angular项目引用第三方公共js文件
由于项目需要,领导要求在正在开发的angular项目中,引入公共js,以便进行统计计算。
于是便各种找度娘,网上有好多引用jquery插件的例子,于是便按照步骤对自身项目进行了改造,先记录一下:
step1: 项目引入tern npm包,
step2:项目assets文件夹下放置需要引入的公共js文件。
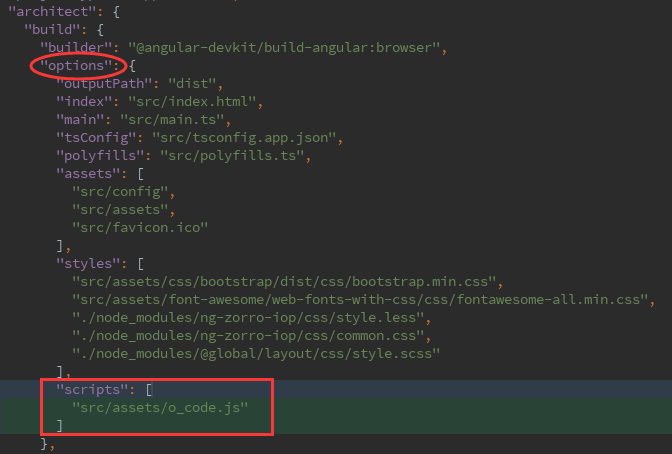
同时对项目的angular.json文件进行修改,在options配置项的scripts中配置需要引入的文件,如下图

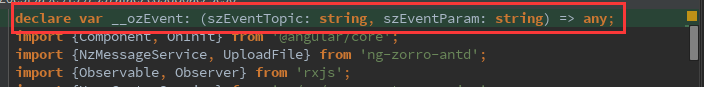
step3: 在需要引入的组件中对引入的js文件进行声明:

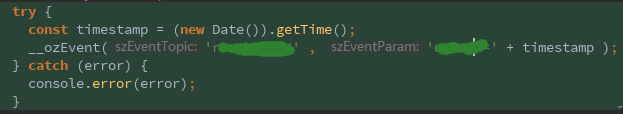
step4: 在项目中直接对该公共js文件的指定方法进行引用即可。

至此,就可以在项目中随意使用自定义公共js中的方法了。



