BOM
1、什么是BOM
所谓 BOM ,英语全称为 Browser Object Model ,翻译成中文为浏览器对象模型
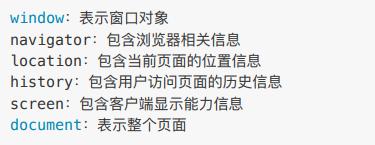
一般来讲,在 BOM 中大致存在如下几个对象

整个 BOM 的核心对象就是 window 对象,它代表的是浏览器的一个实例。window 对象同时也是最顶层的对象。
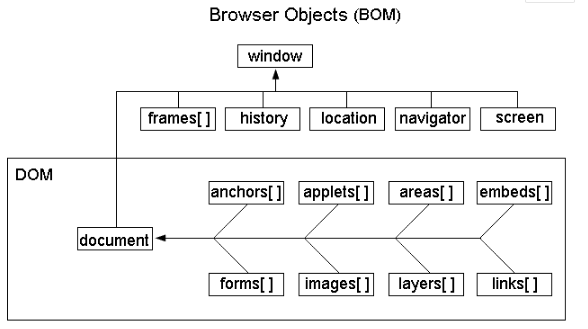
BOM结构:

从图中可以看出:DOM是属于 BOM的一个属性
window对象是 BOM 的核心对象,所有对象都是通过他延伸出来的,也被称为 window 的子对象,由于 window 是核心对象,因此调用它的子对象时可以不显示的指明 window 对象
2、window 对象基本介绍
window对象是js中的顶级对象,所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可以省略window。
浏览器每打开一个窗口,就包含了一个 window 对象。 window 对象是整个 BOM 的核心对象,它代表着一个浏览器窗口的实例。
window 对象扮演着在 ECMAScript 中的 global 对象的角色,因此所有在全局作用域中声明的变量以及函数都会成为该对象的属性和方法。也就是说全局变量是 window 对象的属性,全局函数是 window 对象的方法。
1、全局属性和 window 属性的区别
一、全局属性删除无效,依然可以使用
var i = 5;
delete window.i;
无效 依旧可以输出
二、window属性删除有效。再次使用则为undefined
window.j = 10;
delete windonw.j;
已删除 在使用为undefined;



