Processing利用基本图形制作简单动图
效果图:

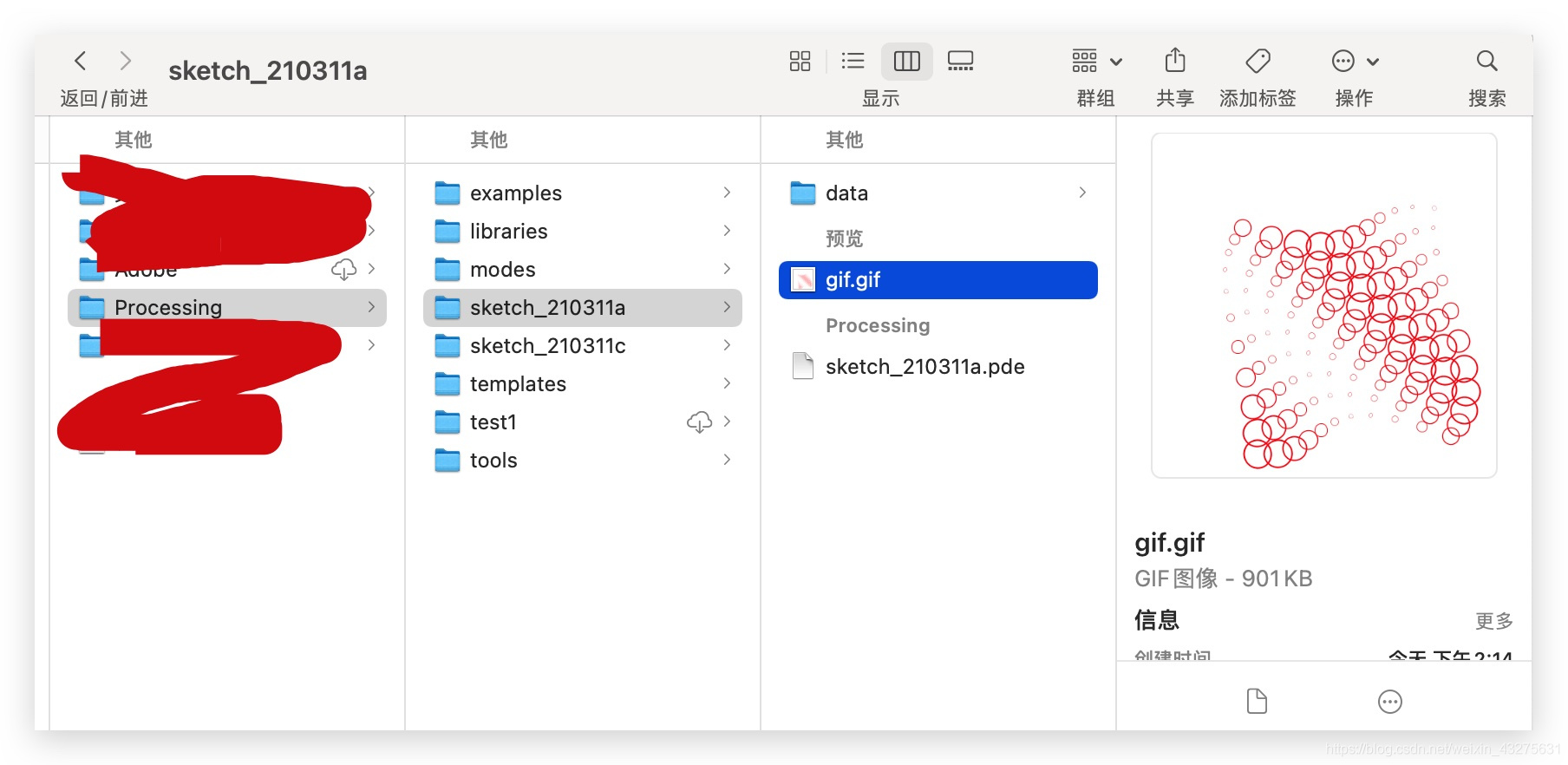
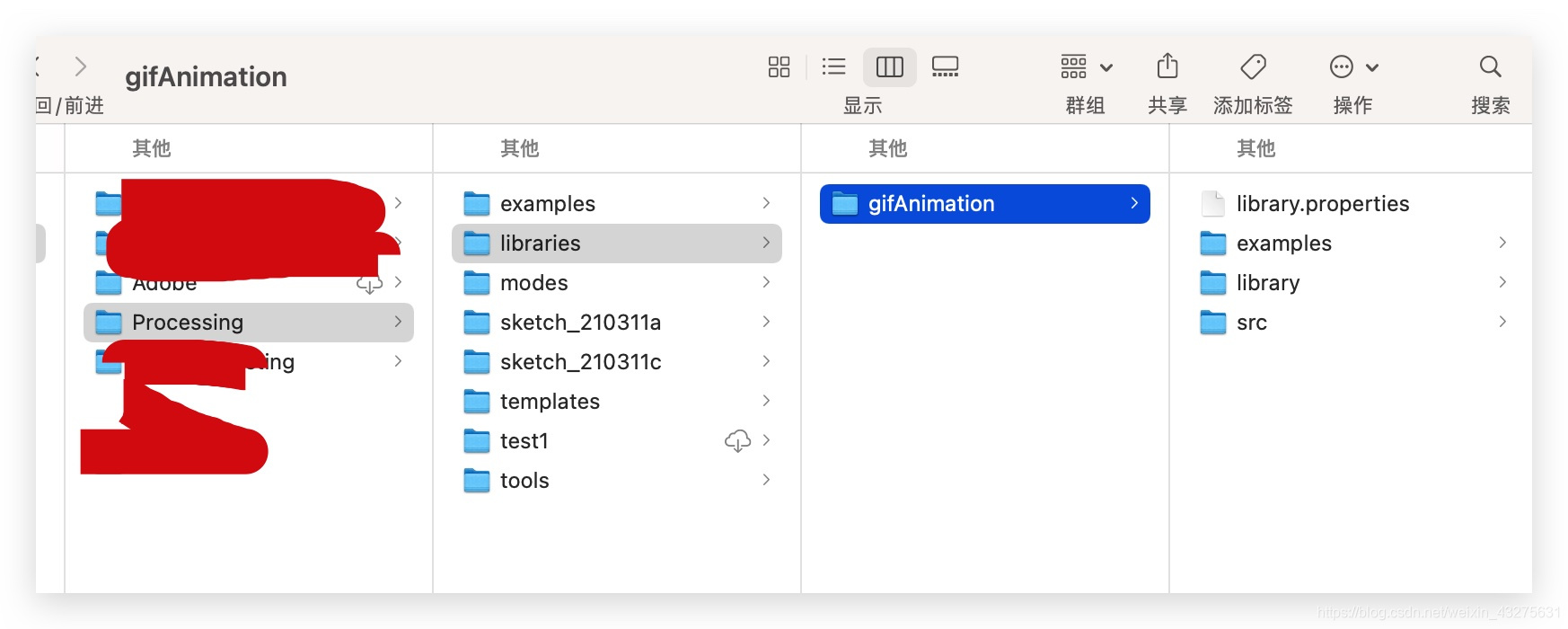
需要用到外部的gifAnimation库,用于导出gif文件,下载好gifAnimation库之后将其解压到速写本所在目录下的libraries下,如图:

之后重启我们的Processing,在我们菜单栏速写本中出现GifAnimation

下面直接使用即可,代码如下:
import gifAnimation.*;
GifMaker gif;
float minScale = 0.5; //单个圆最小放大倍数
float maxScale = 4; //最大放大倍数
float currentScale = 1;//当前图形放大倍数
void setup() {
size(500,500); //画布大小
noFill(); //不要填充颜色
strokeWeight(0.5);//边框粗细
stroke(250,6,8);//线条颜色,我随便调的
setup_(); //运行我们生产gif部分的代码
}
void draw() {
background(255); //绘制图案的背景
translate(100,100);
for(int y = 0;y <= 300; y += 30){
for(int x = 0; x <= 300; x += 30){
pushMatrix();
translate(x,y);
rectMode(CENTER);
rotate(radians(frameCount));
currentScale = map(sin((frameCount + (x-y))/60.0),-1,1,minScale,maxScale);
scale(currentScale);
ellipse(15,15,10,10);
popMatrix();
}
}
draw_();
}
void setup_(){
gif = new GifMaker(this,"gif.gif");
gif.setRepeat(0);//设置gif重复播放的次数,0为循环播放
gif.setDelay(40);//设置帧与帧之间的延迟时间,单位为毫秒,数值为40 帧率为25
}
void draw_(){
if(frameCount % 5 == 0){
gif.addFrame();//当前帧写入gif内
}
if(frameCount == 185)
gif.finish();
}
void mousePressed(){
gif.finish();//点击鼠标导出gif
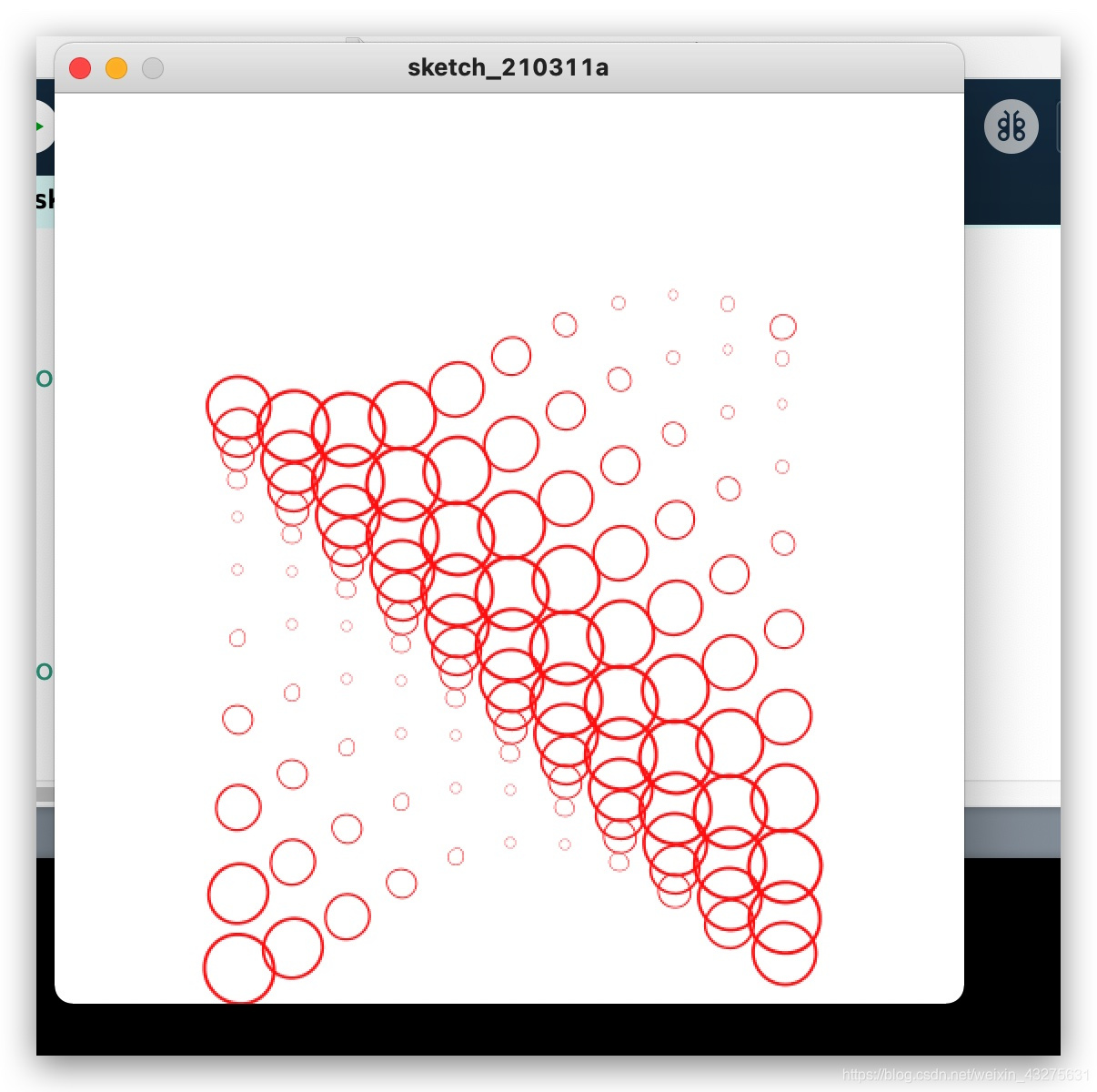
}点击运行,得到如下结果:

点击一下,在我们的processing文件下找到生成的gif图片