angualr项目引入容联 七陌7mroo
最近项目要求在注册页面增加客服服务浮窗,各种查找资料准备采用7moor来实现。现记录一下实现过程,便于后期查看:
引入7moor浮窗有两种方式:
1、h5方式,这种情况一般是单独打开新页面即可;
直接在页面中使用<a>链接方式引入即可。
<a target="_blank" href="https//webchat.7moor/wapchat.html?accessId=185fsss-er78-11d9-34u8-88b12a5099873&formUrl=1&urlTitle=1"></a>
这样即可在新的页签打开客服窗口。
2、js引入方式:
将对应代码站复制并粘贴在网站的标签之前,重启项目,即可完整在线客户分接入。接入后默认客服按钮位于网站最右下角,点击该按钮即可查看是否显示对话弹窗。
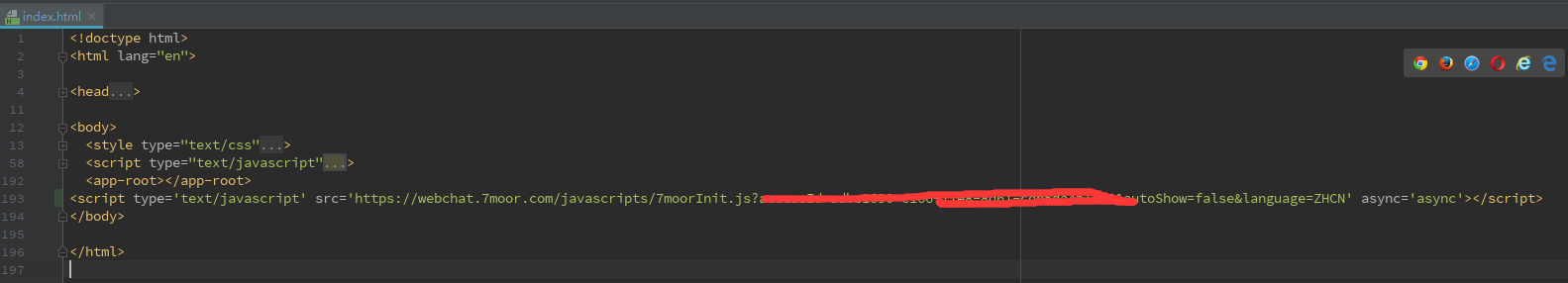
<script type='text/javascript' src='https://webchat.7moor.com/javascripts/7moorInit.js?accessId=ertc690-a566-16e8-8d21-dfgdhree08&autoShow=false&language=ZHCN' async='async'></script>
其中参数accessId 为在线客服唯一编码,用于识别对接账号,无需改动,
参数autoShow为js引入方式的默认按钮,值为true或者false,若为true则采用默认的咨询按钮,为false则可自定义咨询按钮。
注:若采用自定义咨询按钮,需要响应7moor的自定义事件qimoChatClick() 来打开浮窗。
基本知识普及到此,下面是在angular项目中的具体实践:
step1:页面引入对应的js文件,如下图

step2: 页面自定义咨询响应事件
<a href="javascript:void (0);" name="zxkf" onclick="qimoChatClick()">立即咨询 ></a>
这样即可正常响应。
需要注意的一点是,响应事件一定不能采用angular定义事件方式(click)="qimoChatClick()",这样弹窗是不会出现滴,我当时就在这个问题上浪费了两个小时o(╥﹏╥)o 一定要onclick事件!



