替换值 #行内标签</p>
<img src="1.jpg" title="大美女" style="height:200px;width: 200px;" alt="美女">
<p>列表 #块级标签</p>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
<ol>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ol>
<dl>
<dt>111</dt>
<dd>222</dd>
<dd>222</dd>
<dt>111</dt>
<dd>222</dd>
<dd>222</dd>
</dl>
</body>
</html>
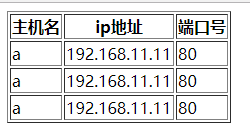
表格
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table border="1"> 9 <thead> 10 <tr> 11 <th>主机名</th> 12 <th>ip地址</th> 13 <th>端口号</th> 14 </tr> 15 </thead> 16 <tbody> 17 <tr> 18 <td>a</td> 19 <td>192.168.11.11</td> 20 <td>80</td> 21 </tr> 22 <tr> 23 <td>a</td> 24 <td>192.168.11.11</td> 25 <td>80</td> 26 </tr> 27 <tr> 28 <td>a</td> 29 <td>192.168.11.11</td> 30 <td>80</td> 31 </tr> 32 </tbody> 33 </table> 34 </body> 35 </html>

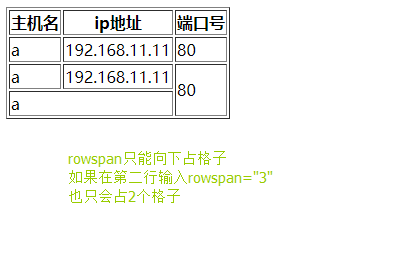
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table border="1"> 9 <thead> 10 <tr> 11 <th>主机名</th> 12 <th>ip地址</th> 13 <th>端口号</th> 14 </tr> 15 </thead> 16 <tbody> 17 <tr> 18 <td>a</td> 19 <td>192.168.11.11</td> 20 <td>80</td> 21 </tr> 22 <tr> 23 <td>a</td> 24 <td>192.168.11.11</td> 25 <td rowspan="2">80</td> 26 </tr> 27 <tr> 28 <td colspan="2">a</td> 29 </tr> 30 </tbody> 31 </table> 32 </body> 33 </html>

边框、点击文件,使得关联的标签获取光标



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <fieldset style="width: 100px"> 9 <legend>登录</legend> 10 <label for="username">用户名:</label> 11 <input id="username" type="text" name="user" /> 12 <br /> 13 <label for="pwd">密码:</label> 14 <input id="pwd" type="text" name="user" /> 15 </fieldset> 16 </body> 17 </html>


