手机上访问angular移动项目
要实现手机访问本地开发的移动端项目,首先做到两点:
1、本地打开的项目可以使用本地ip访问
2、手机和电脑同时处于一个同一个局域网中(手机和电脑同时连上同一个wifi / 手机开热点给电脑 / 电脑开wifi给手机连接)
如果做到以上两点,那么恭喜你,就可以直接使用电脑ip在移动端访问了。
因为现开发项目是angular + ionic项目,所以以下设置及开发均以angular项目为基础进行设置。下面先来解决第一个难题:
一、angular项目配置可同时使用localhost和本地ip访问,步骤如下:
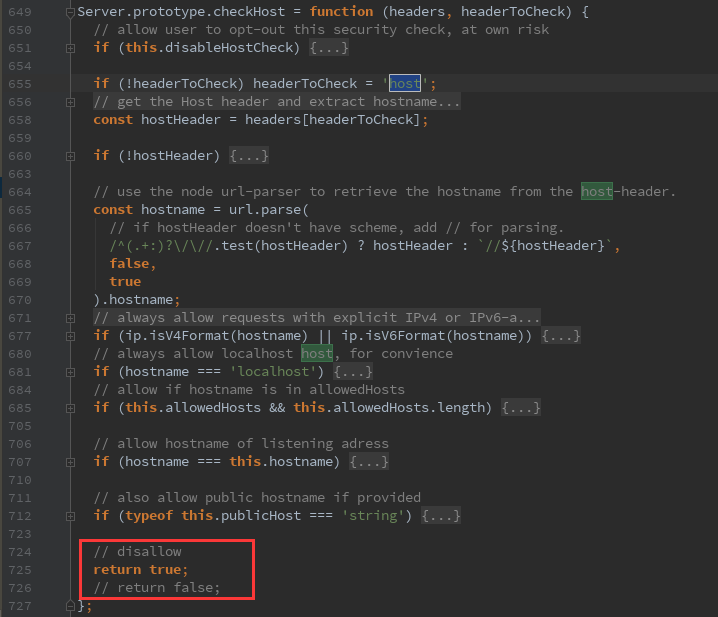
step1: 找到此文件“node_modules/webpack-dev-server/lib/Server.js”,按照下图修改
将return false 修改为return true;

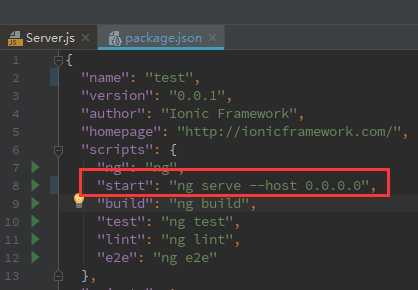
step2: 修改配置文件package.json

step2: 重启项目
到此为止就可以直接使用本机IP:4200或者localhost:4200访问项目啦。
现在第一个问题问题解决了,那么接下来看看如何通过移动端访问本地angualr项目。上面已经说了,需手机和电脑在同一个局域网内,介绍了三种方法,现仅以电脑开wifi给手机连接为例进行讲解,其他两种方式设置类似。
二、手机连接电脑测试本地开发的移动端页面
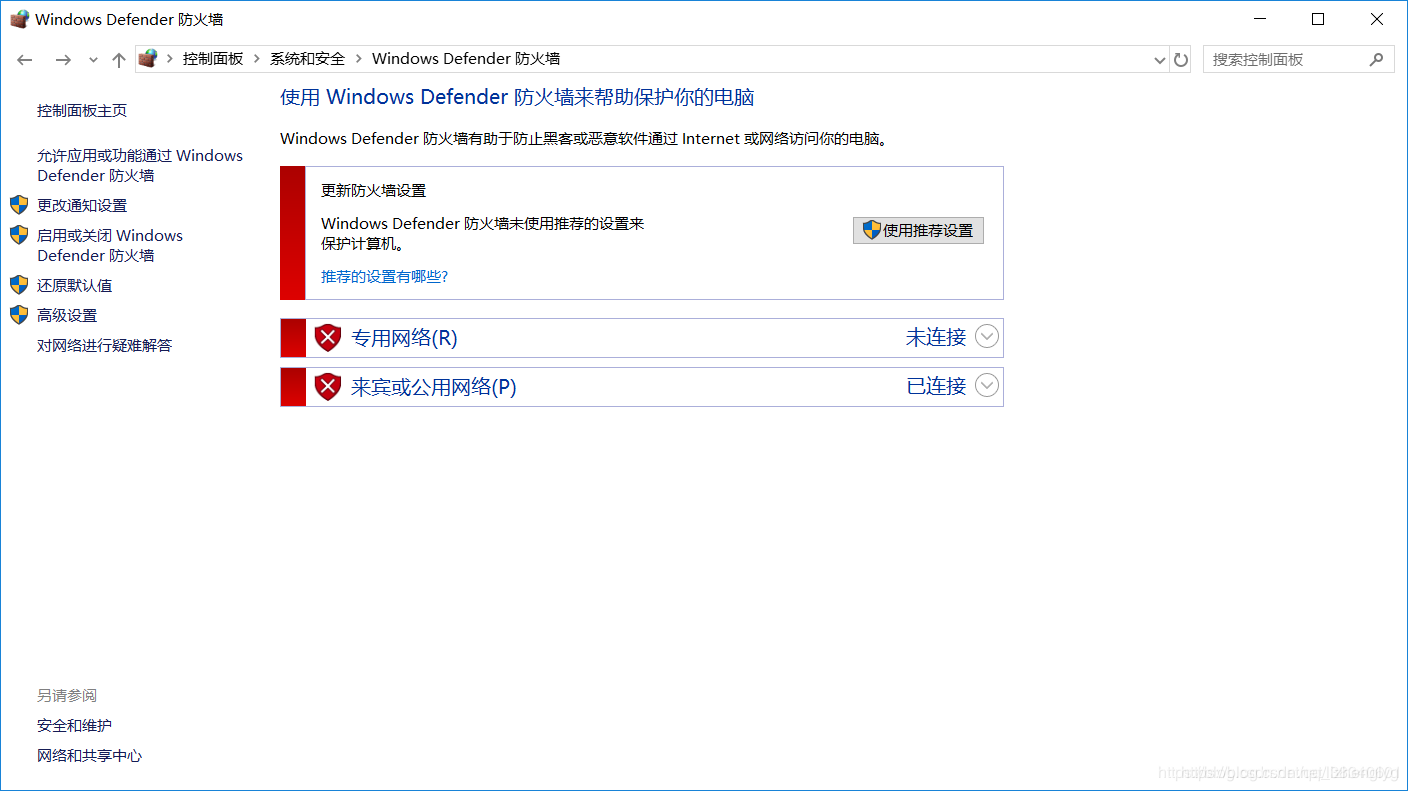
step1:关闭电脑防火墙
或者80端口允许连接;
设置方法:
打开控制面板—Windows防火墙—高级设置—入站规则—新建规则—端口—输入80

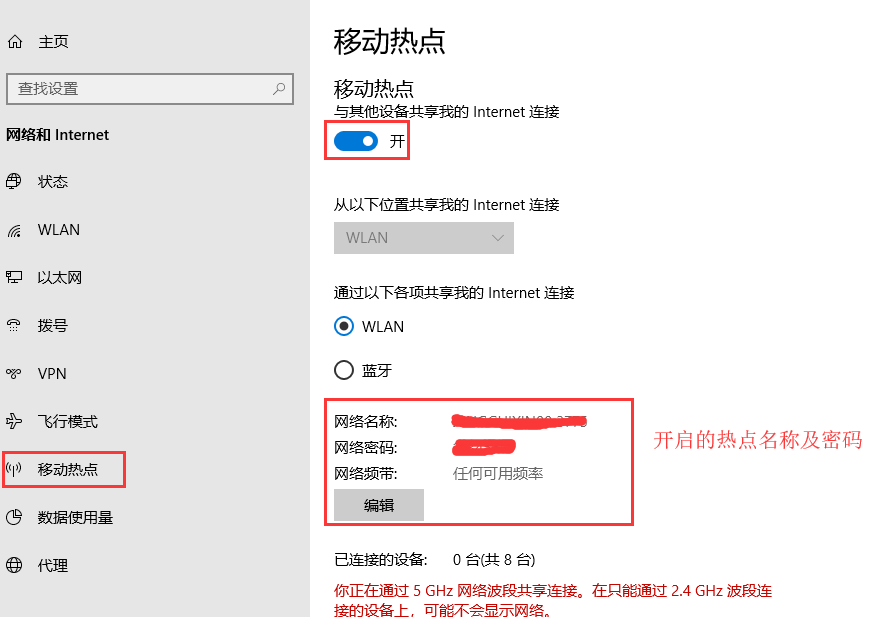
step2: 开启电脑热点
在电脑右下角网络设置区域,右键 =》打开 “网络和Internet” 设置,打开如下页面:

开启之后,就可以字已连接设备地方区域看到连接的移动端手机
step3: 检查电脑是否可以连通手机
命令提示符 cmd -》(下图是连通的)
ping 分配的IP

step4: 如何获取电脑ip
命令提示符 cmd -》ipconfig
1.如果电脑是使用 有线网 连接到 因特网。
手机端应该输入的IP地址是 以太网网卡的IP(选择其中一个接口,另一个是备用的)

2.如果电脑使用 无线网 连接到因特网
手机端应该输入IP地址是 无线网卡的IP(选择其中一个IPV4即可)。

至此,可以使用手机进行访问了

完美完成手机端访问电脑本地开发的移动项目。



