AndroidCheckBox小练习
1.首先点击CHECK小练习 进入 CheckBox 界面

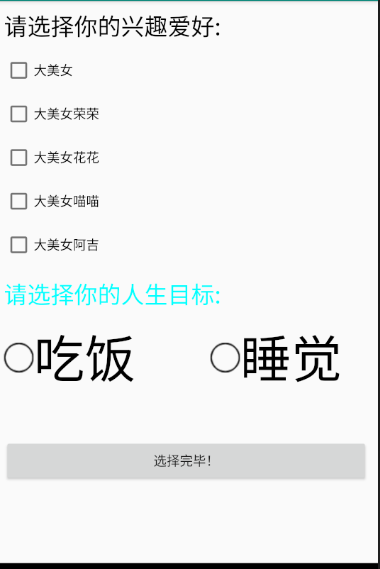
2.出现以下界面 
3.选择喜欢的兴趣爱好:(可以全部选择)

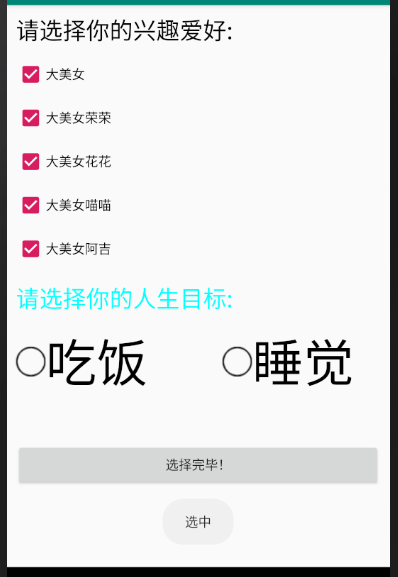
4.当选中的时候会弹出:
5.当取消选中的时候会弹出:
6.选择完喜欢的兴趣爱好,点击选择完毕 会弹出:
1.JAVA代码
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.annotation.SuppressLint; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.Toast; public class CheckBoxActivity extends AppCompatActivity { private CheckBox che1; private CheckBox che2; private CheckBox che3; private CheckBox che4; private CheckBox che5; private CheckBox che6; private CheckBox che7; private Button Butt1; @Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.checkbox); super.onCreate(savedInstanceState); che1=findViewById(R.id.che1); che2=findViewById(R.id.che2); che3=findViewById(R.id.che3); che4=findViewById(R.id.che4); che5=findViewById(R.id.che5); che6=findViewById(R.id.che6); che7=findViewById(R.id.che7); Butt1=findViewById(R.id.Butt1); che1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(CheckBoxActivity.this,b?"选中":"未选中",Toast.LENGTH_SHORT).show(); } }); che2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(CheckBoxActivity.this,b?"选中":"未选中",Toast.LENGTH_SHORT).show(); } }); che3.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(CheckBoxActivity.this,b?"选中":"未选中",Toast.LENGTH_SHORT).show(); } }); che4.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(CheckBoxActivity.this,b?"选中":"未选中",Toast.LENGTH_SHORT).show(); } }); che5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(CheckBoxActivity.this,b?"选中":"未选中",Toast.LENGTH_SHORT).show(); } }); che6.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(CheckBoxActivity.this,b?"选中":"未选中",Toast.LENGTH_SHORT).show(); } }); che7.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(CheckBoxActivity.this,b?"选中":"未选中",Toast.LENGTH_SHORT).show(); } }); Butt1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(CheckBoxActivity.this,"用户喜爱创建完毕",Toast.LENGTH_SHORT).show();; } }); } }
2.XML代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <TextView android:id="@+id/check1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择你的兴趣爱好:" android:textColor="#000" android:textSize="25dp"/> <CheckBox android:layout_marginTop="15dp" android:id="@+id/che1" android:layout_below="@id/check1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大美女"/> <CheckBox android:layout_marginTop="15dp" android:id="@+id/che2" android:layout_below="@id/che1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大美女荣荣"/> <CheckBox android:layout_marginTop="15dp" android:id="@+id/che3" android:layout_below="@id/che2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大美女花花"/> <CheckBox android:layout_marginTop="15dp" android:id="@+id/che4" android:layout_below="@id/che3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大美女喵喵"/> <CheckBox android:layout_marginTop="15dp" android:id="@+id/che5" android:layout_below="@id/che4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大美女阿吉"/> <TextView android:layout_marginTop="20dp" android:id="@+id/check2" android:layout_below="@id/che5" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择你的人生目标:" android:textColor="#00ffff" android:textSize="25dp"/> <LinearLayout android:id="@+id/lay1" android:layout_below="@id/check2" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <CheckBox android:layout_marginTop="15dp" android:id="@+id/che6" android:layout_below="@id/che4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="55dp" android:button="@drawable/check_check" android:text="吃饭"/> <CheckBox android:layout_marginTop="15dp" android:id="@+id/che7" android:layout_below="@id/che4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="55dp" android:layout_marginLeft="80dp" android:button="@drawable/check_check" android:text="睡觉"/> </LinearLayout> <Button android:id="@+id/Butt1" android:layout_below="@id/lay1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="选择完毕!" android:layout_marginTop="50dp"/> </RelativeLayout>





