vue 项目中assets文件夹与static文件夹引用的区别
首先,assets文件夹和static文件夹在vue-cli生成的项目中,都是用来存放静态资源的。
1、assets目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式。build的时候由Webpack解析为模块依赖。
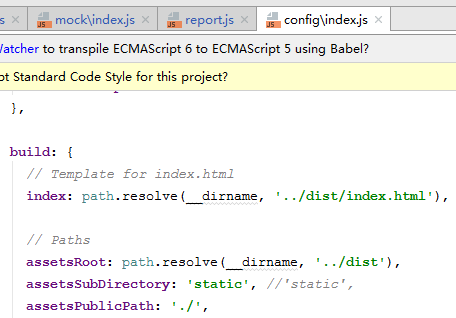
2、static/ 目录下的文件并不会被Webpack处理:它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。
任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。
所以如果需要引用static目录下的图片及其他资源,应该使用绝对路径,webpack配置如下: