vue如何动态绑定v-model

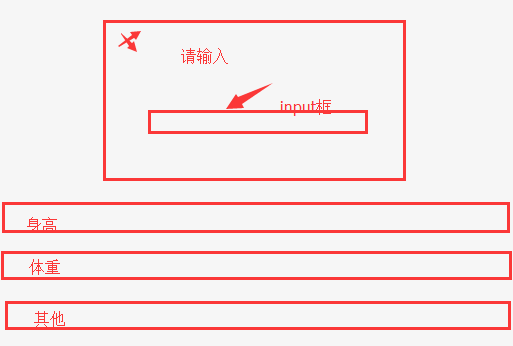
如图所示
有三个字段要从弹出的输入框取值
点击字段会弹出上面的弹窗,输入input会响应变化,比如
点击身高,弹出输入框,输入值后身高后面会跟着一个同样的值
点击体重,弹出输入框,输入值后体重后面会跟着一个同样的值
。。。
那么问题来了,如何动态绑定input的v-model呢?
方法:
加一个当前选择的状态,
data(){ return { inputData:"", weight:"", height:"", current:0 } }
根据所点击的项目设置current
身高 this.current=1
体重 this.current=2
.
.
.
使用watch监听input
watch:{ inputData(){ if(this.status==1){ this.height = this.inputData } if(this.status==2){ this.weight = this.inputData } } }



