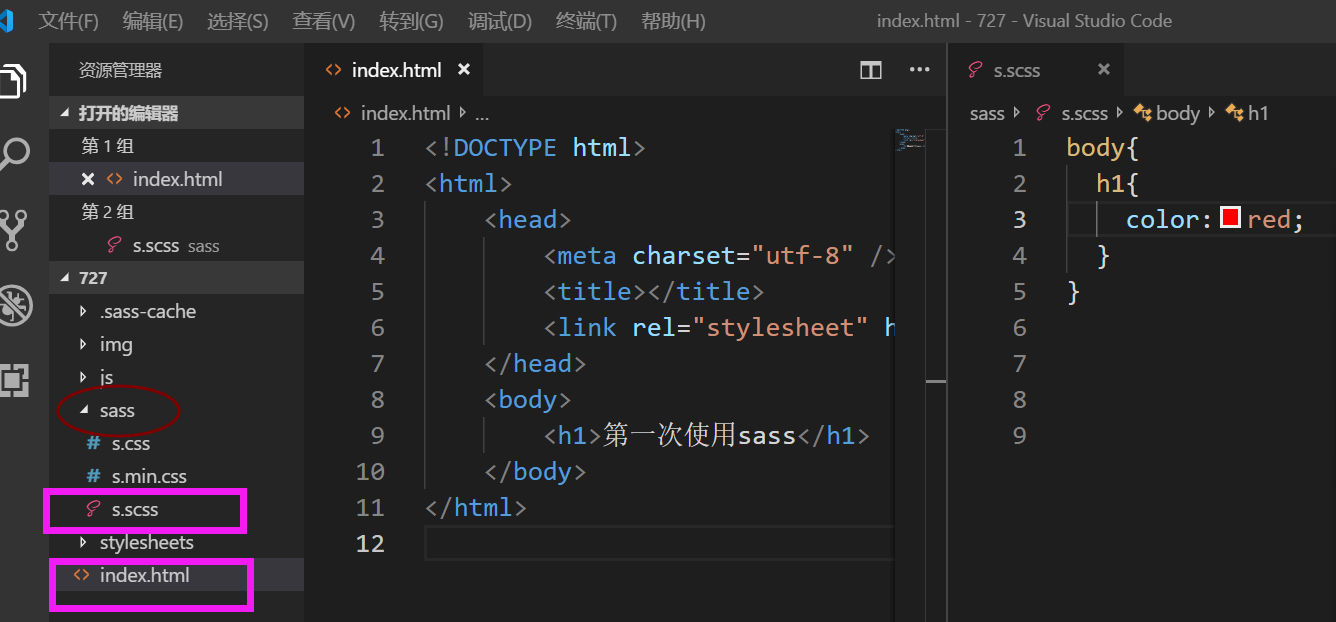
sass
完全兼容 CSS3
在 CSS 语言基础上添加了扩展功能,比如变量、嵌套 (nesting)、混合 (mixin)
对颜色和其它值进行操作的{Sass::Script::Functions 函数}
函数库控制指令之类的高级功能
良好的格式,可对输出格式进行定制
支持 Firebug
a) 运行cmd 按照以下步骤输入命令
1. ruby -v
//如安装成功会打印
ruby 2.2.4p230 (2015-12-16 revision 53155) [i386-mingw32]
1. 删除原gem源
gem sources --remove https://rubygems.org/
2. 添加国内ruby源
gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
3. 打印是否替换成功
gem sources -l
如果替换成功,将打印如下内容
*** CURRENT SOURCES***
https://ruby-china.org
gem install sass
gem install compass
//安装过程中,会出现类似的内容

4. 安装完成之后,运行下面的命令来确认是否正确的安装到电脑中
a). sass -v
//将出现如下信息:

b). compass -v
//将出现如下信息:

5. sass常用更新、查看版本、sass命令帮助等命令
//更新sass
gem update sass
//查看sass版本
sass -v
//查看sass帮助
sass -h



未进行编译的样式如下
.box{
width:300px;
height:200px;
&-title{
height:30px;
line-height:30px;
}
}
效果:
.box {
width: 300px;
height: 400px;
&-title {
height: 30px;
line-height: 30px;
}
}
效果:
.box1 {
width: 300px;
height: 400px;
}
.box1-title {
height: 30px;
line-height: 30px;
}
效果:
.box1 { width: 300px; height: 400px; }
.box1-title { height: 30px; line-height: 30px; }
效果 :
.box{width:300px;height:300px;background:red;border:10px solid blue}
默认变量
特殊变量
eg:
$fontSize: 12px;
body{
font-size:$fontSize;
}
eg:
$baseLineHeight:1.5px !default;
body{
line-height: $baseLineHeight;
}
注意 : sass的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的 方式也很简单,只需要在默认变量之前重新声明下变量即可
eg:
$baseLineHeight:2px;
$baseLineHeight:1.5px !default;
body{
line-height: $baseLineHeight;
}
eg:
$borderDirection: top !default;
$baseFontSize: 12px !default;
$baseLineHeight: 1.5 !default;
.border-#{$borderDirection}{
border-#{$borderDirection}:1px solid #ccc;
}
//应用于复杂的属性值
body{
font:#{$baseFontSize}/#{$baseLineHeight};
}
在选择器嵌套中,可以使用&表示父元素选择器
eg :
#top_nav{
line-height: 40px;
background-color:#333;
li{
float:left;
}
a{
display: block;
color: #fff;
&:hover{
color:#ddd;
}
}
}
//没有跳出
.parent-1 {
color:#f00;
.child {
width:100px;
}
}
.parent-2 {
color:#f00;
@at-root .child {
width:200px;
}
}
.parent-3 {
background:#f00;
@at-root {
.child1 {
width:300px;
}
.child2 {
width:400px;
}
}
}
无参数mixin
有参数mixin
@mixin center-block {
margin-left:auto;
margin-right:auto;
}
.demo{
@include center-block;
}
@mixin opacity($opacity:50) {
opacity: $opacity / 100;
filter: alpha(opacity=$opacity);
}
.opacity{
@include opacity; //参数使用默认值
}
.opacity-80{
@include opacity(80); //传递参数
}
sass中,选择器继承可以让选择器继承另一个选择器的所有样式,并联合声明。使用选择 器的继承,要使用关键词@extend,后面紧跟需要继承的选择器。
h1{
border: 4px solid #ff9aa9;
}
.speaker{
@extend h1;
border-width: 2px;
}
从sass 3.2.0以后就可以定义占位选择器%。这种选择器的优势在于:如 果不调用则不会有任何多余的css文件,避免了以前在一些基础的文件中 预定义了很多基础的样式,然后实际应用中不管是否使用了@extend去 继承相应的样式,都会解析出来所有的样式。占位选择器以%标识定义, 通过@extend调用。
%ir{
background-color: red;
border: 0;
}
#header11111{
h2{
@extend %ir;
width:300px;
}
}
.ir{
@extend %ir;
}

sass插值#{}
概念 :
使用 CSS 预处理器语言的一个主要原因是想使用 Sass 获得一个更好的结构体 系。比如说你想写更干净的、高效的和面向对象的 CSS。Sass中的插值(Interpolation)就是重要的一部分。
eg :
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}
sass数据类型
概念:
数据类型是一个类型的信息,对于每一数据对象这需要声明数据类型。下表显 示SassScript支持各种数据类型:

1. numbers
数字在CSS中使用很广泛,大部分都是结合CSS的单位一起使用,但在技术上而言它依然 算是数字。同样的,在Sass中也有数字类型(Number)。这样你可以做一些基本的数学运 算。
eg :
$size: 18; // 数字类型
$px-unit: $size * 1px; // 次寸测量值
$px-string: $size + px; // 字符串
$px-number: $px-unit / 1px; // 数字类型
在CSS中字符串常常用于字体样式或其他的属性的样式。Sass中的字符串和CSS一样,在 Sass中,使用单引号( '' )或双引号( "" )包裹的都是字符串,就是他们包裹的是一个空格, 那也是字符串。不过需要特别注意的是,如果没有使用 '' 或 "" 在Sass中不会被认为是字 符串,在实际使用中将会造成一定的错误。
eg :
$website: 'SitePoint'; //字符串类型
$date: 'Month/Year : ' + 3/2016; //字符串类型
$date: 'Month/Year : ' + (3/2016); //字符串类型
3. color
CSS颜色表达式也是属于颜色数据类型,比如颜色的十六进制符号、 rgb 、 rgba 、 hsl 、 hsla 和使用关键词(如 pink 、 blue )等等。Sass主要是给你提供一些额外的功能,这样你 就可以更有效的使用颜色。比如你可以在Sass中添加颜色值。
eg :
$color: yellowgreen; // #9ACD32
color: lighten($color, 15%); // #b8dc70
color: darken($color, 15%); // #6c9023
color: saturate($color, 15%); // #a1e01f
color: desaturate($color, 15%); // #93ba45
color: (green + red); // #ff8000
这个数据类型只有两个值: true 和 false 。在Sass中,只有自身是 false 和 null 才会返 回 false ,其他一切都将返回 true
eg :
$i-am-true: true;
$a-number: 2;
@if not $i-am-true {
background: rgba(255, 0, 0, 0.6);
} @else {
background: rgba(0, 0, 255, 0.6); // expected
}
}
@if not $a-number {
color: white;
} @else {
display: none; // expected
}
}
null 是Sass中最基本的数据类型,它既不是 true 也不是 false,而表示的是空 。它没有 任何值。,任何变体的 null ,甚至是一个字母都不存在的情况也不会视为空。这也意味 着 NULL 或 Null 实际上是 null ,他们都是字符串。尽管 null 表示什么都没有,但当使 `用 length(..) 还是会返回 length 为 1 。这是因为 null 仍然表示的是一个真实存在的实体, 只不过它不代表任何东西。同样,你不能使用 null 来连接其他字符串,出于这个原因, 你要是使用 text + null ,在编译Sass的时候将会报错。
列表其实就是Sass中的数组,它可以包含零个、一个或多个值,甚至是还可以包含多个子 列表。在列表中创建不同的值时,你只需要使用空格或逗号分隔开就行
eg :
$font-list: 'Raleway','Dosis','Lato';
Sass中的Map其实就是类似于关联数组,常常以 key/value 对键值出现。Map必须用括 号( )括起来,每对键值之间使用逗号分隔。在Map中,一个给定的 key 只能有一个相关 的 value ,但一个给定的 value 可以被映射到许多不同的 key 上。另外,在Map中映射 给 key 的值 value 可以是任何数据类型,包括Map。
eg :
$styling: (
'font-family': 'Lato',
'font-size': 1.5em,
'color': tomato,
'background': black
);
color: map-get($styling, 'color');
background: map-get($styling, 'background');
}
sass 的@规则
@media
@extend
@at-root
所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一的 CSS 文件
引入方式:
@import "foo.scss";
@import "foo";
@media 指令,可以嵌套在 CSS 规则中。有点类似 js 的冒泡功能一样,如果在样式中使 用 @media 指令,它将冒泡到外面。
eg:
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
eg:
.box1 {
border: 1px #f00;
background-color: #fdd;
}
.box2 {
@extend .box1;
border-width: 3px;
}
eg:
.a {
color: red;
.b {
color: orange;
.c {
color: yellow;
@at-root .d {
color: green;
}
}
}
}
概念 : sass具有运算的特性,可以对数值型的Value(如:数字、颜色、变量等)进行加减乘 除四则运算。请注意运算符前后请留一个空格,不然会出错。
sass做加法运算是可以不考虑参数带单位,但需要单位统一
加号可以不需要空格隔开
$content-width: 720px;
$gap-width: 20px;
.container {
width: $sidebar-width + $content-width + $gap-width;
margin: 0 auto;
}
如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符 串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引 号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串。
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
减法符号的左右一定要有空格
eg :
$full-width: 960px;
$sidebar-width: 200px;
.content {
width: $full-width - $sidebar-width;
}
如果进行乘法运算时,两个值单位相同时,只需要为一个数值提供单位即可(多 个乘数中只需要一个乘数提供单位,否则报错)。
eg :
.box {
width: 10px * 2;
}
“/”符号在 CSS 中已做为一种符号使用。因此在 Sass 中做除法运算时,直接 使用“/”符号做为除号时,将不会生效,编译时既得不到我们需要的效果,也 不会报错。
需要给运算的外面添加一个小括号()才能执行除法运算
.box {
width: (100px / 2);
}
所有算数运算都支持颜色值,并且是分段运算的。也就是说,红、绿和蓝各颜 色分段单独进行运算。(个人觉得颜色值的运算意义不是很大)
eg :
p {
color: #010203 + #040506;
}
color: #010203 - #040506;
}
color: #010203 * #040506;
}
color: #010203 / #040506;
}



