Ajax编程
1、什么是Ajax
“Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。Ajax 是一种用于创建快速动态网页的技术。Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。”
优点:
·页面无刷新,在页面内与服务器通信,减少用户等待的时间,增强了用户体验。
·使用异步方式与服务器通信,响应速度快。
·可以把一些原本服务器的工作转接到客户端,利用客户端闲置的能力来处理,减轻了服务器和宽带的负担,节约空间和宽带租用成本
·基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
缺点:
·无法进行操作的后退,即不支持浏览器的页面后退。
·对搜索引擎的支持比较弱。
·可能会影响程序中的异常处理机制。
·安全问题。对一些网站的攻击,如:CSRF,XXS,SQL 注入等不能很好的防御。
2、Ajax 实现原理
使用原生的 Ajax 大致包括:
1、创建 XMLHttpRequest 对象
2、发出 HTTP 请求
3、接收服务器传回的数据
4、更新网页数据
Ajax 工作原理图:

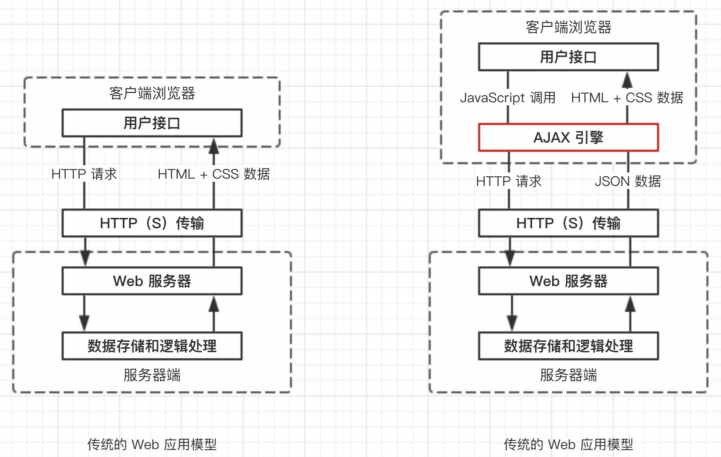
Ajax 和 传统方式的区别图:

Ajax 技术的核心就是 XMLHttpRequest 对象 (简称 XHR)。这是由微软首先引入的一个特征,是一个支持异步请求的技术。(后来其他浏览器开发商也都提供了相同的功能实现。)
简而言之, XMLHttpRequest 用于与服务器交换数据。这意味着用户操作页面后,可以不必刷新页面也能够取得新的数据。



