web driver提供了八种元素定位的方法:
| id | name | class name | tag name |
| link text | partial link text | xpath | css selector |
1、id 定位
以百度为例
页面元素里有一且唯一的id="su",可以使用的方法有:
driver.find_element_by_id("su") driver.find_element_by_css_selector("#su") driver.find_element_byxpath("//*[@id='su']")
2、name定位
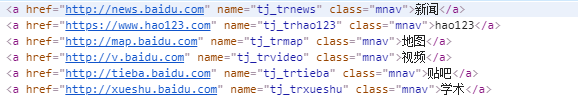
这里的每个a标签都且唯一的name,可以使用的方法:
driver.find_element_by_name("tj_tenews") driver.find_element_by_css_selector("a[name='tj_tenews'] ") driver.find_element_byxpath("//*[@name='tj_tenews']")
3、class_name

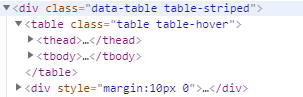
每个标签都可能有自己的class name,一般用来统一处理css样式,class_name一般用在定位父级元素比较多
driver.find_element_by_class_name("data-table") 注意此处的class_name有空格,只需要写前半部分的name driver.find_element_by_css_selector("div[class^='data-table'] ") driver.find_element_byxpath("//div[@class*='data-table']")
4、tag_name
HTML的本质就是通过tag来定义实现不同的功能,每一个元素本质上也是一个tag。
tag往往用来定义一类功能,所以通过tag识别某个元素的概率很低。如页面存在大量的<div>,<input>,<a>等tag。
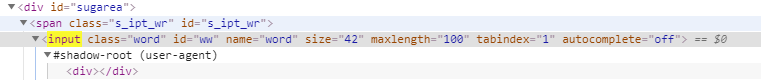
以百度新闻http://news.baidu.com/为例,第一个input标签为文本输入框,可以使用的方法:

driver.find_element_by_tag_name("input") driver.find_element_by_css_selector("input[id='ww']") driver.find_element_byxpath("//input[@id='ww']']")
5、link_text

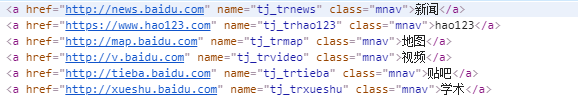
这里的每个a标签都且唯一的链接文本名称,可以使用的方法:
driver.find_element_link_text("新闻")
6、partial_link_text
partial_link_text与link_text使用方式一致。
区别partial_link_text是迷糊搜索,可以搜索除都带关键字的所有的元素,link_text是精准搜索。






