单选框
源码
<input type="radio" name="subject[0]" required="" value="F1" aria-required="true"> <input type="radio" name="subject[0]" required="" value="F2" aria-required="true">
方法:
driver.find_element_by_css_selector('input[value='F2']").click()
复选框
源码
<input type="checkbox" name="subject[0]" value="F1" > F1 <input type="checkbox" name="subject[0]" value="F2" checked > F2 (checked 代表选中)
方法一:判断原来的状态是否勾选,默认勾选后不管,没有勾选的点击勾选
input1 = driver.find_element_by_css_selector("input[value='F1']") selected = input1.is_selected() if selected : #如果已经选中 print('F1 already selected') else: print('F1 not selected, click on it') input1.click()
方法二:取消选中所有的复选框;再选择想要选择的复选框
#根据input属性选中,并且被checked中的元素 checkEles = driver.find_elements_by_css_selector ("input[name='subject[0]'][checked]") for one in checkEles: one.click() #点击反选 #再选择点击目标元素 driver.find_element_by_css_selectot('input[value='F1']").click()
select下拉框
源码
<select id="choose_car"> <option value="volvo">沃尔沃</option> <option value="corolla">卡罗拉</option> <option value="fiat">菲亚特</option> <option value="audi">奥迪</option> </select>
1. 导入 select类
from selenium.webdriver.support.select import Select 或者 from selenium.webdriver.support.ui import Select
这两种方法没有本质的区别
2. 实例化select类
select = Select(driver.find_element_by_id('choose_car'))
3. 反选所有选中的元素
select.deselect_all()
4. 选择想要的元素
有三种方法:
selete.select_by_visible_text('沃尔沃') #visible_text是在option标签中间的值,是显示在下拉框的值 selete.select_by_index(1) #inde从0开始 selete.select_by_value('fiat') #value是option标签的一个属性值,不是显示在下拉框中的值
5. 查看select中所有的选项 select.options
for one in select.options: print one.text
6. 查看我已选中的选项 all_selected_options
for one in select.all_selected_options: print one.text
- select_by_index() 通过索引定位,index里不需要加引号,加引号会报错
- select_by_value() 通过value值定位
- select_by_visible_text() 通过文本值定位
- deselect_all() 取消所有选项
- deselect_by_index() 取消对应index选项
- deselect_by_value() 取消对应value选项
- deselect_by_visible_text() 取消对应文本选项
- first_selected_option() 返回第一个选项
- all_selected_options() 返回所有的选项
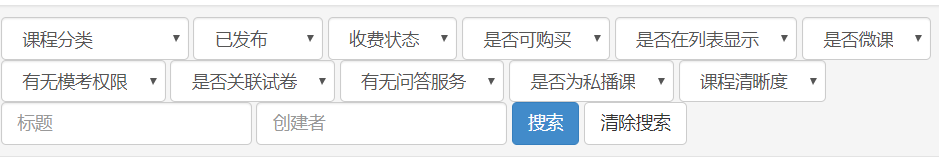
工作实战里的小例子

像这样有很多的select框,如果获取每个select的属性再依次获取是个繁重的工作量,有没有可以比较简单的方法呢
思路是,每个select都在同一div下面,每个select都有唯一的name,那么就可以根据name获得每个select的option
1. 先获取select列表
2. for循环获得每个select的name
3. 根据每个name的select循环打印出option
4. 每个select选择index为2作为试验,每个select下的value和文本不同,只能使用index
代码如下:
seleList = [] seleObject = dr.find_elements_by_css_selector(".form-group select") for sele in seleObject: seleList.append(sele.get_attribute("name")) #print(sele.get_attribute("name")) #打印每个select的name for one in seleList: select = Select(dr.find_element_by_name(one)) #根据每个select的name,确定select下的option # for item in select.options: # print(item.text) select.select_by_index(2) #取每各select里的第二个option进行试验 dr.find_element_by_xpath("//button[@class='btn btn-primary']").click() #搜索






