CSS系列之(二)选择器
选择器(CSS的核心)
标签用于封装数据,因此标签相当于容器,选择器可以理解为选择哪个容器,即标签就相当于是容器,而定位标签又有几种不同的方式,分别对应了几种不同的选择器。总结:每种定位标签的方式对应一种选择器。
1. HTML标签选择器
通过html标签定位标签,只能对相同标签进行相同样式设定
2. Class选择器
通过class属性定位标签,可以实现对不同标签进行相同样式设定,只要待设定标签的class属性值相同

注:通过设定预定义样式,当出发点击事件时,可通过改变class属性的值改变标签的样式,从而实现动态切换效果。
3. id选择器
通过id属性定位标签,id选择器虽然在用法上和class选择器没有什么不同(都可以出现多次),但通常id的取值在页面中是唯一的,因为该属性除了给css使用,还可以被JavaScript使用。id通常都是为了标识页面中一些特定区域而使用的,如:表单、表格。
4. 扩展选择器
4.1 关联选择器
用于定位标签内部的标签

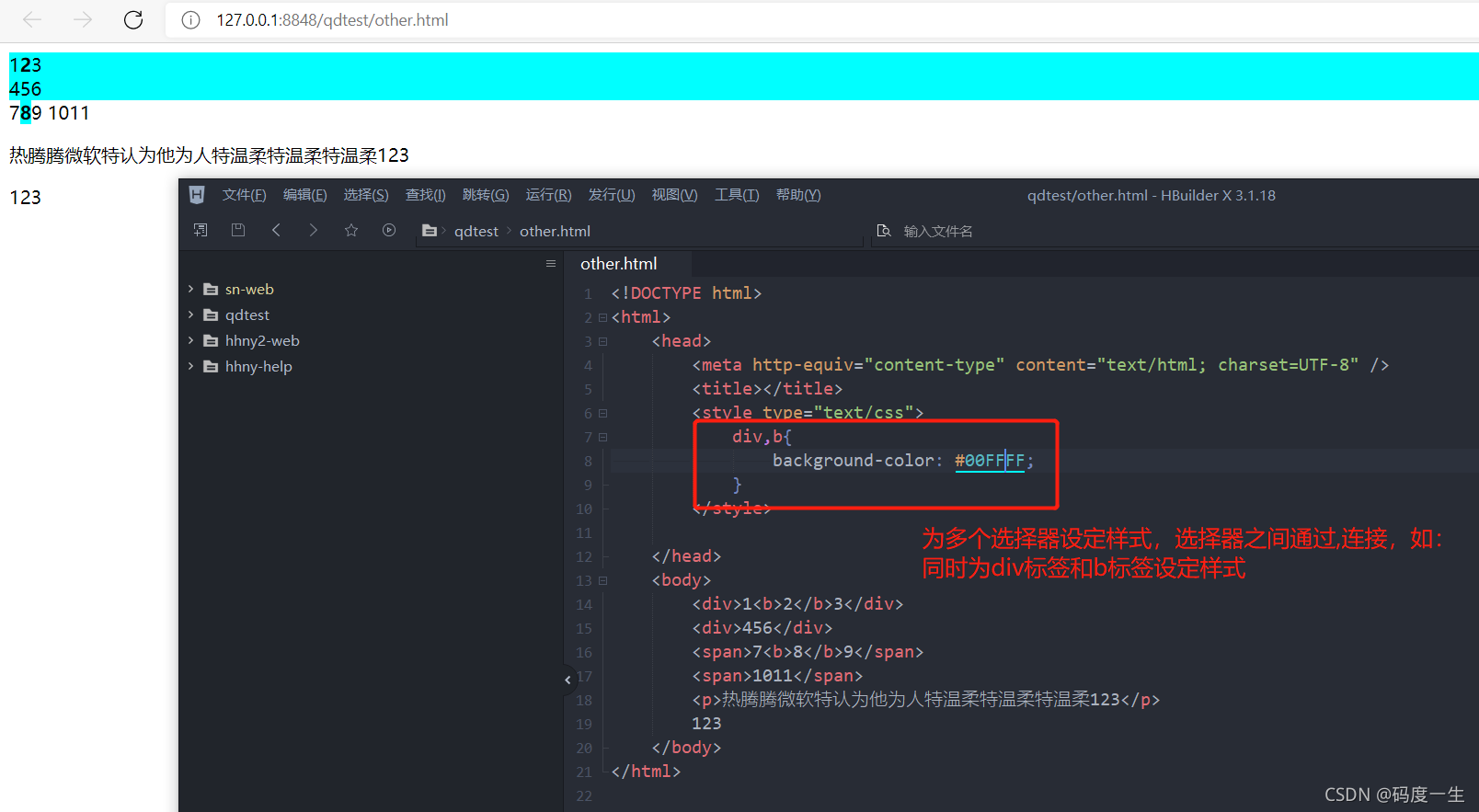
4.2 组合选择器

4.3 伪元素选择器
伪元素:代表标签的某些状态,在html中预先定义好的一些选择器
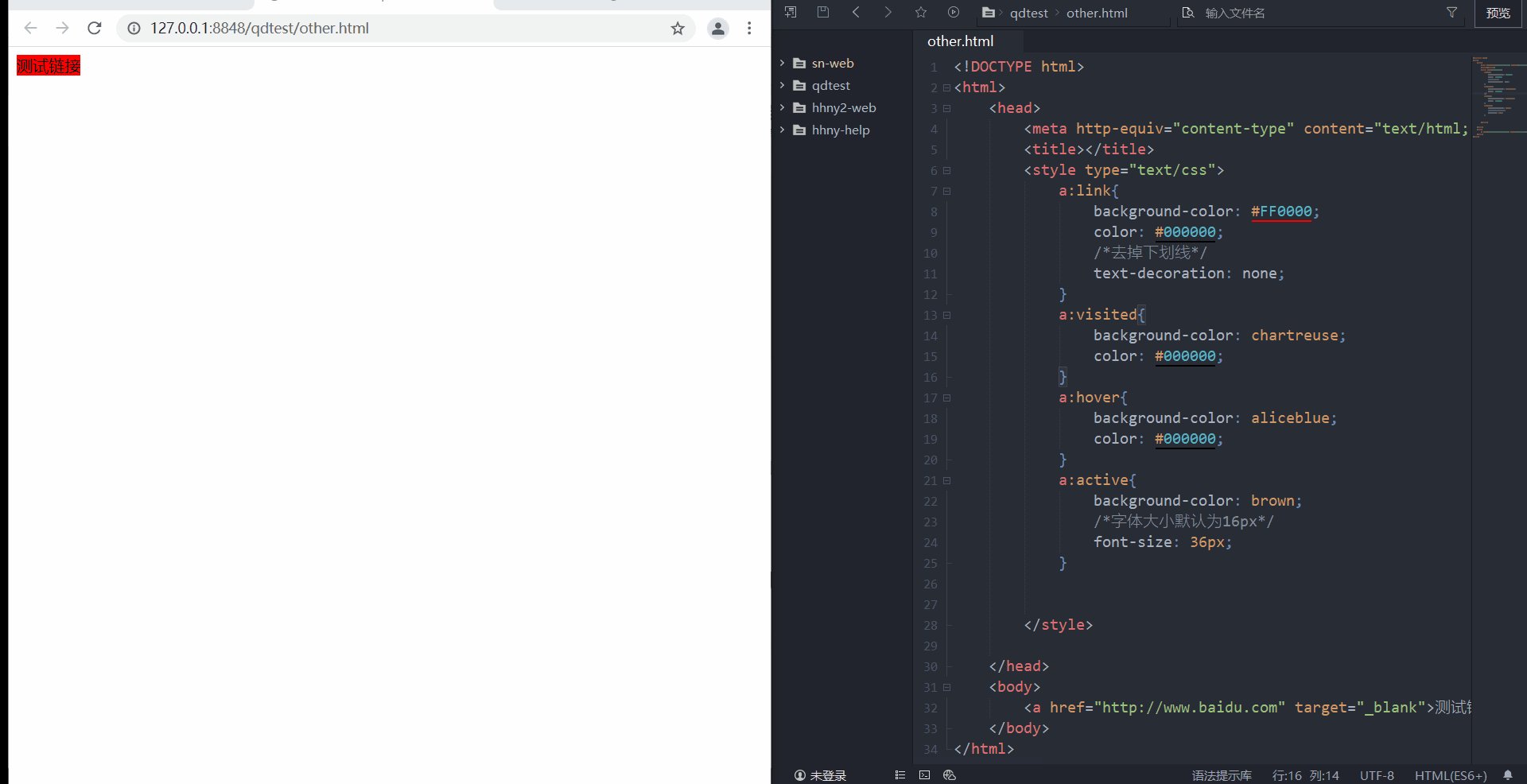
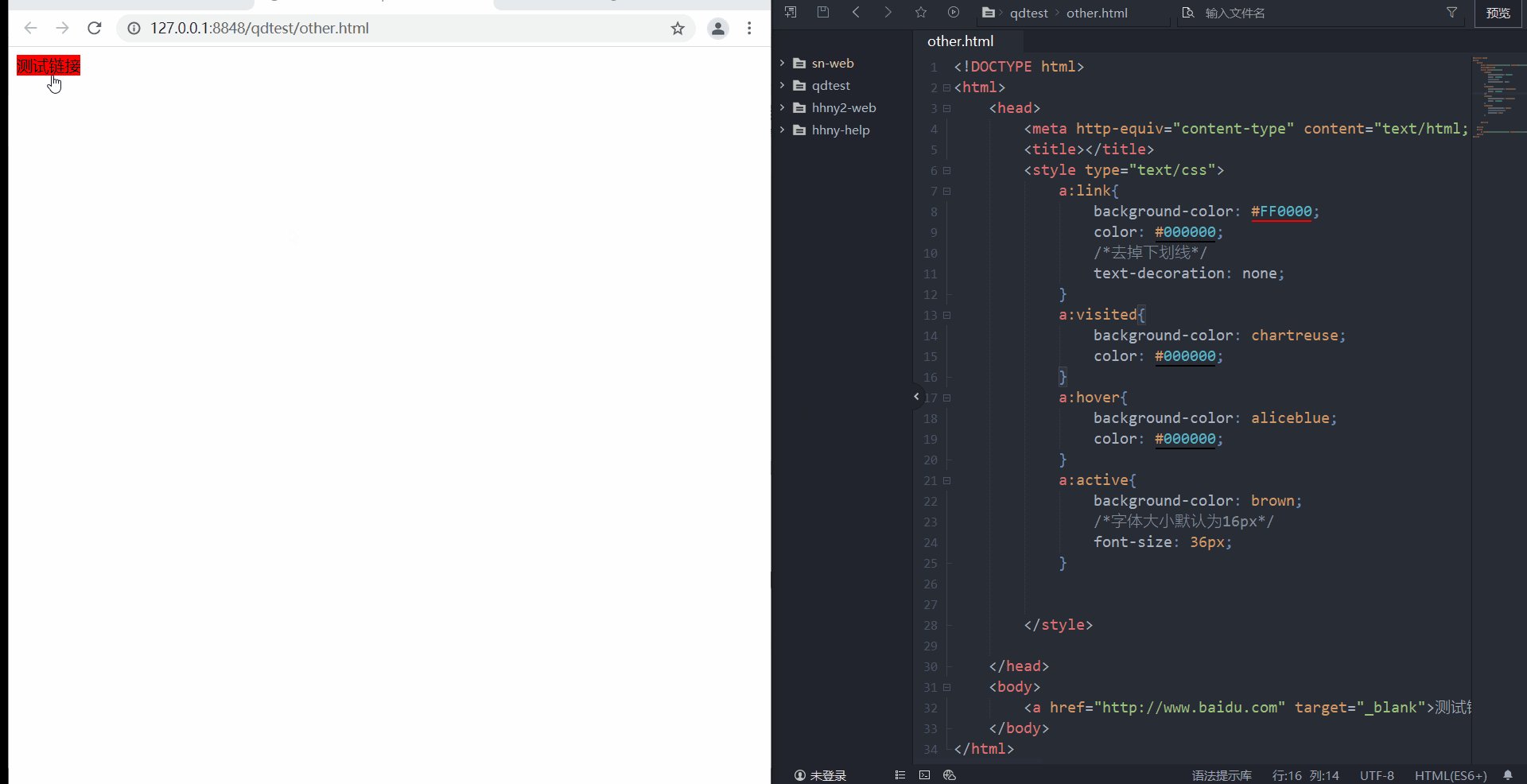
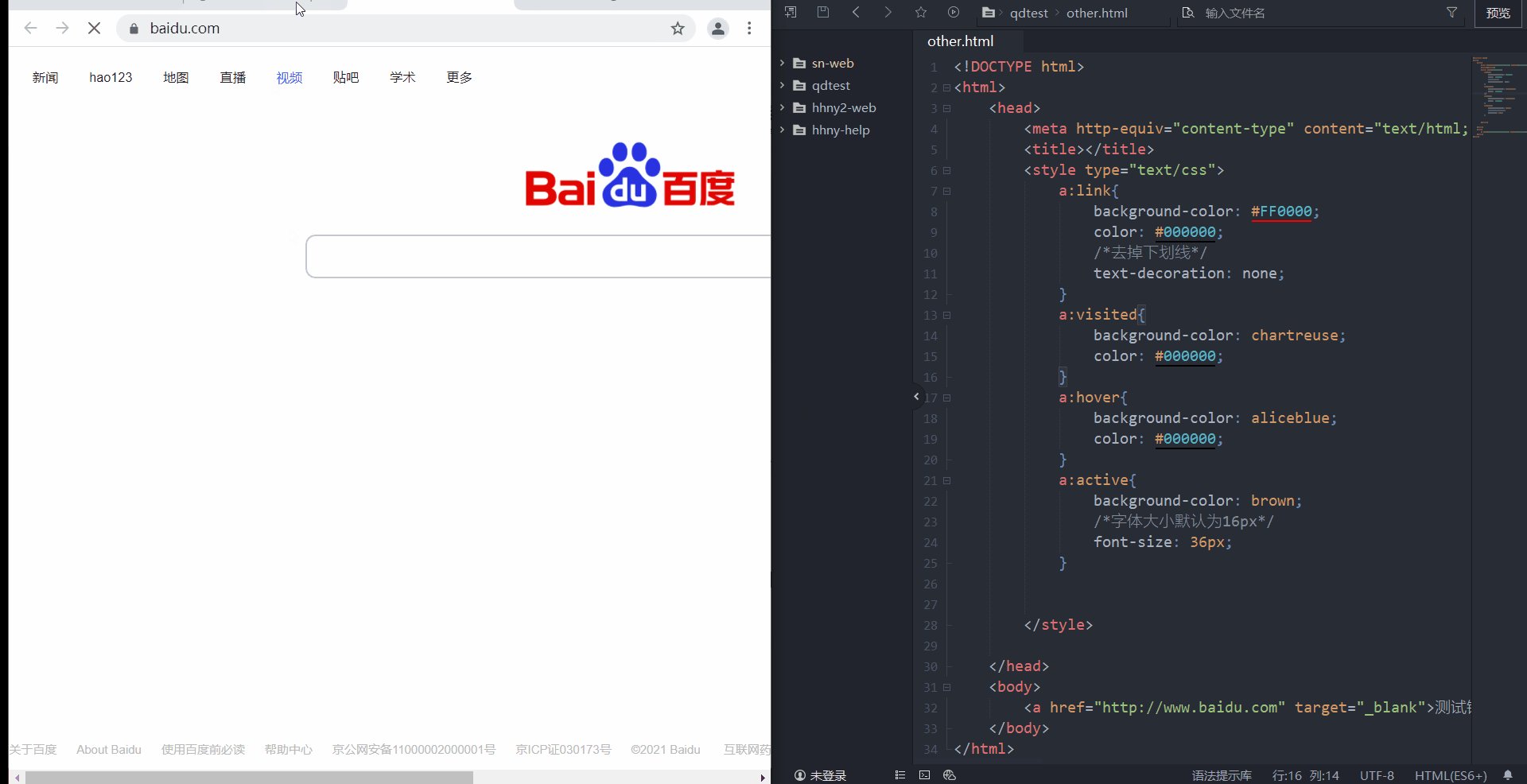
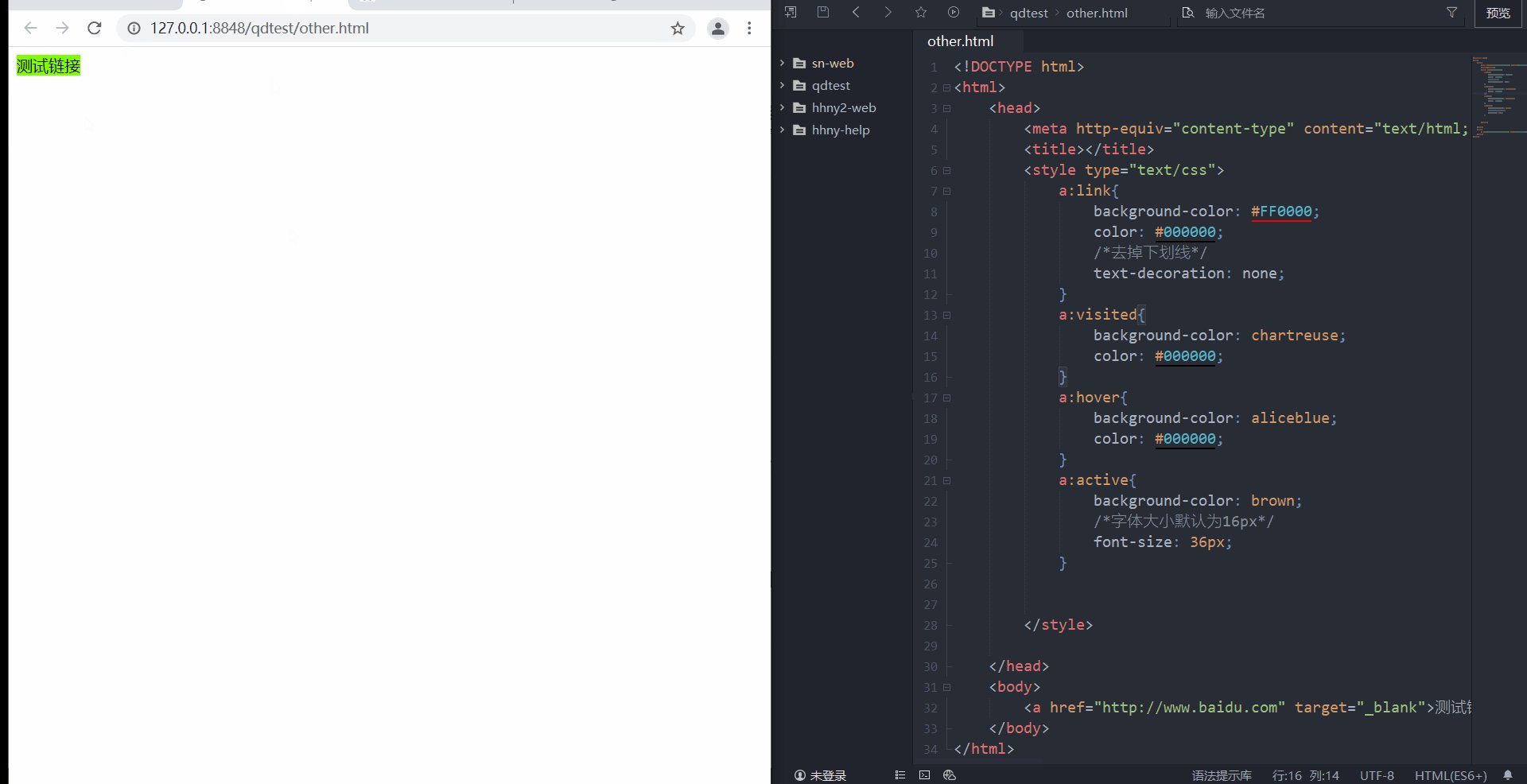
4.3.1 <a>元素常用的几个伪元素
/*未点击状态*/
a:link
/*点击后状态*/
a:visited
/*鼠标悬停状态*/
a:hover
/*点击时状态*/
a:action
使用顺序:L-V-H-A

注:上述几个伪元素并不仅仅只能用于<a>元素,还可以用在其他标签上
4.3.2 <p>元素常用的几个伪元素
/*第一行文本状态*/
p:first-line
/*第一个字母状态*/
p:first-letter

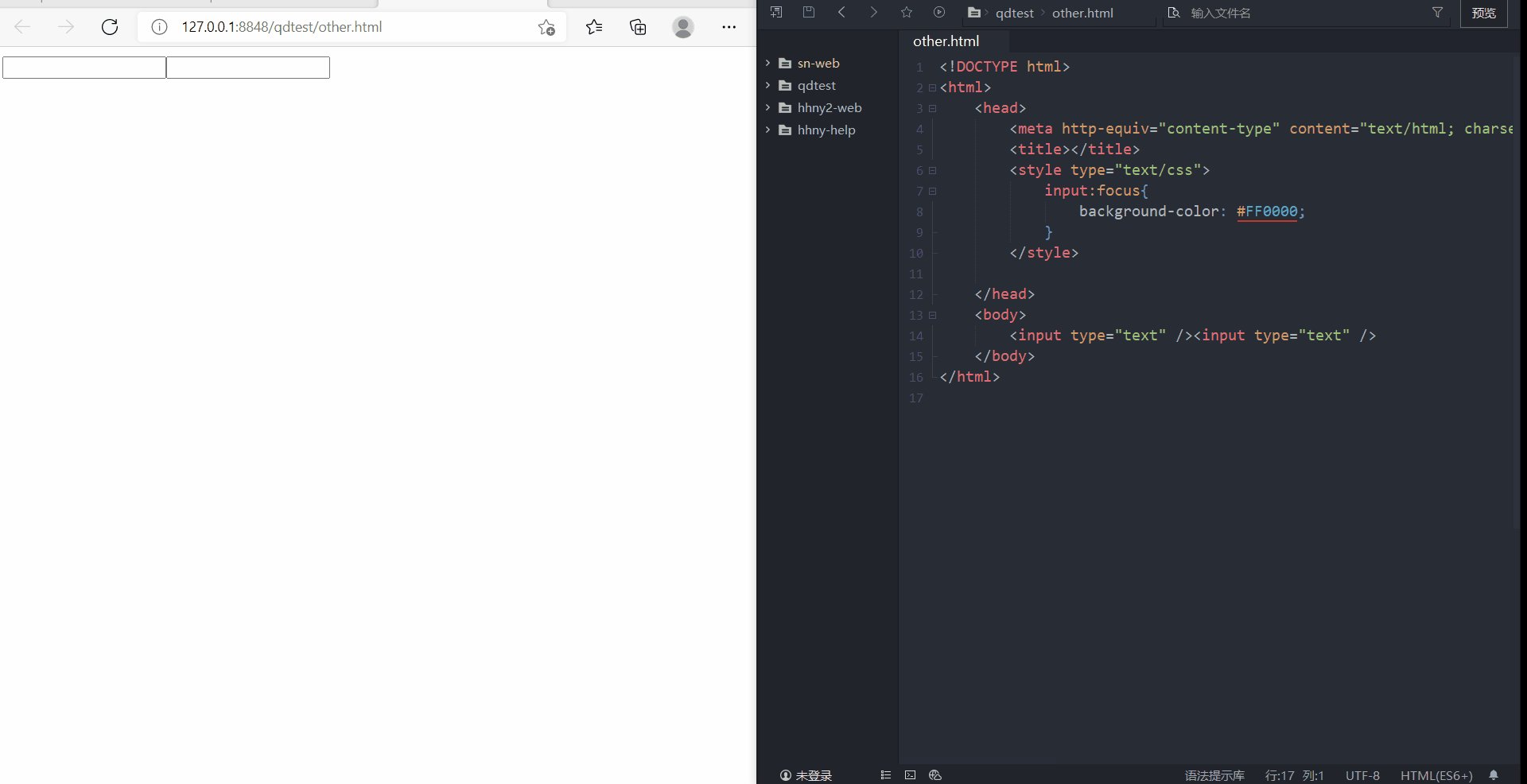
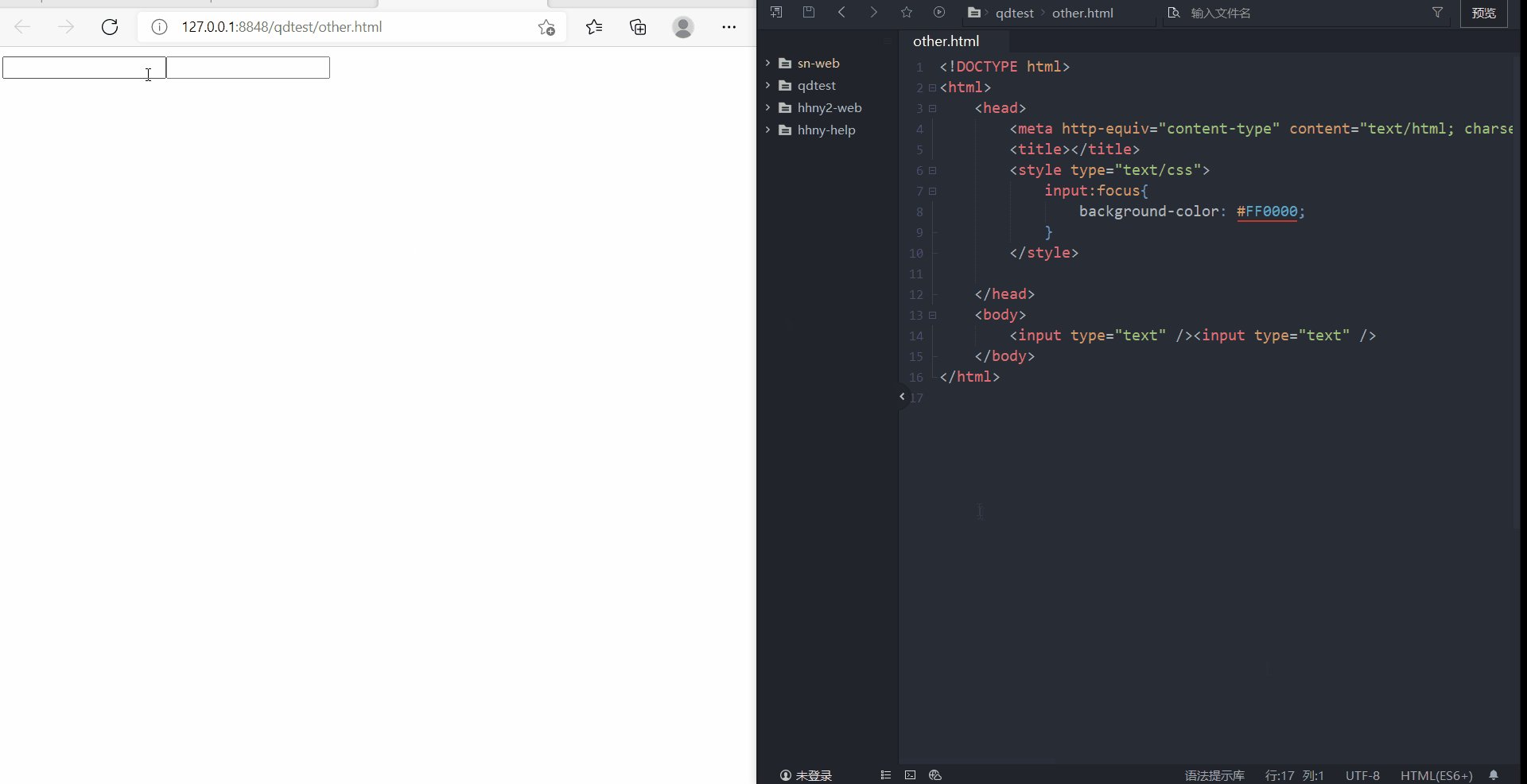
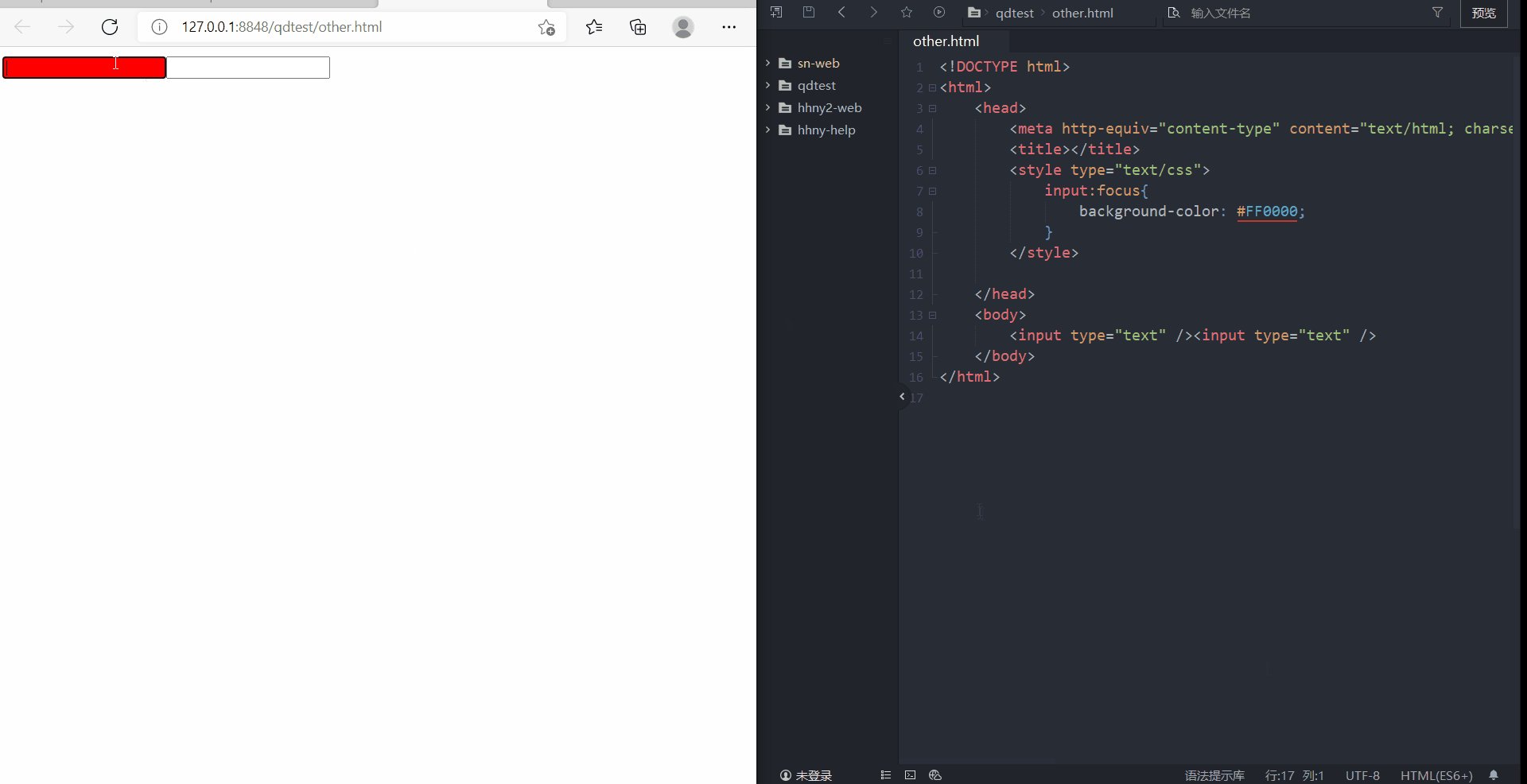
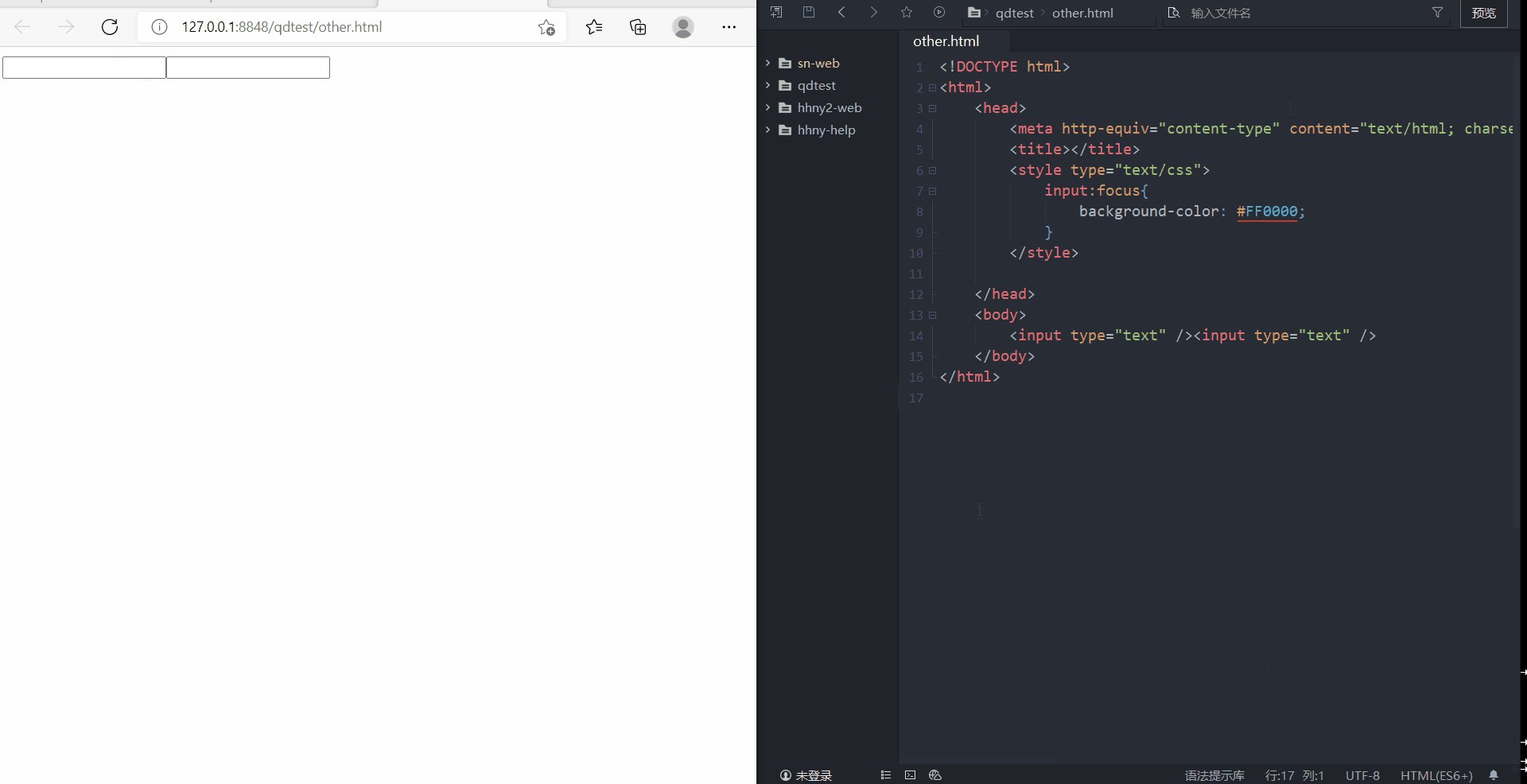
4.3.3 :focus
具有焦点的元素可以使用,如:input元素




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术