XHR 的属性与XHR 的方法
XHR 的属性
responseType和response属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>responseType和response属性</title>
</head>
<body>
<script>
//1.responseType和response属性
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log('responseTest',xhr.responseText);
console.log(JSON.parse(xhr.responseText));
}
};
xhr.open('GET', url, true);
xhr.send(null);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>responseType和response属性</title>
</head>
<body>
<script>
//1.responseType和response属性
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
//文本形式的响应内容
console.log('responseTest',xhr.responseText);
console.log('response',xhr.responseText);
//console.log(JSON.parse(xhr.responseText));
}
};
xhr.open('GET', url, true);
//xhr.responseType='';
xhr.responseType='json';
xhr.send(null);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>responseType和response属性</title>
</head>
<body>
<script>
//1.responseType和response属性
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
//文本形式的响应内容
// console.log('responseTest',xhr.responseText);
console.log('response',xhr.response);
//console.log(JSON.parse(xhr.responseText));
}
};
xhr.open('GET', url, true);
//xhr.responseType='';
xhr.responseType='json';
xhr.send(null);
</script>
</body>
</html>

timeout属性.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>responseType和response属性</title>
</head>
<body>
<script>
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response);
}
};
xhr.open('GET', url, true);
xhr.timeout = 10;
xhr.send(null);
//IE6~7不支持,IE8开始支持
</script>
</body>
</html>

withCredentials属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>responseType和response属性</title>
</head>
<body>
<script>
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
//const url ='./index.html';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response);
}
};
xhr.open('GET', url, true);
xhr.withCredentials = true;
xhr.send(null);
//IE6~9不支持,IE10开始支持
</script>
</body>
</html>



XHR 的方法
abort()
终止当前请求
一般配合abort事件一起使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>XHR 的方法</title>
</head>
<body>
<script>
//1.abort
//终止当前请求
//一般配合abort事件一起使用
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response);
}
};
xhr.open('GET', url, true);
xhr.send(null);
xhr.abort();
</script>
</body>
</html>

setRequestHeader()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>XHR 的方法</title>
</head>
<body>
<script>
//2.setRequestHeader()
//可以设置请求头信息
//xhr.setRequestHeader(头部字段的名称,头部字段的值)
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response);
}
};
xhr.open('GET', url, true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(null);
</script>
</body>
</html>

//2.setRequestHeader() //可以设置请求头信息 //xhr.setRequestHeader(头部字段的名称,头部字段的值) const url ='https://www.imooc.com/api/http/search/suggest?words=js'; const xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState != 4) return; if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) { console.log(xhr.response); } }; xhr.open('POST', url, true); //请求头中的Content-Type 字段用来告诉服务器,浏览器发送的数据是什么格式的 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); //xhr.setRequestHeader('Content-Type','application/json'); //xhr.send(null); xhr.send('username=lyw&age=18'); /* xhr.send(({ username:'lyw' }) ); */

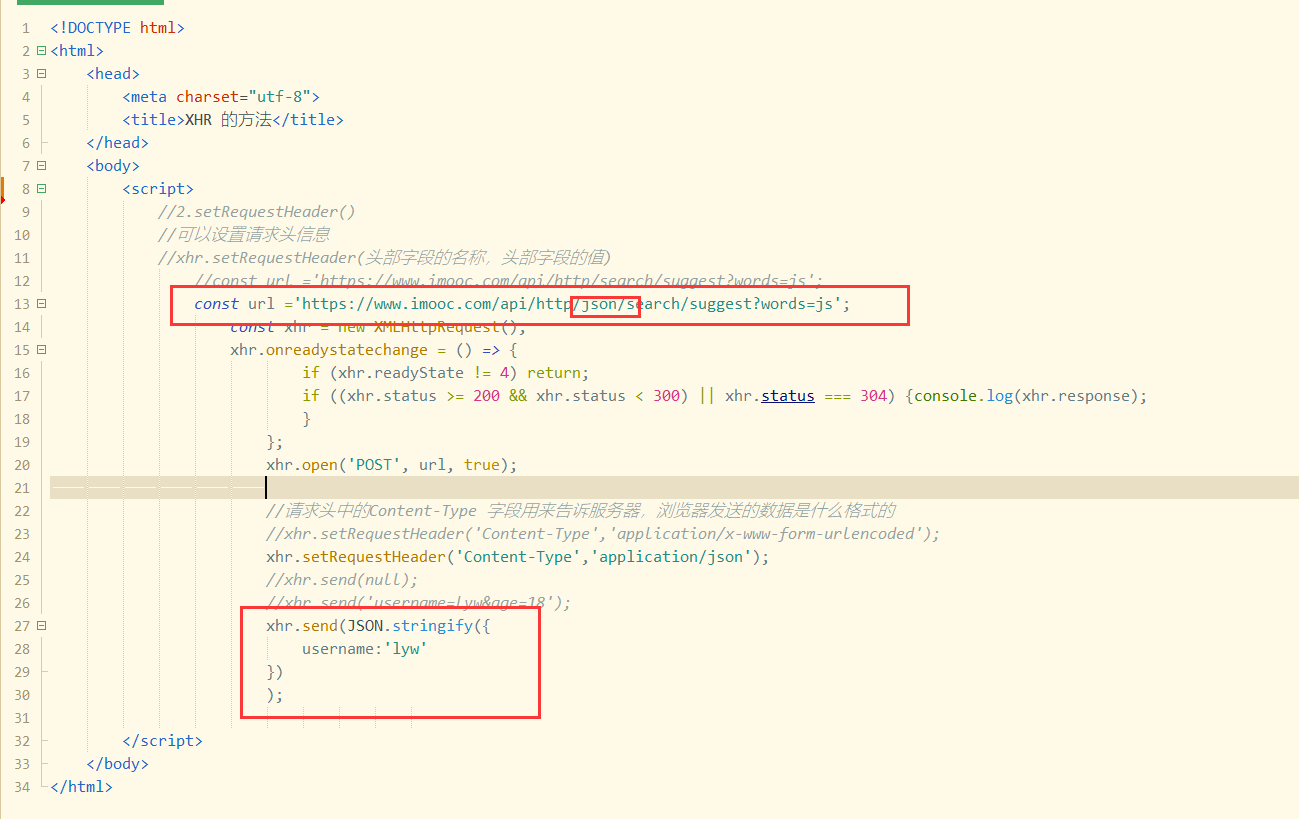
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>XHR 的方法</title>
</head>
<body>
<script>
//2.setRequestHeader()
//可以设置请求头信息
//xhr.setRequestHeader(头部字段的名称,头部字段的值)
//const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const url ='https://www.imooc.com/api/http/json/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {console.log(xhr.response);
}
};
xhr.open('POST', url, true);
//请求头中的Content-Type 字段用来告诉服务器,浏览器发送的数据是什么格式的
//xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.setRequestHeader('Content-Type','application/json');
//xhr.send(null);
//xhr.send('username=lyw&age=18');
xhr.send(JSON.stringify({
username:'lyw'
})
);
</script>
</body>
</html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)