angualr6 引入iframe
项目开发中需要在angular项目中嵌入iframe窗口,上网搜索了相关文档,不是很多,但是总算是把功能实现了,现记录一下,便于后期查看:
step1:在.html中放入需要承载内容的div,并定义好相关样式,如下代码:
<div *ngIf="chatPupDiv">
<div class="chatpup" id="chatpup">
<iframe id="chatIframe" [src]="srcUrl | safeIframe" allowtransparency="true" frameborder="0" id="defaulIframePage"
style="position: absolute; width: 100%; height: 100%; ">
</iframe>
</div>
</div>
其中外层div主要是为了定义是否显示及显示的具体样式,iframe的src链接是要对应展示的页面链接。
step2:.ts组件中放置对应的变量srcUrl
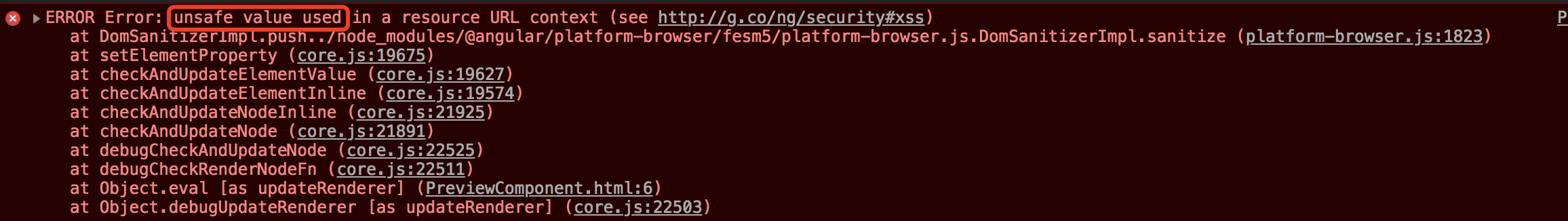
如此引用的时候会报错

直接赋予url,由于angular项目安全机制会报错,所以需要使用管道避免此问题 ,
所以配置的srcUrl的时候使用了管道, ,具体步骤如下:
,具体步骤如下:
step1:定义管道
import { Pipe, PipeTransform } from '@angular/core';
import {DomSanitizer} from '@angular/platform-browser';
@Pipe({
name: 'safeIframe'
})
export class SafeIframePipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {}
transform(value: any, args?: any): any {
return this.sanitizer.bypassSecurityTrustResourceUrl(value);
}
}
管道记得在对应的module文件中声明。
step2: 在html页面引入管道
<iframe id="chatIframe" [src]="srcUrl | safeIframe" allowtransparency="true" frameborder="0" id="defaulIframePage"
style="position: absolute; width: 100%; height: 100%; ">
</iframe>
这样即可正常引用。
以上实现参照下面文档:
http://www.mamicode.com/info-detail-2591110.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号